制作途中にお世話になる、ダミーテキスト・ダミー画像のジェネレーターいろいろ

Webサイトや印刷物の制作中には、とりあえずで入れておく「ダミー」を使用する事が多々あるかと思います。日本ではアタリ・アテなどとも呼ばれますね。それらのダミーテキストやダミー画像を便利に生成してくれるジェネレーターをいくつか紹介します。いろんな種類のジェネレーターやサービスがあるので、うまく利用して時間短縮しちゃいましょう!
![]()
↑私が10年以上利用している会計ソフト!
ダミーテキスト(英文)

Lorem Ipsum
ダミーテキストの大本命、Lorem Ipsum。Photoshopでも採用されている、「Lorem Ipsum…」から始まる有名なダミーテキストを生成できます。

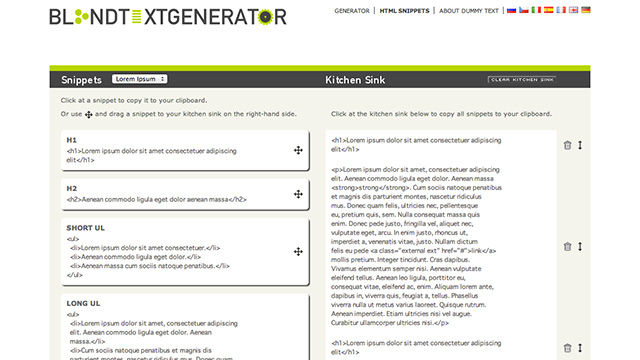
Dummy HTML snippets for webdesigners
HTMLタグ付きのダミーテキストのジェネレーター。左の要素を右側にドラッグ&ドロップでカスタマイズできます。類似サイトのHTML-Ipsumではタグ付きダミーテキストが一覧表示されています。
ダミーの名前

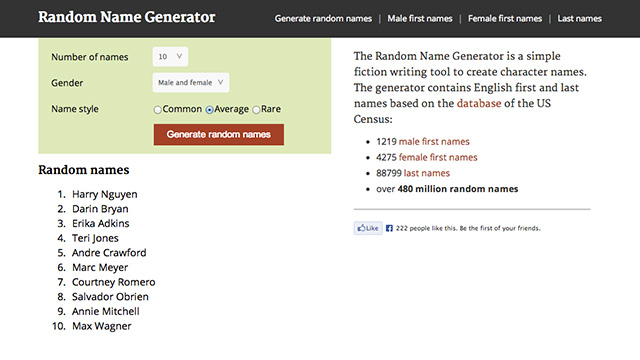
Random name generator
英語圏の名前をランダムで表示してくれます。コメントやテスティモニアルのダミーに使ってます。
ダミーテキスト(和文)

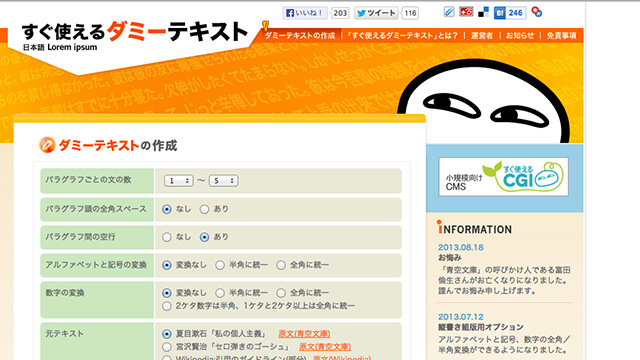
日本語 Lorem ipsum
夏目漱石「私の個人主義」や宮沢賢治「セロ弾きのゴーシュ」等からランダムにダミーテキストを生成してくれます。自分で文章を指定することも可。バラグラフごとの文の数や先頭の全角スペースの有無の指定など、細かい設定ができます。

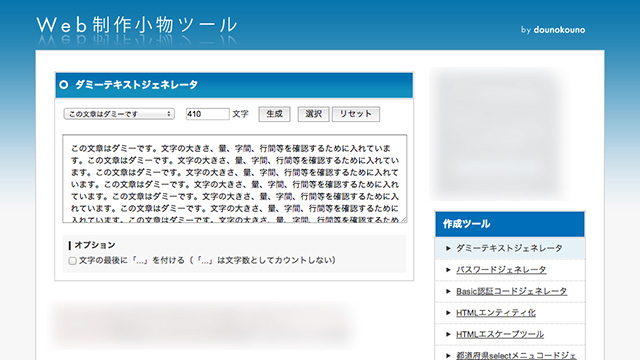
ダミーテキストジェネレータ
日本でよく見る「この文章はダミーです。」の連続や、「坊っちゃん」「徒然草」等の作品からダミーテキストを生成。
ダミーの名前

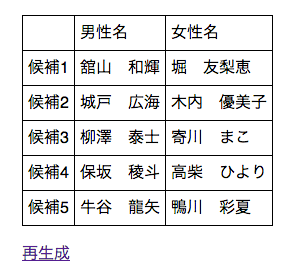
ランダム名前ジェネレータ(日本人名)
日本人の名前をランダム表示してくれるサイトもあるのかなーと探したら見つかりました。とてもシンプル。
ダミー画像
ダミー画像はWebサイトを制作中、画像が必要な場所に指定したサイズでスペースをあけておくために使用します。お気に入りのジェネレーターが見つかったら、あらかじめスニペットとして登録しておくと捗ります。
シンプルなダミー画像
以前はDummyImage.comをよく使っていましたが、表示が遅かったり、表示されなかったりという事があったので、Placeholder.comに乗り換えました。サイズ・色・テキスト・フォーマットの指定可能。
例: このコードを書くと、下の画像が表示されます。
<img src="https://via.placeholder.com/640x340/00bbdd/ffffff?text=Placeholder" alt="">
他にも
でも同様に使えます。
シンプルなダミー画像(日本語)
上記のものと同様、シンプルなダミー画像を生成してくれる国産ジェネレーター。よく使うバナーサイズもプリセットとして用意しているのでとっても便利!
例: このコードを書くと、下の画像が表示されます。
<img src="http://placehold.jp/640x340.png">

カテゴリー有り、モノクロOK
スライダーを動かしてサイズを指定。人物・動物・食べ物等のカテゴリーから選択でき、カラーかモノクロかを指定できます。
例: このコードを書くと、下の画像が表示されます。
<img src="http://lorempixel.com/640/340/sports/">
カテゴリー有り、セピア・モノクロOK
こちらもカテゴリー選択可。セピアやモノクロも指定できます。
例: このコードを書くと、下の画像が表示されます。
<img src="http://placeimg.com/640/340/people/sepia">
猫のダミー画像
猫ちゃんのダミー画像を生成するサイト。猫派のあなたはぜひ。サイズの前に「g」を入れるとモノクロになります。
例: このコードを書くと、下の画像が表示されます。
<img src="http://placekitten.com/g/640/340">
他にもおすすめジェネレーター等があれば教えてくださいね! ;)









初めまして。
ダミーテキストジェネレータ(http://webtools.dounokouno.com/dummytext/)を管理しております、tagawaと申します。
この度は拙作のツールをご紹介いただきありがとうございます^^
今後ともどうぞよろしくお願いいたします。
素敵なサービスをありがとうございます!
初めまして!!素敵なサイトですね!!最近たまに拝見させてもらってます。WEBはもっぱら趣味ですがプロの技はとても参考になります。拙いものですが私もサイト運営しております。
http://www.monokaki.org/
色見本とかお役に立てたら嬉しいです。。。
また来ます。ありがとうございました。