実践で学ぶWebサイト制作ガイド まとめ

8回に渡り連載した「実践で学ぶWebサイト制作ガイド」がついに終わったので、ここで簡単にまとめておきます。この記事では基本的な流れを説明していますが、リンクをクリックでより詳しい説明記事を読むことができます。これからWebサイトを作ってみたい!という人のお役に立てればいいなあと思います :) サンプルファイルもあるので、ご自由にダウンロードしてくださいね!
![]()
↑私が10年以上利用している会計ソフト!
サンプルファイル
今回作成したファイルをサンプルとして配布します。参考になれば幸いです。説明するために制作したものなので、学習目的以外でのご利用はご遠慮ください。Google Chrome, Safari, Firefox, IE8・9で動作確認済み。
実践で学ぶWebサイト制作ガイド まとめ
1. プランニング

誰のため?何のため?Webサイトを作り始める前に。
突然Photoshopを立ち上げてデザインを始めても、ユーザーが必要とするWebサイトが出来上がる可能性は極めて低いと思います。デザインやコーディングを始める前に、「このWebサイトは何のために作るのか」「誰がどのようにこのサイトを使うのか」をまとめておきましょう!
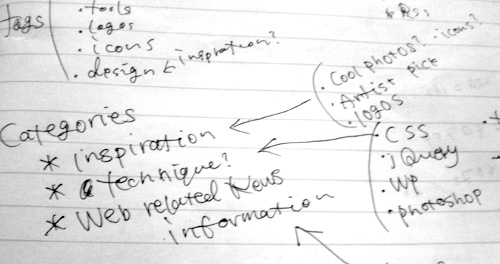
2. サイトマップ作成

Webサイトの構成図を簡単に作れる便利ツール
どのページがどこへリンクするのか、ページの重要度など、Webサイトの構成を図にまとめておくと製作途中で変更があった場合でも整理しやすくなります。Webサイトの構成図を作るときのポイントと便利なオンラインツールをまとめてみました。
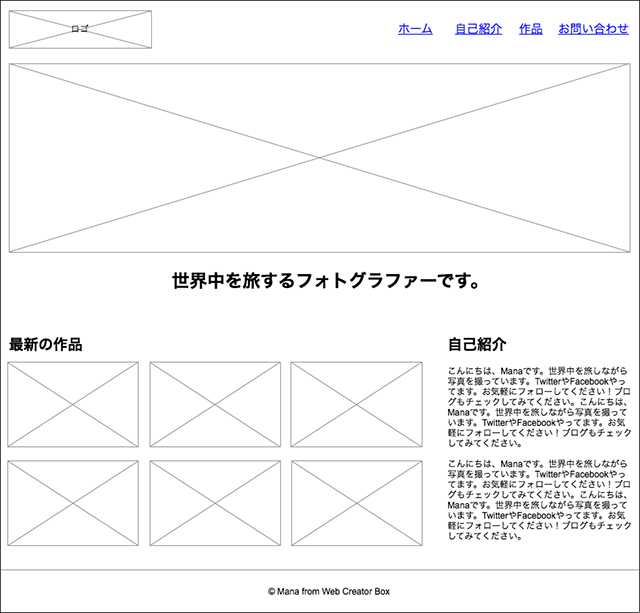
3. ワイヤーフレーム作成

Webサイト設計図 – ワイヤーフレームの作り方
ターゲット層や、どんなサイトにするか決まったら、Webページの設計図「ワイヤーフレーム」を作成します。ワイヤーフレームはお部屋の間取図のようなもので、ページ内で「何を」「どこに」「どのように」表示させるかをまとめたものです。このワイヤーフレームの段階で骨組みを固めておくと、その後の作業がスムーズにすすみます。
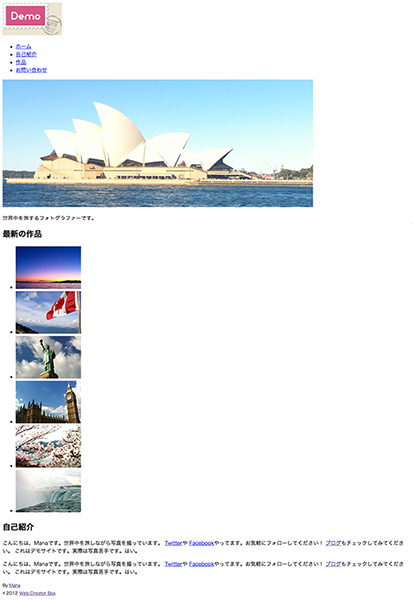
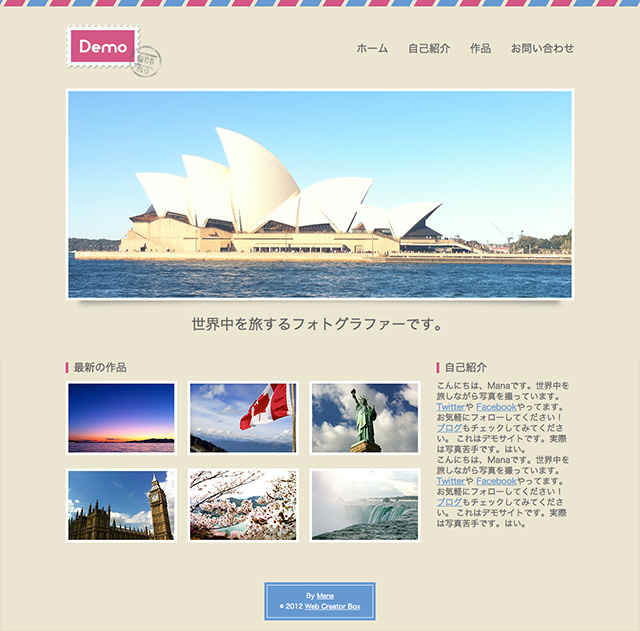
4. デザイン

PhotoshopでWebサイトのデザインをしよう
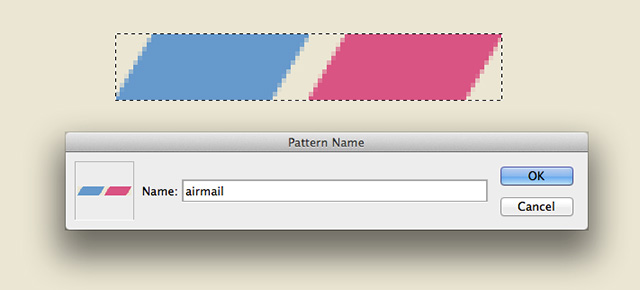
Photoshopというツールを使って実寸のサイトデザインを作成します。Photoshopで説明していきますが、同様のグラフィックツールでもOK。説明しやすいよう、簡単なデザインにしたつもりですが、すごく長くなってしまったような…。わかりにくくてすみません X(
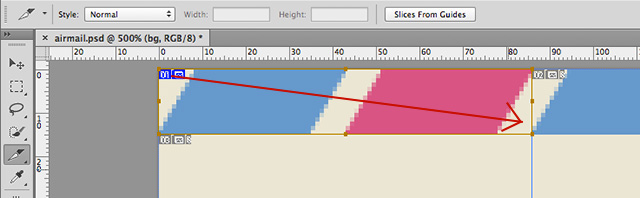
5. 画像をスライス

Photoshopでスライスし、パーツ画像を作成するコツと方法
出来上がったデザインをパーツごとに画像をスライス(分割)し、HTMLとCSSで組立ててWebサイト上に表示します。実践に入る前に、いくつかのポイントもおさえておきましょう。
6. HTMLマークアップ

文書構造を意識しながらHTMLマークアップしよう!
いよいよHTMLマークアップの段階に突入します!「デザインは好きだけど、コーディングは苦手…」という人も、焦らず少しずつ記述していけばちゃんと形になります!お手持ちの「TextEdit」や「メモ帳」などのテキストエディタツールを開いて、さっそく始めましょう!
7. CSSで組み立て・装飾

CSSでWebサイトのレイアウト組み+装飾の基本プロセス
CSSでレイアウトを組むのは、最初はすごく難しく感じるかもしれません。でもよく使うプロパティを理解し、少しずつ組み立てていくと自然と慣れてきますよ!サンプルファイルをダウンロードしてコードをじっくり見てやってください。
8. Webサイト公開

ついに完成!ファイルをアップロードしてWebサイトを公開!
制作したWebページも、自分のパソコンの中に保存しておくだけでは誰もあなたのWebサイトを見ることができません。ファイルをWeb上にアップロードして、多くの人に見てもらえるようにしましょう!
Web制作の手順や方法をさらに詳しく説明している拙著 Webクリエイターズガイドブックも参考にして頂ければ幸いです!










