デザインカンプからのHTML/CSSコーディングの練習になる学習サイト

HTML/CSSのコーディングの練習をするときに、既存のWebサイトの模写をする方もいらっしゃるかと思います。模写は模写で勉強になる点もありますが、実務ではデザインカンプと呼ばれるデータファイルを渡され、それを仕様にそってHTML/CSSでコーディングしていきます。実務に近いかたちに慣れるためにも、デザインカンプからのコーディングの練習をしていきましょう!
続きを読む
ダークモード

HTML/CSSのコーディングの練習をするときに、既存のWebサイトの模写をする方もいらっしゃるかと思います。模写は模写で勉強になる点もありますが、実務ではデザインカンプと呼ばれるデータファイルを渡され、それを仕様にそってHTML/CSSでコーディングしていきます。実務に近いかたちに慣れるためにも、デザインカンプからのコーディングの練習をしていきましょう!
続きを読む

フリーランスWebデザイナーを目指して日々勉強をしているみなさん、そろそろ実案件を受けようと準備を進めているみなさん、いかがお過ごしでしょうか?スキルの向上は実践あるのみ…と言われますが、最初のうちはその実践を積む機会がなかなか持てませんよね。今回はそんな新人のみなさんが最初に案件を取るまでのお話を書いてみます。

外出する機会も減り、これまであった勉強会などのイベントもめっきり減ってしまいました。スキルアップのためのモチベーションもなかなか上がらない方も多いかなと思います。そんな中、今はオンラインの勉強会やワークショップなどのイベントも多数開催されています。興味のある分野のオンライン勉強会を覗いてみてはいかがでしょう?
続きを読む

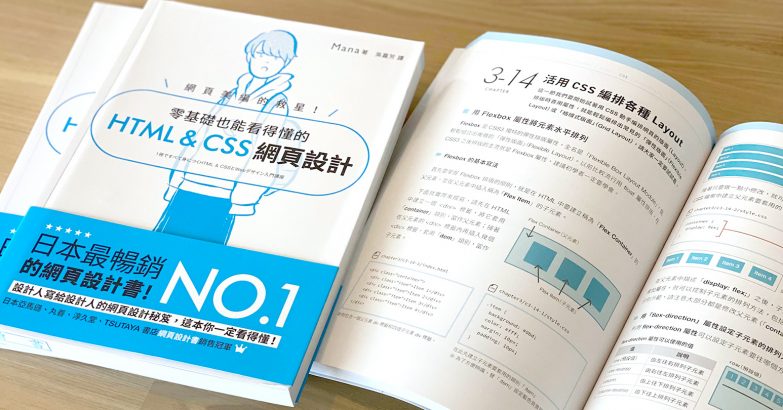
私の書いた書籍「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の中国語版が発売開始されました!韓国語版につづき、翻訳にはノータッチです。台湾にて発売中!
続きを読む

Webサイトを制作中に、なぜかうまく表示されないことはよくありますよね。最初のうちは簡単なミスを見落としがちです。実際によく質問される項目を、拙著「ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座」にてまとめています。その一部、特にHTML/CSSについて頻繁に聞かれるケースを紹介します。

私の執筆した書籍「ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座」が発売されました!発売を記念してWebクリエイターボックスのオンラインショップでも人気のマグカップとセットでプレゼントします!Twitterで手軽に応募できるので、ぜひぜひ参加してくださいね!
続きを読む

以前執筆した書籍「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」の続編が出版されることになりました!「ほんの一手間で劇的に変わる HTML & CSSとWebデザイン実践講座」発売です!
続きを読む

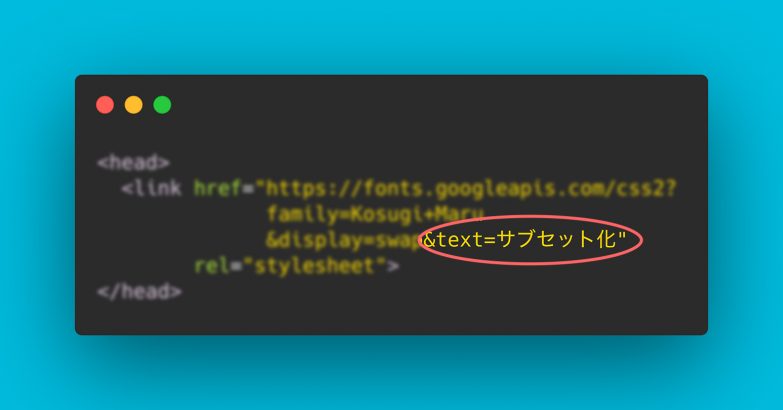
おしゃれなフォントが気軽に実装できるGoogleフォント。みなさん使っていますかね?登録やダウンロード不要なので便利ですが、日本語フォントはなかなか容量が大きくてページの読み込み速度に影響が出てしまいます。そこで必要なフォントのみを指定できるサブセット化をしてみましょう!
続きを読む

Webクリエイターボックス、ユーチューバーになる…!ということで、YouTube動画を更新していこうかと思います。Youtubeのアカウント自体は2010年からあって、微妙にブログで紹介するときなどに動画をアップしていたんですが、完全に放置していましたね…。そのアカウントを掘り起こして、今後更新をしていこうかと思っています。
続きを読む

BootstrapでおなじみのCSSフレームワークでは、各要素に決められたクラス名を指定してスタイルを適用していました。ですが最近クラスを指定せず、HTMLを書くだけで整ったスタイルを適用してくれる「クラスなしCSSフレームワーク」が続々と登場しています。headタグ内にCSSファイルを読み込む記述を追加するだけでOK!学習コストもかからずとっても便利です。日本語版のデモも用意したので、どんな表示になるか確認してみてください。
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。