DreamweaverからCodaに変えました

Webサイトを制作する時のWebオーサリングツール・HTMLエディタは何を使用していますか?きっと多くの人がDreamweaverを使っていると思います。私もそうでした。が、最近私のまわりのWebデザイナーがみんなCodaというソフトを使っているのに気づき、試したところ、あまりにも使い勝手がいいので紹介します。本当におすすめです!
↑私が10年以上利用している会計ソフト!
Codaの特徴を簡単に
詳しい説明はリンクをクリックでジャンプします。
- Mac専用
- 美しいビジュアル
- 便利なプレビュー画面
- PHPやJavaScriptの動作確認も
- 素早いタグ打ちが可能
- 有料 8,500円
はい、Mac専用なんです。このブログを読んでいるユーザーの70%がPC使用なのでこれを記事にするか悩みましたが、Mac愛用者さんに向けて!ちなみに私はCoda英語版をインストールしているため、スクリーンショットが全て英語版のものとなっています。
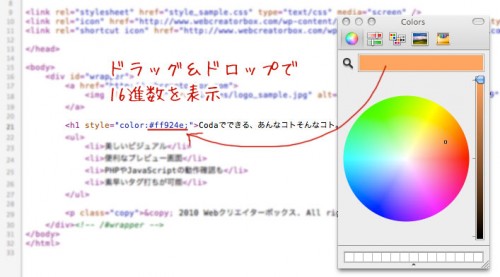
美しいビジュアル
» CodaのWebサイトから体験版をダウンロード!
便利なプレビュー画面
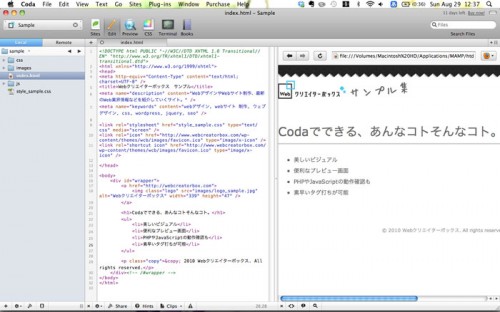
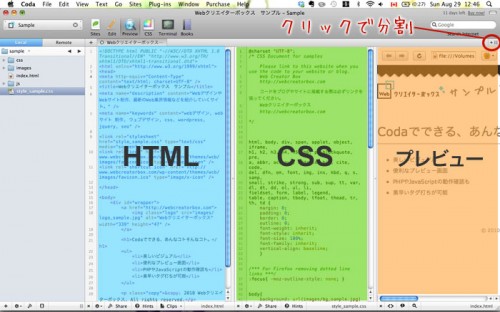
画面を分割
Codaの最大の特徴(たぶん)として、自由に画面レイアウトを設定できる機能があります。Dreamweaverでも分割できるのですが、HTMLファイルを開いていたなら、そのコードビューとデザインビュー(WYSIWYGモード)のみ。CodaだとHTMLファイル・CSSファイル・プレビュー画面が一度に表示することができます。
↓分割する方法を簡単に説明。初めて動画を作った&Youtubeにアップした…どきどき。
コマンドキーと 1-6 でもモードを切り替えられます。コマンド+2、コマンド+3はエディターとプレビューを切り替えるのでとても便利!
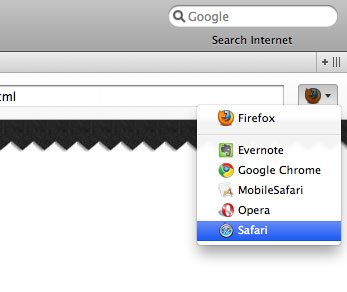
いろんなブラウザーでチェック
プレビュー画面の右上にあるブラウザーアイコンを長押しするとプレビューするブラウザーを選択できます。し・か・も、VMWare Fusionをインストールしている場合、IEで確認もできます!(IEが起動します)詳しい方法は 「VMWare 上の Internet Explorer でプレビューする」が参考になります。
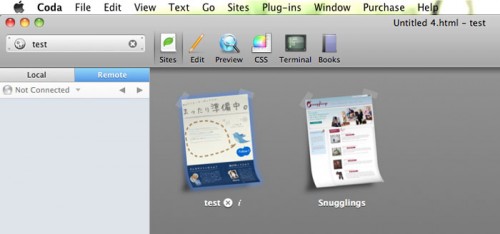
ホームにジャンプ
ツールバーの「サイト」にある 「ホームページを表示」を選択するとダイレクトに設定されたルート URL にジャンプ。何気に便利。
» CodaのWebサイトから体験版をダウンロード!
PHPやJavaScriptの動作確認も
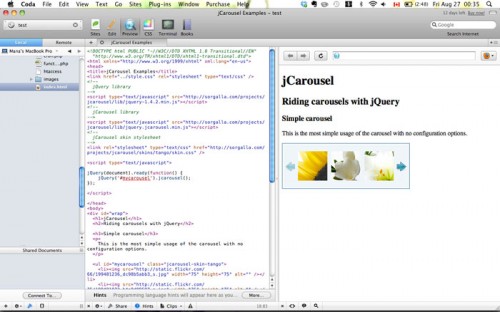
プレビュー画面で、Dreamweaverではまったく表示されなかったPHPやJavaScriptの動作を確認しながら作業できます。jQueryも!動くんです!
追記: Dreamweaver CS4〜の「ライブビュー」機能を使うとPHP、JavaScriptの動作確認ができます。Adobeさん失礼しました!
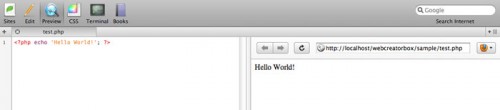
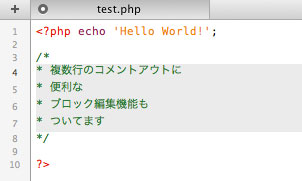
Hello World!PHPがうまく表示されない場合は「動的にローカルの内容をプレビューする 」が参考になります。
複数行まとめてコメントアウト。オプションキーを押しながらドラッグするとブロック編集モードになり、行のはじめに文字を入力すると、選択された範囲のすべての行に同じ文字が入力されます。エスケープで解除。
» CodaのWebサイトから体験版をダウンロード!
素早いタグ打ちが可能
基本のタグ打ち
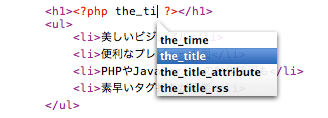
これはカスタマイズされたDreamweaverでは実現可能と言えますが、一応紹介。例えば<div>と打つと閉じタグも同時に挿入されたり、ヒントもスムーズに表示されます。

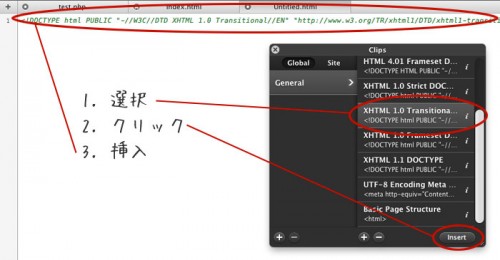
画面下の「クリップ」をクリックすると、よく使うフレーズやタグが表示されます。「挿入」をクリック、またはドラッグ&ドロップで挿入可能。自分で好きなタグを登録することもできるので、自分仕様にカスタマイズできます!

WordPressモード
プラグインもいろいろでてます。Dreamweaverでいうエクステンションですね。こちらはWordPress用タグが簡単に挿入できるプラグイン「WordPress Mode」。書式もしくは画面左下のギアアイコンの 構文モード からWordPressを選択するとヒントが表示されるようになります。
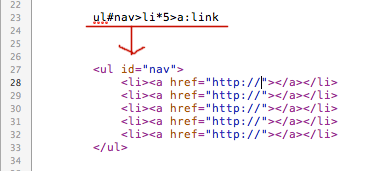
Zenコーディング
Zenコーディングのプラグインが「Tea for Coda」という名前で配布されています。F1キーで展開できます。Zenコーディングの詳しい使い方は「知らない人は損してる?コーディングが3倍速くなるZen-Codingを導入してみた」がわかりやすいです。
» CodaのWebサイトから体験版をダウンロード!
他にもFTPサーバーにアップロードするのが簡単!リファレンスブックを登録できる!ターミナルがついてる!値段もDreamweaverの49,875円に比べて格安です!15日間無料体験版があるので、ぜひ試してみてください!さよならDreamweaver!


















ぼくの友達もCODAをつかってて、使いやすいとのことでダウンロードしてはや半年。画面の分割のことは知らなかったです。情報ありがとうございます。それでは。
確かに使いやすそうです。プレビュー機能は便利。それにPHPプレビューも嬉しい機能ですね。
プレビューのレイアウトはどのブラウザに近いですか?いや変な質問かな…
結局IE6~,Safari,Firefox等で動作確認しなきゃいけないですからね縲恣r中経過で確認できるのは良いのですが。
DWはFlashとセットで買っちゃうので、使用しています。テンプレート機能とか連携機能使っちゃうんで、代え難いかな。
まんまとAdobeの手中にはまってるかな?
いつも役立つ記事をありがとうございます。
アドビの中の人間として、コメント残すことお許しください。
Dreamweaver CS5ではPHP動的ファイルの確認、PHPコードヒントが可能になりました。JavaScriptもWebKitレンダリングエンジンが「ライブビュー」利用可能なので確認できます。
参考:
Adobe TV CMSのサポートと動的関連ファイル:http://tv.adobe.com/jp/watch/learn-dreamweaver-cs5/6633/
Adobe TV ライブビューナビゲーション:
http://tv.adobe.com/jp/watch/learn-dreamweaver-cs5/6632/
※ぜひManaさんもお試しいただければ幸いです!
お役立ち記事、これからも期待していいます。
どうぞ今後ともよろしくお願いいたします。
Codaにしようか迷っていた矢先に分かりやすいレビューをありがとうございます。
この記事を読んで私もCodaに変える決心がつきました。
もともとDWは使っておらず、無料テキストエディタでコーディングしていた身なのですが、やはり高機能なソフトを求めると無料では限界がありますよね。
それにしてもこれだけの機能で9,800円て破格…
[…] DreamweaverからCodaに変えました | Webクリエイターボックス […]
@カツミさん
分割機能は本当に便利です!!ぜひお試しください ;)
@Hiroshi さん
私はFlashを使わないのでいいのですが、使う人にとってはDreamweaverの連携は捨てがたいでしょうね!ブラウザーはFFで確認してからブラウザーアイコンクリックで切り替えてます。IEばかりはWin立ち上げてますが…。(FusionではなくParallels入れてるので…)
@mariroomさん
コメントありがとうございます!恐縮です!素早い対応に驚きました。CS5試してみましたのですが、ライブビュー機能があるとは知らず…さっそく追記・訂正いたしました。失礼しました。
@yukki_designさん
本当にこれだけの機能がついてあの値段はお買い得ですよね!ぜひ試してみてください :D
Adobeの中の人が見てるみたいなのでコメントさせていただきますと、サーバーへの転送機能を使うと途端に面倒くさくなる仕様をやめれば、エディターとしては優秀だと思います。
その機能がうざくてCoda愛用してます。
[…] ・「DreamweaverからCodaに変えました | Webクリエイターボックス」 […]
[…] しかし最近、「いいよー♪」という声をちらほらと聞くのが、Codaというソフト。 WEBクリエイターボックスさんで詳しくレビューされており、かなり気になります。 http://www.webcreatorbox.com/tech/dreamweaver-to-coda/ […]
素敵な情報ありがとうございます。
DWはちょっと便利なエディタぐらいにしか使いこなせていなかった(過剰な機能が多い?)ので、乗り換えちゃいそうです。
でも、Web Premiumは引き続きUPGすると思いますのでご安心を。>adobeの中の人
Transmitユーザーへの優待販売とかあれば、もっと幸せなんですが・・・。
Codaはホント神アプリですよね!
コーディングそのものもそうですが、ファイル管理&コードナビゲータも中々使い易いですし、シェルクライアントにもなってくれるのが何より助かります♪
[…] DreamweaverからCodaに変えました | Webクリエイターボックス (tags: dreamweaver editor coda) […]
Winなので乗り換えはできませんが、なかなか良いツールですね。
Adobeの中の方がいらっしゃるので書きづらいのですが、最近のDWCS5のアップデータ(11.0.0.3)がエラーで進まなくなってしまって。
HTML5とCSS3を何とか理解しようとしていたので残念な結果が・・・
あまりツールに依存するのもなんだなぁと思いながらも手書きでは追い付かないのでDW以外にも使い分けられるものがあるのはうらやましいです。
はじめまして!ためになるお話や情報で楽しく拝見させて頂いてます^^
Dreamweaverのライブビュー機能ですが、CS4から追加されていてます!(CS5からと明記されていたので)
※Adobe社様の人間ではなく、仕事でも趣味でも使用しております。
他にもhtmlにincludeさせているcssやJSファイルのソースへも一覧表示され1クリックで切替が可能になっていて重宝しています^^
今調べてみたところCS4から追加された「Related Files」という機能だそうです。
※参考ページ
http://www.adobe.com/jp/devnet/dreamweaver/articles/dwcs4_publicbeta.html
自宅ではWindowsなのでCodaは使用できませんが、社内ではMac使用なので機会があれば使用してみたいと思いました^^
これからも素敵な情報楽しみにしてます!
#追伸 WebDesignerでも拝読させて頂いております^^ この機会にtwitterフォローさせて頂きました!
五月雨投稿申し訳ありません。
追伸でWebDesignerと打ってしまいましたが、訂正です。
WebDesigning(雑誌)でした。うっかりと誤字してしまい申し訳ありません。
@Fringe さん
確かに動作がちょっと…という時がありますよね
@GON さん
Adobeさんもほっとしてるはずw
@sickboy さん
サクサク動いてくれるところが大好きです!
@哲やん さん
Winでも他のツールがありそうですけど、うーんどうなんでしょ?エラーの解決を願ってます!
@hser さん
CS4からだったんですね…意外とみなさん知らないのは機能が増えすぎちゃったからですかね?早速訂正しました!雑誌&Twitterもチェックしてくださって、ありがとうございます!
>サーバーへの転送機能を使うと途端に面倒くさくなる仕様
どの仕様のことだろう…
はじめまして、毎日Twitter楽しみにしています。
私もCoda愛用者です。
が、やはりDWも愛用しているのですが、MTでの構築依頼も多いのでDWが手放せない状態です。
ターミナルは重宝しまくりです。
いつも為になる情報ありがとうございます。
声かわいいですね。
@USTYLETV さん
私はMTをいじることが皆無だからか?Codaを使い始めてドックにDWが現れることはなくなりました。CMSによっては相性がいいんですかね?
@さいさい さん
声がえろいとも言われましたw
いいなぁ・・・これ(´゚ω゚`)
これ・・・・イイナァッ!(‘A`)
winで使えたらもっと素敵。
[…] 笨任oda – – HTML,CSSエディター PHPもコーディングできます。 DreamweaverからCodaに変えました | Webクリエイターボックス 笨髏 Espresso – Codaとライバル関係にあるツール […]
[…] DreamweaverからCodaに変えました | Webクリエイターボックス […]
はじめまして。
いつも楽しく拝見させていただいています。
CODAで「PHPやJavaScriptの動作確認も」とありますが、参考サイトを見ても今ひとつ設定が上手く出来ず、、、
他にも色々と探してみたのですが、CODAに関する情報はやはり少ないですね。。。
そこでお願いなのですが、上記の続きとして、CODAでWPサイトの制作を進める際の、一連の設定や手順なども合わせて教えていただけると非常に助かります。
WPでサイトを作る際の効率の良い制作環境というのは、皆さんも意外と気になるところではないかと思いますので、もし宜しければ一度ご検討いただけると幸いです。
なるほど。確かに日本語でのリソースは少ないですね。Codaユーザーがそんなに多くないので記事化するかはわかりませんが、いつか実現できれば!と思います。
ローカルで動かす場合の簡単な説明はこちら:
http://hakkenpack.blog79.fc2.com/blog-entry-47.html
パスの設定を正しくすればプレビューも見れると思います。
[…] ●DreamweaverからCodaに変えました | Webクリエイターボックス2010年8月30日 … こちらはWordPress用タグが簡単に挿入できるプラグイン「WordPress Mode」。書式 もしくは画面左下のギアアイコンの …. ✔Coda – – HTML,CSSエディター PHPもコーディングできます。 DreamweaverからCodaに変えました | Webクリエイターボックス ✔ Espresso – Codaとライバル関係にあるツール […] … その他運営サイト …www.webcreatorbox.com/tech/dreamweaver-to-coda/ […]
[…] ●DreamweaverからCodaに変えました | Webクリエイターボックス2010年8月30日 … もともとDWは使っておらず、無料テキストエディタでコーディングしていた身なのですが、やはり高機能なソフトを求めると無料では限界がありますよね。 それにしてもこれだけの機能で9800円て破格 … DWはちょっと便利なエディタぐらいにしか使いこなせていなかった(過剰な機能が多い? …. DreamweaverからCodaに変えました | Webクリエイターボックス ✔ Espresso – Codaとライバル関係にあるツール […] …www.webcreatorbox.com/tech/dreamweaver-to-coda/ […]
[…] ●DreamweaverからCodaに変えました | Webクリエイターボックス2010年8月30日 … 他にもFTPサーバーにアップロードするのが簡単!リファレンスブックを登録できる! ターミナルがついてる! … DWはちょっと便利なエディタぐらいにしか使いこなせていなかった(過剰な機能が多い? … コーディングそのものもそうですが、ファイル管理&コードナビゲータも中々使い易いですし、シェルクライアントにもなってくれるのが何より助かります♪ …. DreamweaverからCodaに変えました | Webクリエイターボックス ✔ Espresso – Codaとライバル関係にあるツール […] …www.webcreatorbox.com/tech/dreamweaver-to-coda/ […]
[…] ●DreamweaverからCodaに変えました | Webクリエイターボックス2010年8月30日 … プレビュー画面の右上にあるブラウザーアイコンを長押しするとプレビューするブラウザーを選択できます。 …. DWはちょっと便利なエディタぐらいにしか使いこなせていなかった(過剰な機能が多い? …. DreamweaverからCodaに変えました | Web クリエイターボックス ✔ Espresso – Codaとライバル関係にあるツール […] …www.webcreatorbox.com/tech/dreamweaver-to-coda/ […]
始めまして
Dreamweaverで検索してたら
こちらのサイトが目に止まり
参考にさせていただきました
残念ながらWin環境なので試すことができず
悔しいです・・・
ただDWではPHPをアプリケーションから
書き出してくれるのですが
そのような機能はあるのでしょうか?
http://bandstudio.net/dreamweaver/index.php
このようなことです。
これからもこのサイト楽しみにしています
Bye
[…] XML いくつか不満点を挙げましたが、プラグイン等活用したりでなんらかの解決策がないわけではありません。それらを鑑みたとしてもエディタとしてはとても使いやすいと思います。これを使う前はAptana Studioを使ってましたがCodaの動作の軽さに戻る気が起きません。まぁ、無料のものと比べるのはフェアじゃないですが。9,800円出して買う価値のあるソフトだと思います。 WebクリエイターボックスさんでCodaの魅力を存分に紹介してくれてますので、気になる人は見てみてはいかがでしょうか。 […]
すこし参考にさせてもらいましたー。ありがとうございます!
Codaのページにジャンプするんじゃなくて、MacAppStoreのCodaのページにジャンプするようにしたら少しは買ってくれる人いるんじゃ??
[…] DreamweaverからCodaに変えました | Webクリエイターボックス […]
こんにちは。Panic の長谷川と申します。
この度 Mac App Store の為替レート変更に伴い、Coda の価格が 8500円に改定されました。
よりお求めやすくなったかな、と思います。
ので、気になっていたけどまだ。。という方の参考になればと思います。
codaに匹敵するwindows用のeditorってないんですかね。
dreamweaver開く気にもならないし。
[…] サイトの構築にはほとんど、「ベースをDreamweaver+修正はエディタでタグ打ち」しているのですが、いつもwebデザイン関係の参考にしている「webクリエイターズボックス」さんで「Codaというのが最近いい」と紹介されていたので使ってみました。(無料お試し期間があるのです) […]
[…] DreamweaverからCodaに変えました […]
しかたなくDWでHPをリニューアルチャレンジ中。
送信ボタンがうまくできなくて調べてたらCODAさんへ到着。送信ボタンができるのなら、そくTranceform?です。可能ですか。じゃなくても移行したいですが。viva Mac.
DreamweaverのFTPがエラーでるのでcodaに乗り換えましたが、勝手が違うし、最初からDOCTYPE宣言がないなど、いろいろ手こずってます。
英語の部分も多いし、
なにより解説サイトや本が少ないので
覚えるの大変ですねw
[…] CODA パニック・ジャパン – Coda – Mac OS X 用 シングルウインドウ Web 構築環境テキストエディタ + Transmit + CSS エディタ + ターミナル + ブック + More = 無限大。 コーダを導入して美しいコードを育てましょう。 … コーディングアプリです。この間まで存在すら知らなかったのですが、@webcreatorboxさんの『DreamweaverからCodaに変えました | Webクリエイターボックス』を読んで使ってみたくなりました。まだ使ったことはないので使用感などはご紹介できませんが、 先ほどの記事に使用感を感じられる動画などもありますので、興味のある方はチェックしてみてください。 まず使ってみたいアプリはこのような感じですね。他にも魅力的なアプリがたくさんありますよね。ちょっとそんな記事を集めておきます。参考にどうぞ。 […]
[…] | Webクリエイターボックス DreamweaverからCodaに変えました | Webクリエイターボックス MacでWebデザイン、あると便利なアプリ48+2 | gaspanik weblog […]
[…] DreamweaverからCodaに変えました そんなわけでCodaも購入することにしました。 Codaは8500円 Mac版ドリの5分の1です。 ただ個人的にはDreamweaverの方が好きです。 その理由は、 […]
始めまして、この記事を参考にcodaの試用版を試して、更に半額でcoda2を購入しました!!
そして・・・『便利なプレビュー画面』を参考にcssとhtmlを並べようとしたところ。。。(T_T)
うまく行きませんでした。並べる方法はあるのでしょうか?ググってもでてきませんでした。
初心者なので大変恐縮ですが、もしご存知だったら教えてください。
こちらに書いてますよん
http://stocker.jp/diary/coda-2/
ありがとうございます!!!このページは見ていましたが、改めて確認したところ、
ローカルではできるのに、リモートではできない事が分かりました!!
リモートの接続方法を見直してみようと思います。糸口が見つかり、助かりました。
ありがとうございましたm(___)m
[…] DreamweaverからCodaに変えました | Webクリエイターボックス […]
[…] 慣れるまでよちよちでしたが、ウェブ制作者で知らない人はいないあのお方[ウェブクリエーターボックス]さんの DreamweaverからCodaに変えました を見たらCODA2が身体に吸収されました。 […]
[…] : DreamweaverからCodaに変えました from […]
[…] 過去記事「DreamweaverからCodaに変えました」にあるように、私はCodaを使ってコーディングしています。CodaではHTML・CSSやプレビュー画面などを分割し、同時に見る事ができるので、コーディングをしながら表示確認をしたり、HTMLを見ながらCSSコーディングができてとっても便利です!DreamWeaverでもライブビュー機能で2分割できます。CodaはMac専用ソフトですが、Komodo Editというソフト(Win, Mac, Linux)でも画面分割機能がついている…らしいです。試してないのですが。 […]
[…] » DreamweaverからCodaに変えました […]