必要な物は紙とペンだけ!ペーパープロトタイピングのススメ

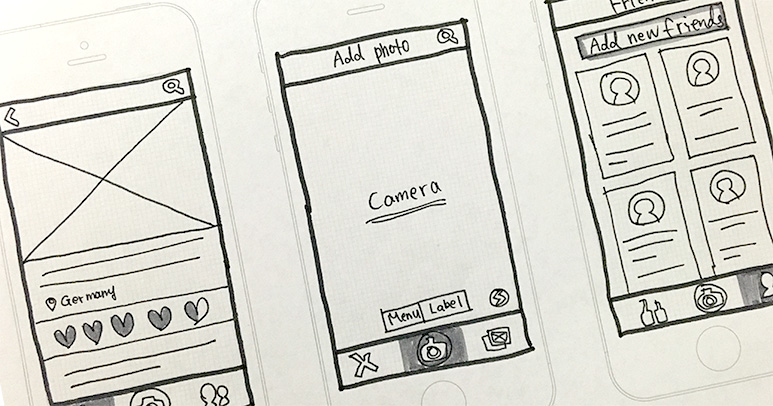
プロトタイプとは、アプリやソフトウェア、Webサイトなどの開発を始める前に、どのように動作するのか?どんな機能があるのか?などのシミュレーションができる試作品です。今回の記事では「ペーパー」とあるように、紙とペンで書いたラフ画を元に制作する「ペーパープロトタイピング」の方法を紹介します!誰でも手軽に始められるので、思いついたアイデアをどんどん形にしていきましょう!
続きを読む
ダークモード

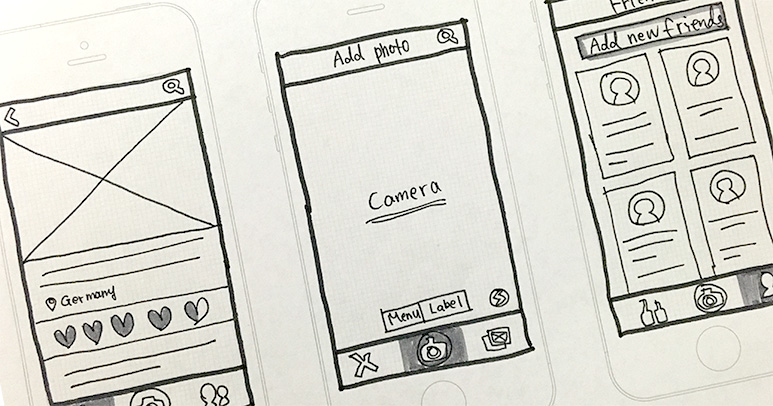
プロトタイプとは、アプリやソフトウェア、Webサイトなどの開発を始める前に、どのように動作するのか?どんな機能があるのか?などのシミュレーションができる試作品です。今回の記事では「ペーパー」とあるように、紙とペンで書いたラフ画を元に制作する「ペーパープロトタイピング」の方法を紹介します!誰でも手軽に始められるので、思いついたアイデアをどんどん形にしていきましょう!
続きを読む

最近、求人サイトなどを見てみると、「Webデザイナー」という職種での募集よりも「UXデザイナー」での募集をよく見かける気がします。しかし、UXデザイナーって実際どんな仕事をしているんでしょうか?Webデザイナーとは何が違うんでしょう?今回はUXデザイナーの仕事内容と、どんなスキルがあればUXデザイナーとして活躍できるのかを調査しました!
続きを読む

Webデザイナーとして働いている私がリモートワークに完全移行して約3年。私のようにWeb系・IT系業界でフリーランスやリモートワークをしている人は、PCやMacとインターネット環境さえあれば仕事ができちゃう分、人と会う機会が激減してしまいます。今回はそんなフリーランサーさん、リモートワーカーさんの「脱引きこもり」にフォーカスします!
続きを読む

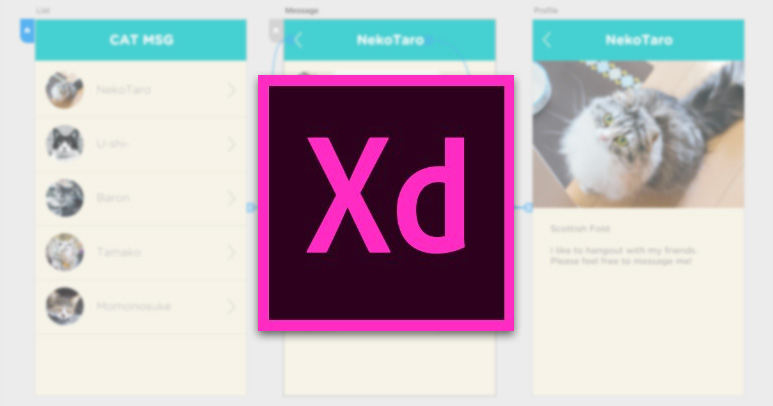
先日発表された、Adobeのプロトタイピングツール、Adobe Experience Design(Adobe XD)。Sketchライクなシンプルなグラフィックツールです。なにやら面白そうだったので、早速つついてみました。デモとして、簡単にチャットアプリのプロトタイプを作ってみたので、使用感とともに紹介します。

みなさん、UIデザインのツールって何を使っていますか?かつてはWebデザインに使うグラフィックツールはPhotoshop一択でした。しかし昨今はお手頃価格のグラフィックツールが増えてきて、どれを使うのがいいのか悩んでしまったり…。私もその一人でした。そこで現在巷でよく使われているPhotoshop、Illustrator、Sketchを比較してみました。
続きを読む

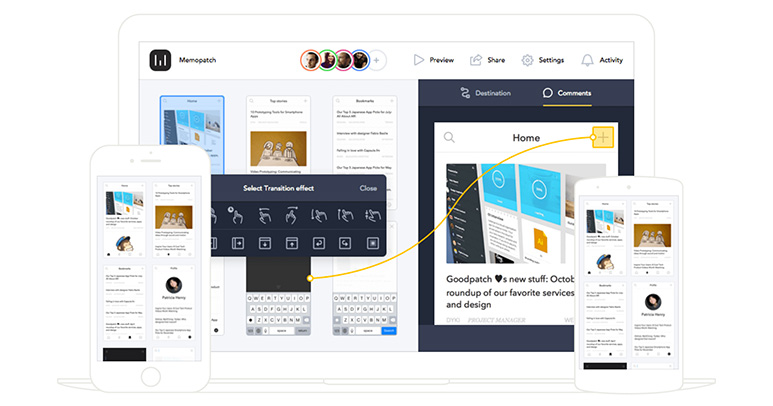
以前「Webサイトのプロトタイプ制作に使える無料オンラインツール」というのを記事にしましたが、今回はモバイルアプリ制作に特化したツールを調査してみました。ただ、知らない間に便利ツールが増えまくり、あまりにも数が多いので無料で使えるものに絞り、さらに使ってみていいなと思ったものを集めました。それでも数が多いので…あとは実際にみなさんで試してみて、自分にあったものを探してみてください!
続きを読む

これまでもポートフォリオサイトの大切さを伝えてきましたが、ポートフォリオサイトが必要なのはWebの知識がある人だけではありません。そこで今回は簡単にポートフォリオサイトを作れる、Adobeクリエイティブクラウドに含まれているAdobe Portfolioを紹介します。コーディングの知識の無い方、特に画像を見せたいフォトグラファー、イラストレーター、画家さんなどにオススメです!
続きを読む

Photoshopでも写真を手描き風に加工する方法はありますが、手間がかかったり、イマイチ思い通りに作れなかったりしませんか?今回紹介するTopaz Impressionというツールを使えば、一発で素敵加工に仕上げられちゃいますよ!
続きを読む

巷ではgulpやGruntなどを使ったスタイルガイド生成ツールが多く存在します。しかし、CSSのコメントに書き込んだりするのはWeb制作者でないと難しい部分もありますし、そもそもファイルを作るのがめんどうだったり…と、なかなかスタイルガイドを作る気になれない人もいるんじゃないかと思います。今回は非Web制作者でも簡単にスタイルガイドが作れちゃうFrontify Style Guideを紹介します!
続きを読む

夏休みの後半、原稿用紙15枚の自由研究に苦しめられていた姪っ子(10歳)を「楽しそうだな〜」と手伝っていました。そんな時「私も久しぶりに自由研究したい!」と思い、ちびっこが家にいることですし、最近のちびっこがWebサイトをどのように利用しているのか研究してみることにしました。という事で今回の記事は自由研究風に進めようと思います!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。