インスピレーションの宝庫!Web制作会社のポートフォリオWebサイト35

先週末、ぼけーっと世界各国のWeb制作会社のWebサイトをひたすら眺めていました。デザイン・Web制作会社のWebサイトって細かいところまで気をきかせていたり、クスッと笑ってしまうような仕掛けがあったりして、見ていて飽きないんですよね。さらにそのサイトだけでなく、彼らの作る作品も素敵なものが揃っているという点もおもしろいです。そんなWeb制作会社のWebサイトと、その見どころを紹介します!
↑私が10年以上利用している会計ソフト!
Web制作会社のサイトの特徴
Web制作会社のポートフォリオサイトを眺めていて、いくつか発見があったのでまとめてみます。
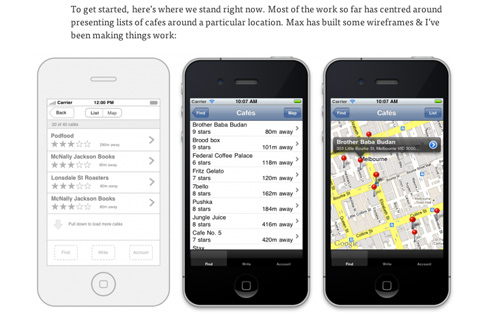
制作実績
多くの会社がjQueryなどを使って動きをつけて作品を紹介していました。また、以下の情報を載せているサイトが多かったです。
- スクリーンショット
- クライアント名
- 制作したサイトの簡単な説明文(長過ぎ注意)
- いつ制作したのか
- WebサイトURL
- クライアントからの感想

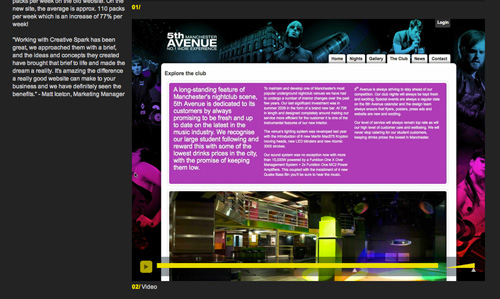
こちらのサイトではWebサイトを動画で見ることができます。見どころをしっかり抑え、jQueryなどのアニメーションもその場で見ることができるので、動きのあるWebサイトを紹介する際には特に効果がありそうです。
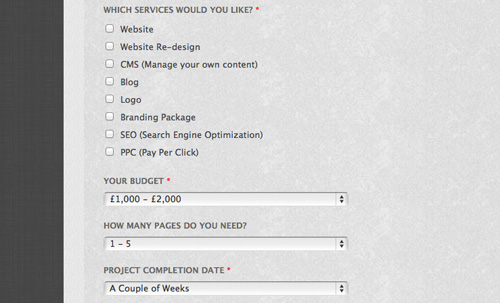
お問い合わせフォーム
お問い合わせフォームに制作依頼内容、予算などを加えている会社も多く見られました。依頼専用フォームと質問・意見用フォームでわけて、ザックリでいいので依頼内容を書いてもらえば、ムダが省けたり、最初からスムーズにやりとりできそうですね。
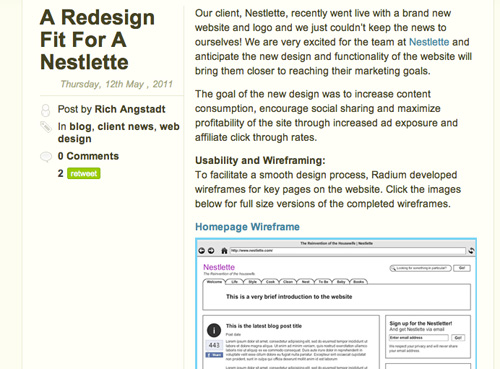
ブログ
ブログは必須ではないと思いますが、ブログを書いている制作会社が多い気がします。内容は基本的にはWebサイトやサービスの新着情報ですが、中には制作したWebサイトやマーケティング戦略のケーススタディを公開している会社もありました。具体的には、以下の内容をまとめていました。
- 制作したWebサイトの概要
- クライアントからの要望
- 制作したWebサイトの見どころ
- 実際に行ったマーケティング概要
- 結果(アクセス解析)
- クライアントからの感想
遊び心
Web制作会社のサイトでは細かい所に仕掛けがあったり、思わず眺めてしまったりという「小ネタ」が仕込まれていたりします。自社サイトということもあり、自由に仕込めるんでしょうねw

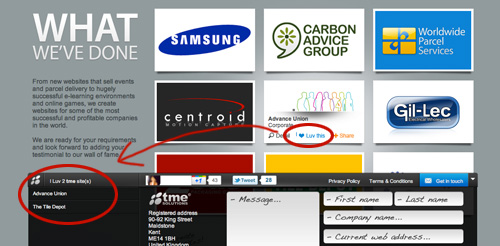
作品一覧のサムネイル画像にマウスオーバーすると「Luv This!(いいね!)」がクリックできます。クリックすると下からニョキっとコンタクトフォームが現れ、どのサイトにいいね!したのかを送信する事ができます。これからWebサイト制作を依頼しようとしているクライアントがどんなデザインが好みなのかがわかるいいアイデアですね!
Web制作会社のポートフォリオWebサイト
私が見ていて「お!」と思った素敵なデザインのWebサイトをいくつか紹介します。ざっくりカテゴリー分けしてみました。
シンプル+ビビッドカラー
1. Unfold(ノルウェー)
2. Moovents(イタリア)
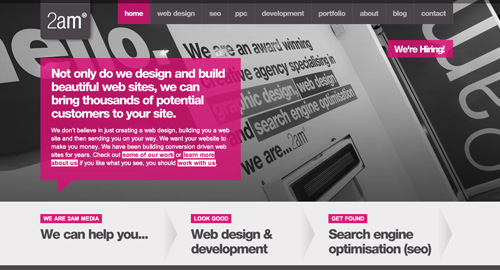
3. 2am(UK)
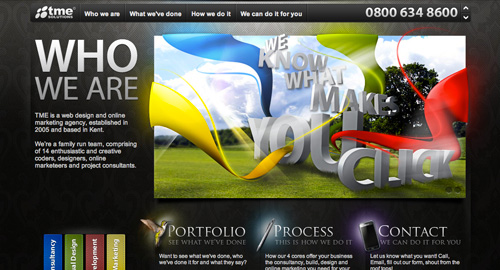
4. tme solutions(UK)

どのカテゴリーにするか悩みました…。なぜなら見るエリアによってデザインが違うからです。手描き風だったりクールな印象だったり。ナビゲーションメニューが上からびよーんと現れるのもおもしろい!いろんなところにユニークなアイデアが仕込まれています。
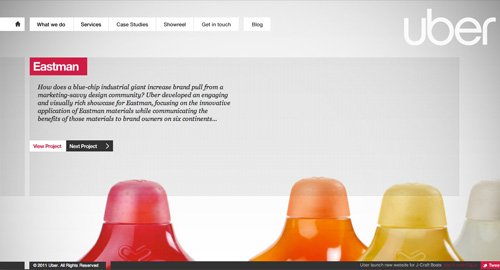
5. Uber(UK)
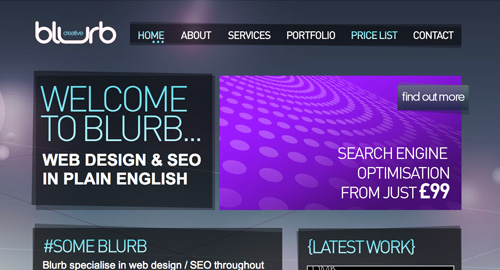
6. Blurb Creative(UK)
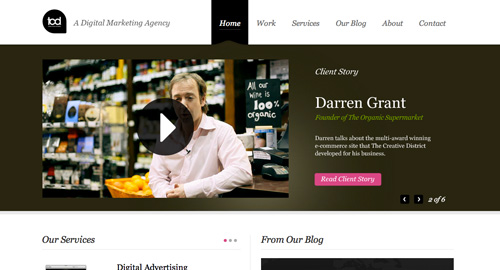
7. The Creative District(アイルランド)
ミニマル
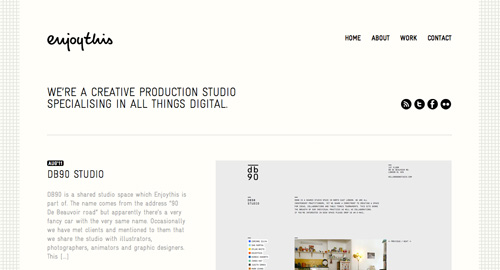
8. enjoythis(UK)
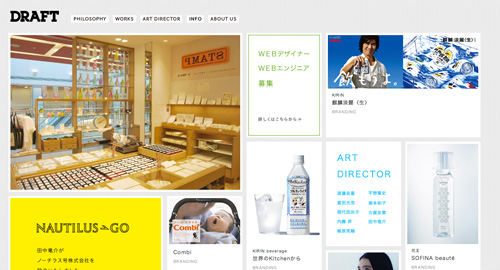
9. DRAFT(日本)
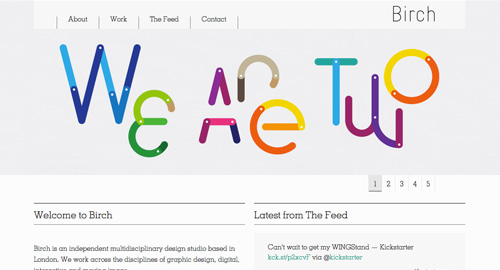
10. Birch Studio Ltd(UK)
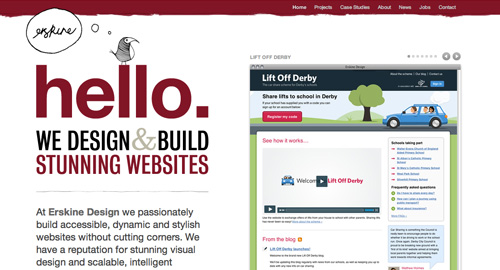
11. Erskine Design(UK)
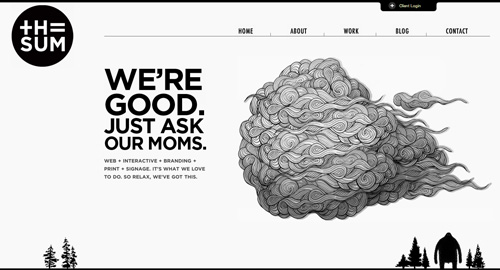
12. TH= SUM(カナダ)
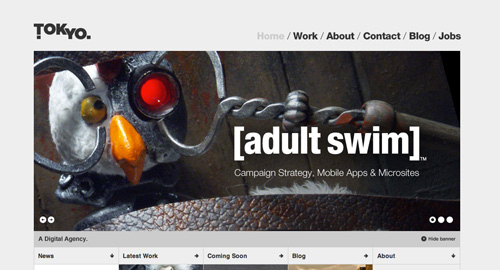
13. Tokyo Digital(UK)
イラスト
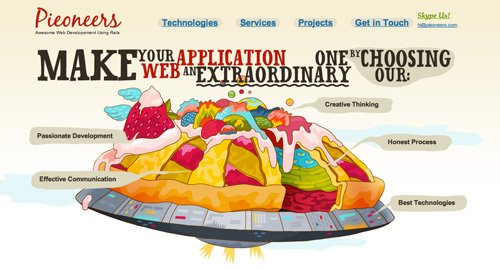
14. Pieoneers(カナダ)
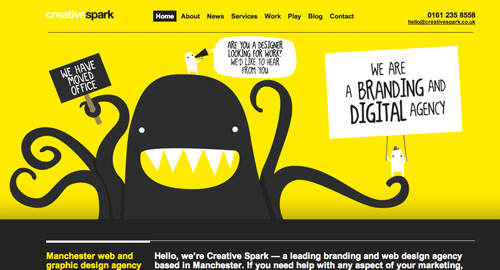
15. Creative Spark(UK)
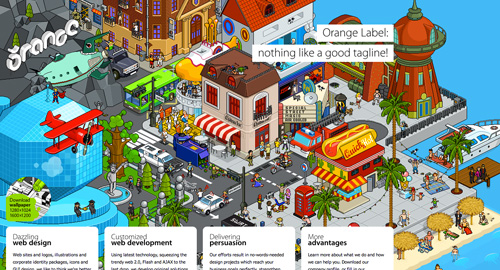
16. Orange Label Design Studio(UK)
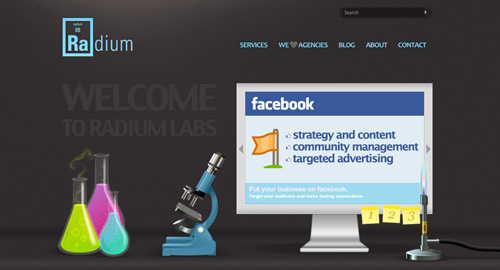
17. Radium(US)
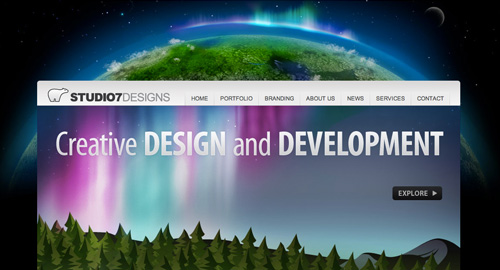
18. Studio 7 Designs(カナダ)
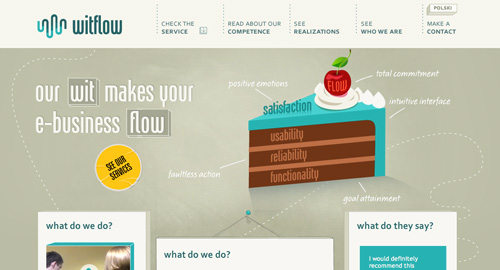
19. WitFlow(ポーランド)
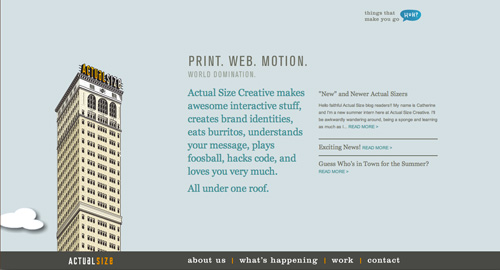
20. Actual Size Creative(US)
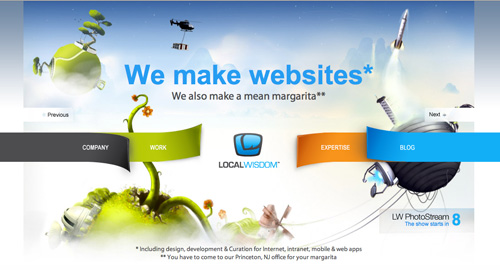
21. Local Wisdom(US)
テクスチャ
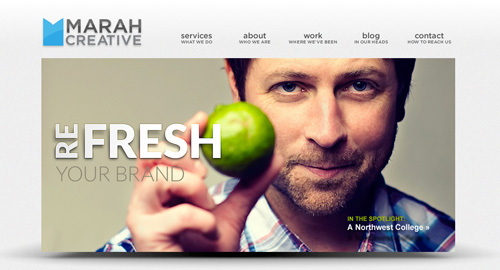
22. Marah Creative(US)
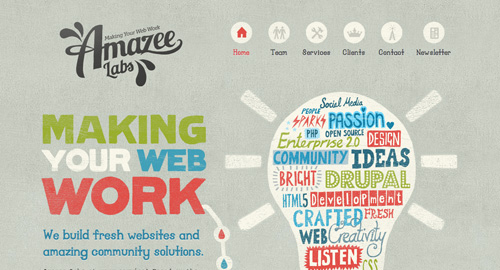
23. Amazee Labs(スイス)
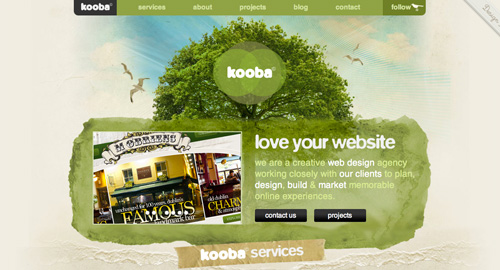
24. Kooba(アイルランド)
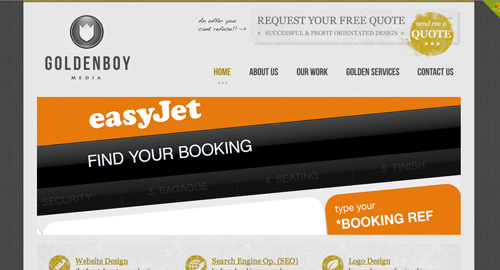
25. Goldenboy(UK)
手描き風
26. 株式会社ブラン(日本)
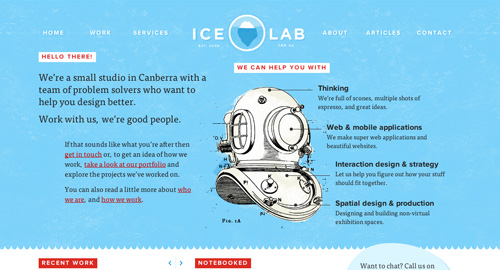
27. Icelab(オーストラリア)
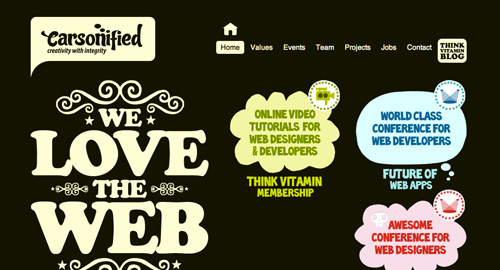
28. Carsonified(UK)
29. Pixel Thread(UK)
クール
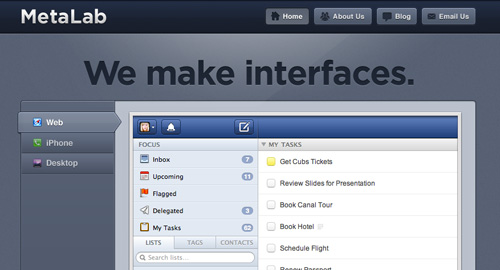
30. MetaLab(カナダ)
前の記事「少しの手間で大きく変わる、細部にこだわったWebデザインを」でも紹介した、1pxのラインをうまく取り入れているWebサイト。カナダの会社とは知りませんでした!
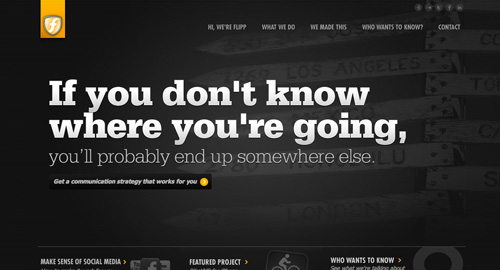
31. FLIPP Advertising(カナダ)
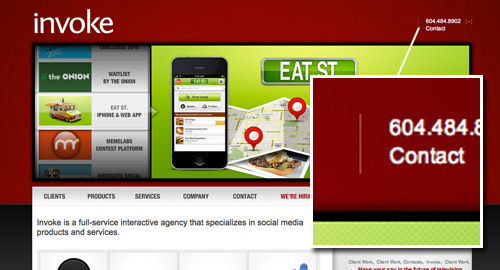
32. Invoke(カナダ)
こちらも「少しの手間で大きく変わる、細部にこだわったWebデザインを」で紹介しました。深みのある赤がかっこいいですね。
33. Paramore(US)

各ページわずかなアニメーションがシンプルでかっこいいです。社内写真も公開していて、思わず「こんなところで働きたい!」と思ってしまうかも。
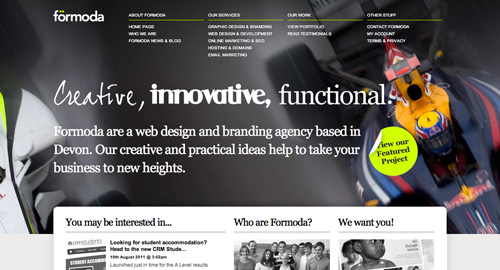
34. formoda(UK)
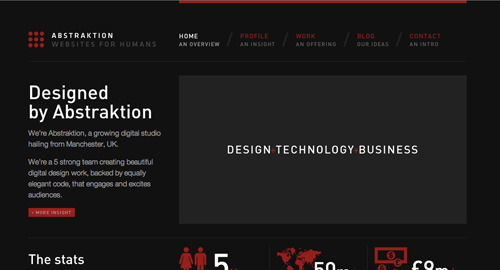
35. Abstraktion(UK)
いろいろ見てみましたが「このサイトこの国だったんだ!」なんて発見もたくさんありました。あ、こっそり国をメモしているのバレちゃいました?そもそも「次はどこの国に住もうかなー?せっかくだからおもしろいWeb制作会社が多い国がいいなあ!」と思ってWeb制作会社のWebサイトを探し始めたのがきっかけなのです。で、150社以上Web制作会社を見てみましたが、その約4割がイギリスの制作会社のデザインでした…!次行く国はイギリスで決まりですかね!

















































また参考にさせてもらいました(^^
海外にはいろんなポートフォリオサイトがあるんですねぇ
デザイン形ともに興味深い。
おしゃれなサイトを見つけるとみんなに知らせたくなりますよね^^
イギリスのWeb制作サイト、要チェックですね><
いつもありがとうございます☆
海外だと結構シャープな感じのものも多いですね。
僕も個人で作るときは、よく海外のサイトも見ているので、違ったポイントが面白いですね。
[…] ↑ … Web制作 インスピレーションの宝庫!Web制作会社のポートフォリオWebサイト35(via Webクリエイターボックス) […]
[…] インスピレーションの宝庫!Web制作会社のポートフォリオWebサイト35 […]
[…] インスピレーションの宝庫!Web制作会社のポートフォリオWebサイト35 […]
[…] インスピレーションの宝庫!Web制作会社のポートフォリオWebサイト35 […]
I like Creative Spark a lot! Great post!