タグ: Webデザイン

Webデザインのプロセスが変化しています。以前「実践で学ぶWebサイト制作ガイド まとめ」という記事でWebサイトの制作手順を紹介しましたが、この方法はまだ使えるものの、徐々に廃れていくでしょう。最近ではこの記事で書かれているように、画面にあるパーツ(部品)のみを用いてデザイン・コーディングするのではなく、あらかじめ様々なパーツを作っておいて、それを組み合わせて画面を構成していく方法に移りつつあります。今回はそんなパーツをまとめた「コンポーネント」について考えてみましょう。
続きを読む

人間は一瞬で物を識別します。研究によると、たった0.1秒で人を判別できるようです。Webサイトにおいても同じことが言え、ユーザーはWebサイトを開いて0.05秒でそのサイトが好きかどうかを判断し、そのサイトを見続けるか、閉じるかを決めるそうです。そんな大切な「第一印象」。どのようにチェックすればいいのか、考えていきましょう!
続きを読む

パッと見ただけで印象に残りやすいビビッドカラー。扱い方を間違えると、ただうるさく、ゴチャゴチャして見えるだけになってしまいます。今回はそんなビビッドカラーをうまく使っているWebサイトをいくつかまとめてみました。ビビッドカラーとのうまい付き合い方も合わせて読んでみてください!
続きを読む

要素に加えれば、画面に立体感をもたらすシャドウ。なんだか最近シャドウを取り入れたデザインをよく見かけるので、今回はシャドウを使う時の注意点やコツをまとめてみようと思います。
続きを読む

みなさん、UIデザインのツールって何を使っていますか?かつてはWebデザインに使うグラフィックツールはPhotoshop一択でした。しかし昨今はお手頃価格のグラフィックツールが増えてきて、どれを使うのがいいのか悩んでしまったり…。私もその一人でした。そこで現在巷でよく使われているPhotoshop、Illustrator、Sketchを比較してみました。
続きを読む

テキストを四角で囲ったシンプルな枠。もちろんWebだけでなく、印刷物でも多く使われていますよね。今回は、デザインをする上では欠かせないと言っても過言ではないこの囲み枠にフォーカスしてみようと思います。新米デザイナーさんや、デザイナーじゃないけど資料作成をする機会の多い営業さんの参考になれば幸いです!
続きを読む

Web業界は他のどの分野よりもグローバル化が進み、今や日本のサイトやサービスを海外の人が楽しんでいることも自然なこととなってきています。これから海外に向けて情報を発信していきたい人も、すでにWebサイトをお持ちの方も、「多言語化」を視野に制作してみませんか?
続きを読む

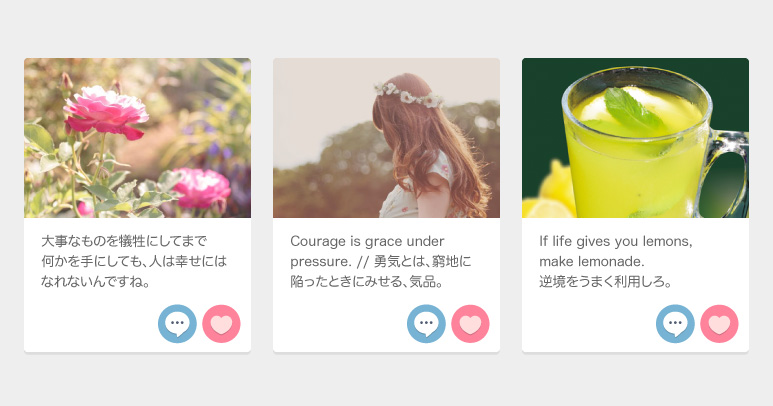
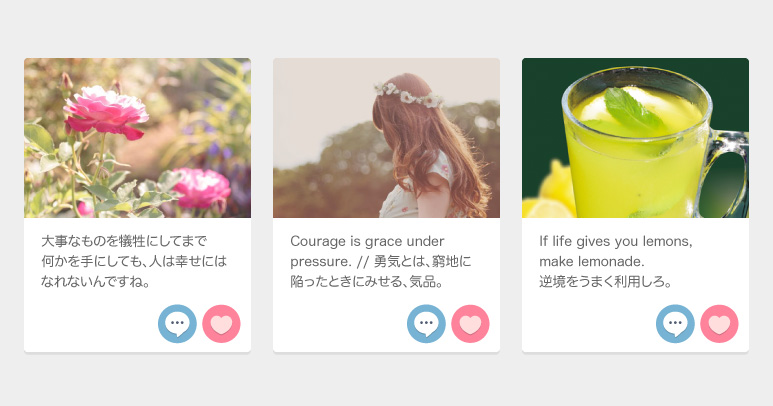
Pinterestがカードスタイルのデザインを取り入れてから、TwitterやFacebookをはじめ、多くのWebサイトで採用されているカードスタイルのデザイン。今回はそんなカードデザインの特徴やデザインのポイント、実装方法などをまとめてみます!
続きを読む

Webデザイナーやデベロッパーの就職・転職活動で必要なのが、これまで制作した作品をまとめたポートフォリオWebサイト。以前このブログでも「Webデザイナーになりたい!就活に打ち勝つポートフォリオWebサイトの作り方」という記事で作り方なんぞをまとめました。この記事を書いた2010年時点では「ポートフォリオサイトは日本では一般的ではない」なんてコメントされたりもしましたが、5年たった今、もはや必須となっていると思います。そこで改めてポートフォリオサイトについて書いてみます。
続きを読む

私がまだデザイナーとして働き始めて間もない頃、よく言われた言葉の中に「もっと自由にデザインしてくれていいんだよ!」というものがありました。しばらくはその意味がわからなかったのですが、後になって渡されたワイヤーフレームと自分のデザインを見比べると、何も変わっていないな…と気づくことが多々ありました。今回はそんな、ワイヤーフレームとデザインについて考えてみようと思います。
続きを読む