コーディングではなくデザインがメインの無料オンライン学習サービス

Webデザインを学ぼうと思っても、オンラインで学べるのはHTMLやCSSのコーディングであることが多く、デザイン自体を学べるサービスは結構少ないです。そこで今回は無料でデザインを学んだり、作品制作の手助けをしてくれるサービスを紹介します。
![]()
↑私が10年以上利用している会計ソフト!
chot.design

chot.designは無料で学べるデザインの学習サイト。レッスンは5〜10分程度で読めるので、スキマ時間を使って勉強できます。名刺制作やバナー制作など、初心者が取り組みやすいものが多い印象。レッスン自体は無料ですが、会員登録すると進捗確認ができたり、Q&Aフォーラムで質問できるようになります。まずはここからはじめてみるといいですね!
カリキュラム内容一例
- バナー制作テクニック
- アイコン制作テクニック
- 名刺制作テクニック
- UI/UXデザインツール『Adobe XD』入門
- レスポンシブWebデザインコーディング術
- Sassを使った効率的CSSコーディング術
Cocoda!

Cocoda!は作品を作りながら学んでいくスタイルの学習サービス。与えられたお題のデザインを考え、実際に形にしていきます。制作物はそのままポートフォリオとしてまとめられるので、就職・転職のときの作品提示としても使えそう。他の人の作品を閲覧することも可能です。
お題一例
- デザイン4原則
- 髪を切った時の記録ができるアプリを作って!
- チャットで医者に相談できるアプリを作って!
- おいしいを届ける! 食のデザインを学ぼう
- 毎日使いたくなるヘルスケアアプリをデザインしよう
- 自分の好きなものが伝わるギャラリーサービスをデザイン!
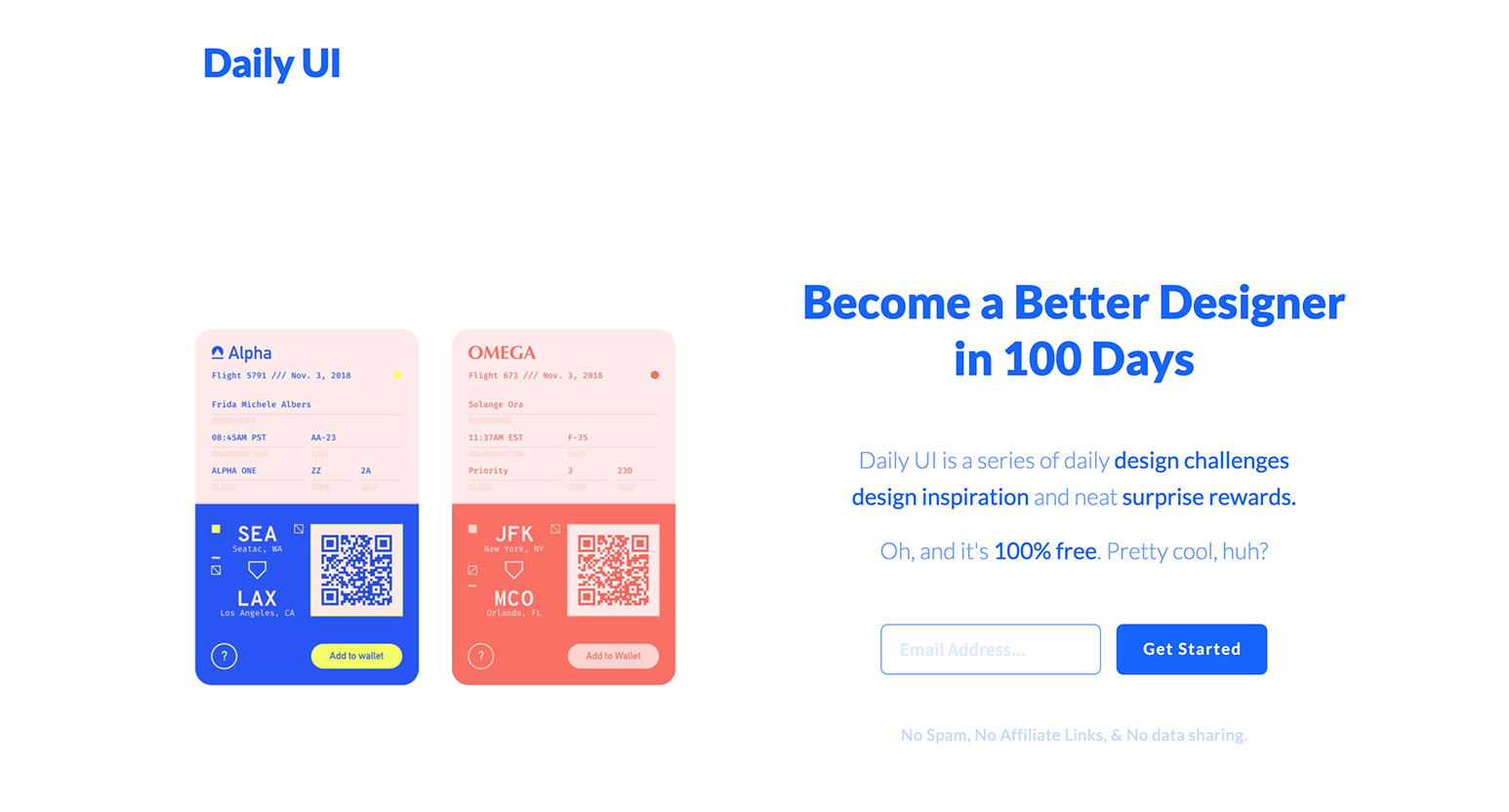
Daily UI

Daily UIはWebサイトで何かを学ぶのではなく、日替わりで届くお題に挑戦しよう!というサービス。作品はTwitterで#dailyuiをつけて投稿するよう呼びかけています。検索してみるといろんな作品があっておもしろいですよ。英語のサービスですが、お題自体は簡単な単語なのでぜひ挑戦してみましょう。
お題一例
- 会員登録フォーム
- パンくずリスト
- ナビゲーションメニュー
- 料金表
- アプリアイコン
- ユーザープロフィールページ
各種ツールの使い方は公式サイトへ
デザインの際に利用するツールの使い方は、やはり公式のチュートリアルが一番充実しています。用意されている動画を見ながら手を動かしていくと自然に使い方が身につくはず。
どの分野でも言えることですが、やはり学ぶときは手を動かして制作することが一番の近道!数をこなして、経験を増やして、少しずつできる範囲を広げていきましょう!