Webサイトの構成図を簡単に作れる便利ツール

Webサイト制作の準備編2:Webサイトの構成図(サイトマップ)。どのページがどこへリンクするのか、ページの重要度など、Webサイトの構成を図にまとめておくと製作途中で変更があった場合でも整理しやすくなります。Webサイトの構成図を作るときのポイントと便利なオンラインツールをまとめてみました。
↑私が10年以上利用している会計ソフト!
実践で学ぶWebサイト制作ガイド:その2
- 目標:Webサイトの構成を明確にする
- 必要なもの:紙とペン
- 対象レベル:超初心者OK!
目次
- 誰のため?何のため?Webサイトを作り始める前に。
- Webサイトの構成図を簡単に作れる便利ツール ←今ここ
- Webサイト設計図 – ワイヤーフレームの作り方
- PhotoshopでWebサイトのデザインをしよう
- Photoshopでスライスし、パーツ画像を作成するコツと方法
- 文書構造を意識しながらHTMLマークアップしよう!
- CSSでWebサイトのレイアウト組み+装飾の基本プロセス
- ついに完成!ファイルをアップロードしてWebサイトを公開!
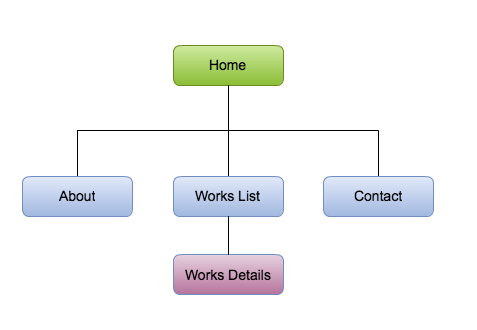
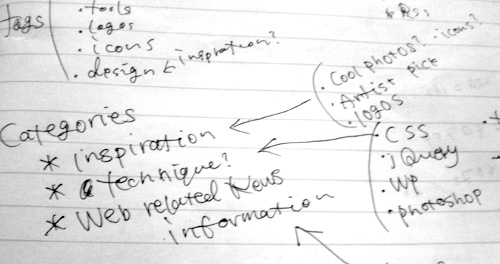
誰が見てもわかりやすい構成図を作る

関連するページをグループ分け
突然サイトの構成図を書き出そうとしても、「あ、これも」「あれも」と浮かんできてうまくまとまりません。まずはそのWebサイトに必要なページを全て書き出してみましょう。この時は階層、カテゴリーなど関係なくとにかく思いつくままに。それが終わったらその中でグループ分けをします。
ページの重要度をランク付け
ありがちなのが、作る側やクライアントが「これは重要だ!」と思っているページでも、ユーザーからすればどうでもよかったり。ユーザーの視点になってどのページが重要なのか考えることが重要です。
ユーザーがクリックする回数を減らすために
Webサイトの階層が深ければ深いほど、ユーザーは多くのリンクをクリックしなければなりません。要点をしぼってなるべく浅い階層(2〜3階層)を目指しましょう。
オンラインで使えるWebサイト構成図作成ツール
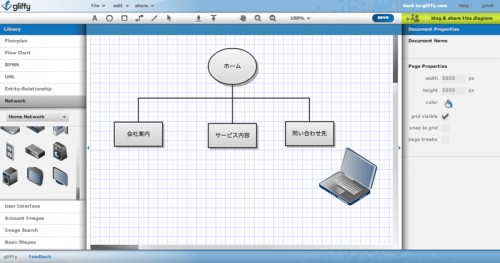
Cacoo

CacooのWebサイト
Cacooに登録すると無料で25ページまで使うことができます。サイトマップやワイヤーフレーム用の部品も揃っているので便利ですよ。日本語ページもあるので安心です。
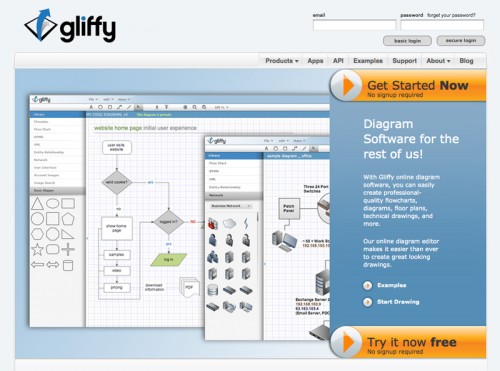
Gliffy
サイトにいくと何の前置きもなく作成画面が表示されます(表示されなかったら”Get Started Now”ボタンをクリック)。シンプルな作りで説明なしでもすいすい作り始められます。
登録方法は、作成画面でひととおり遊んだ後、右上の「Save」ボタンをクリック。Eメールアドレスとパスワードを設定するだけで登録可能。画像にエクスポートしたり、オンラインで共有できたりします。
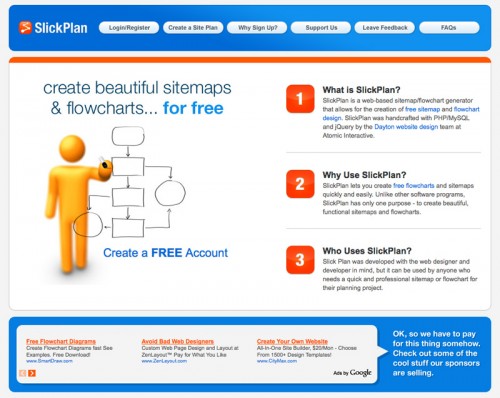
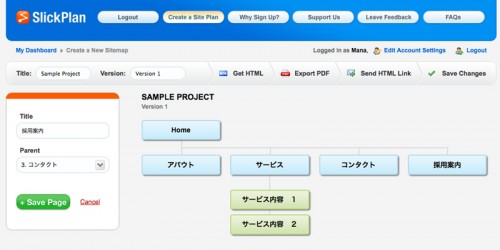
SlickPlan
GliffyやLovely Chartsと違い、線を引いたり枠を書いたりという作業がないのでかなり楽。その代わり枠外にコメントを書いたり画像を挿入したりはできません。
ワンクリックでPDFに書き出し可能。階層の変更もドラッグするだけなので簡単です。
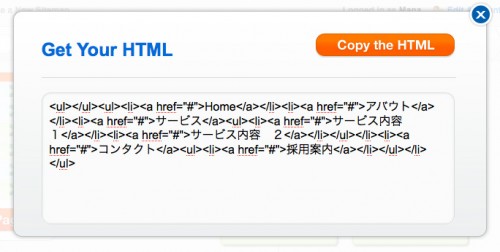
SlickPlanのいいところは、書き出した構成図のHTMLコードを表示してくれる!そのままコピペでナビゲーションメニューができあがります。そのHTMLコードをメールで送信も可能。
※HTMLやPDFの書き出しは、日本語は文字化けする模様…
追記:有料化されました。30日間無料トライアルできます。
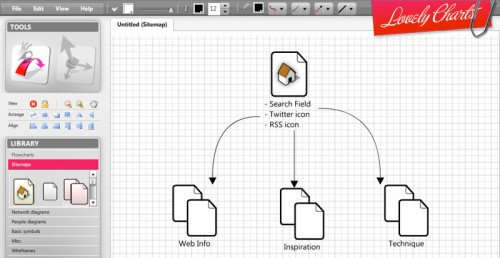
Lovely Charts
人、建物、パソコン関連のアイコンが多くてしかもかわいい!名前のとおりラブリーな構成図を作成できます。作ったファイルは画像にエクスポート可能。
画面も全体的に整っていて、個人的には好きなツールなんですが、さきほどいぢってみると日本語が入力できないことが判明。なので紹介もさらっとしておきます。
シンプルに、わかりやすくを合言葉に、素敵な構成図を作ってみてください!
Web制作の手順や方法をさらに詳しく説明している拙著 Webクリエイターズガイドブックも参考にして頂ければ幸いです!