迷惑メールのこないEメールアドレス表示方法

EメールアドレスをWebサイトに表示させたい。でも迷惑メールは受け取りたくない… 誰もが思っていることですよね。一般的にはEメールアドレスを画像にして公開しているWebサイトが多いと思います。画像以外に表示する方法はないかな?と思っていたところ、techblog.tilllate.comのSilvan Muhlemann氏がCSSを使った迷惑メール対策を紹介していました。その中からCSSを使ったすぐにでも実装できる簡単な方法を紹介します。
↑私が10年以上利用している会計ソフト!
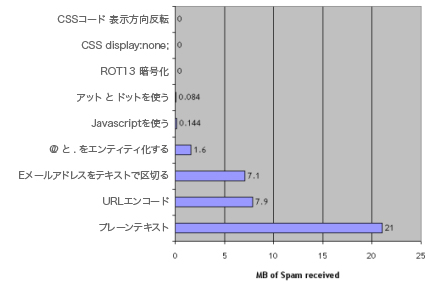
2006年、Silvan氏はどの方法でEメールアドレスを表示すれば迷惑メールを受け取りにくいのかを調べるため、9つのEメールアドレスを作成し、それぞれ違う方法で表示して1年半の間Webサイト上に掲載してみました。送られたメールは21MB。

CSSコードの表示方向を反転させる
表示結果
moc.etalllit@7raboofnavlis
コーディング
HTMLコーディング
<p>
<span class="codedirection">
moc.etalllit@7raboofnavlis
</span>
</p>
CSSコーディング
span.codedirection {
direction:rtl;
unicode-bidi:bidi-override;
}
CSS display:none; を使用する
表示結果
silvanfoobar8@nulltilllate.com
コーディング
HTMLコーディング
<p>
silvanfoobar8@
<span class="hide">null</span>
tilllate.com
</p>
CSSコーディング
p span.hide { display:none; }
上記2つの表示方法だと1年半の間、迷惑メールを全く受け取らなかったようなので、迷惑メール対策に効果的ですね。ただし両方とも表示させるためだけのコードなので、実際にコピー・ペーストすると正しいEメールアドレスは表示されません。その他、迷惑メール対策に効果的な方法があれば是非是非コメントください!
参考Webサイト: techblog.tilllate.com










[…] This post was mentioned on Twitter by まいるどきゃっと, Webクリエイター ボックス. Webクリエイター ボックス said: 迷惑メールのこないEメールアドレス表示方法 | Webクリエイターボックス http://ow.ly/1nbHJV […]
ランダムにHTMLエンティティ化する方法も有効ですよ。symfonyのヘルパーでも使われています。http://hp.vector.co.jp/authors/VA022023/javascript/make_html_entity-ja.htm
@Tocさん
なるほど!ランダムに変換すると迷惑メールを受け取る確立もぐんと減りそうですね!コメントありがとうございます!