IE8以下を切り捨てれば使える便利なCSSプロパティー&セレクター

Webサイトを制作するにあたって、Internet Explorerのどのバージョンに対応させるかは、制作を始める前に話し合っておいた方がいい問題点のひとつです。私の場合2013年に入ってからはIE6やIE7に対応させる機会は皆無となり、IE8・IE9に対応させるかを議論しているところですが、皆さんはいかがでしょうか?今回はもしIE8を切り捨てる(IE9〜のサポート)なら使える便利なプロパティーやセレクターを紹介します。-ms-filter で対応できるものもありますが、filter の説明は割愛します :P
![]()
↑私が10年以上利用している会計ソフト!
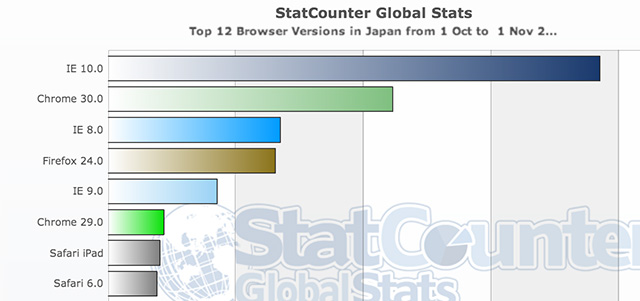
IE8のシェア
StatCounter Global Statsの調査によると、日本のブラウザバージョン別シェア(2013年10月)はIE10が30.78%で1位、Chromeが17.79%で2位、IE8は10.78%で3位となっています。この調子でいくとIE8のシェアは早ければ今年中には10%を下回りそうです。IE9は6.82%で5位。IE8を切るならIE9も飛ばしてIE10からの対応でもよさそうです。
ちなみに当ブログでは1位のChrome最新版 38.18%に対し、IE8は5.93%。このようにテクノロジー関連のサイトではIE8ユーザーの低下が著しく、切り捨ての準備に入ってもいいかなーと思います。とは言えやはりユーザーの使っているブラウザーはサイトによって大きく異るので、一度Google Analytics等で確認する必要がありますね。
IE8対応状況
Webサイトを制作する人にとってもはや必要不可欠とも言えるjQueryの最新版(jQuery 2.x)ではIE8以下のブラウザーをサポートしていません。先日GoogleもIE9以下のサポート打ち切りを発表(GoogleがIE9のサポート打ち切り決定、Gmail・Googleカレンダー・Googleドライブなどに影響)し、最近巷を賑わせているWebサイト作成サービスWIXもHTML5に対応していないIE8以下のブラウザーをサポートしていません。その他、様々なサービスや制作会社がIE8のサポートを打ち切っていってます。
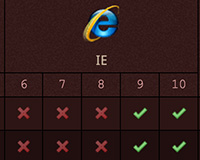
各ブラウザーが対応しているCSS
HTML5 & CSS3 Web Design でHTML5やCSS3の各ブラウザーの対応状況が一覧表示されています。IE9からだいぶメジャーどころなセレクターやプロパティーが対応されているのがわかりますね。今回の記事ではその中でも特に「これが使えると便利だなー」というプロパティーとセレクターを紹介します。

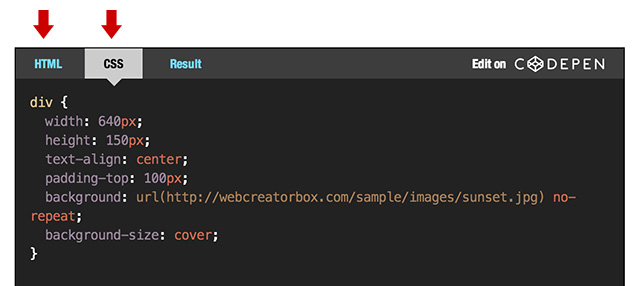
HTML・CSSコードは各サンプルの「HTML」や「CSS」タブをご覧ください!
IE9〜対応のプロパティー
複数の背景画像
カンマで区切って複数の背景画像を重ねて表示することができます。リピートや表示位置を指定するときも、各プロパティーごとにカンマで区切って指定。背景のためだけに使う無駄なdivを作る必要もなくなります。
See the Pen Multiple Background Images by Mana (@manabox) on CodePen
背景画像の位置を右から指定
背景画像の位置を指定するには、要素の左端からとされていました。しかし、 background-position: right 距離の値 center; というように書けば右からも指定することができます。かゆいところに手が届く小技ですね!
See the Pen BG position from right by Mana (@manabox) on CodePen
background-size(背景画像のサイズ)
背景画像を使用する時に、画像をRetina対応するためにこちらの background-size を使ったことがある方もいらっしゃるかと思います。しかし、この background-size は縦横のpxを指定するだけでなく、様々な値が用意されています。
- auto
- cover
- contain
- 横の値 縦の値
最近はやりのフルスクリーン画像を背景に使ったサイトを作るには、この中の cover がとっても便利。画像の縦横比を保ったまま要素にフィットさせて表示できます。例えば下の例では横幅900pxの画像を背景に使っていますが、横幅640pxのdivにフィットさせて表示しています。
See the Pen backgound-size by Mana (@manabox) on CodePen
border-radius(角丸)
要素の四辺の角度が変更できる border-radius。角丸ボックスに使われるプロパティーですね。ようやくIE9でも対応になりました!例では画像に適応させていますが、divなど他の要素にももちろん加えることができます。
See the Pen border-radius by Mana (@manabox) on CodePen
box-shadow(シャドウ)
要素の外側や内側に影をプラスすることができるプロパティー。色や大きさを変えていろんな表現が可能になります。
See the Pen box-shadow by Mana (@manabox) on CodePen
opacity(要素の透明度)
要素の透明度を変更できます。例では画像にカーソルをあわせると、画像の透明度が50%に変化します。
See the Pen opacity by Mana (@manabox) on CodePen
transform(変形)
要素の形を変形させて表示することができるプロパティー。2Dと3Dがありますが、IE9に対応しているのは2Dのみです。SafariとChromeには -webkit- 、IE9+には -ms- のベンダープレフィックスが必要。
変形方法にもいくつか種類があります。詳しくは「transform-CSS3リファレンス」を参考にして試してください。サンプルでは rotate(回転)を例にあげています。
- translate(移動)
- scale(縮尺)
- rotate(回転)
- skew(傾斜)
- perspective(遠近効果)
See the Pen transform rotate by Mana (@manabox) on CodePen
rgba(色の透明度)
Red・Green・Blueに、Alphaが加わった rgba カラーモデル。Alphaが加わったことで、色の透明度も指定できます。RGB値をカンマで区切り、最後に透明度(0が透明、1が不透明)を入力します。#000000のようなカラーコードは使用できないので注意。
See the Pen rgba by Mana (@manabox) on CodePen
rem(単位)
フォントサイズには rem という単位が使えるようになります。「より素早くCSSコーディングするための、Sass(SCSS)のmixinスニペット集 」でも少し紹介した rem。em や % は相対指定なので、親要素の影響を受けてしまいますが、rem はHTML要素(root)を継承するので、どれだけ入れ子になって階層が深くなっても、フォントサイズが影響されることはありません。
See the Pen rem vs em by Mana (@manabox) on CodePen
IE9〜対応のセレクター
:nth-child()
:nth-child() を使うと、隣接する要素の上から数えて n番目の行を装飾できます。例えば例では1番めの行をピンクに、偶数の行をオレンジに指定しています。その他以下のような書き方もできます。
- :nth-child(even) – 偶数行に
- :nth-child(2n+1) – 奇数行に
- :nth-child(odd) – 奇数行に
- :nth-child(3n) – 3の倍数行に
また、下から数えて n番目の要素には :nth-last-child() を使って指定できます。
See the Pen :nth-child() by Mana (@manabox) on CodePen
:checked
チェックボックスやラジオボタンがチェックされた時の要素を指定できます。ただし input 要素は装飾できる範囲が限られているので、セットで記述している label 要素を装飾するのが無難です。
See the Pen :checked by Mana (@manabox) on CodePen
:target
アンカーリンクで飛んだ先の要素を装飾します。Jim Ramsden氏のサイトでは、この :target を応用し、メニューアイコンをクリックすると、アンカーリンク先であるメニューパネルが上からふわりと降りてくるエフェクトを実装しています。
See the Pen :target by Mana (@manabox) on CodePen
:empty
空の要素を装飾します。例ではテーブルタグを使い、空の td 要素を黄色に、それ以外をピンクにしています。
See the Pen :empty by Mana (@manabox) on CodePen
:not()
指定した要素以外の要素に適応させるためのセレクター。要素A:not(要素B) とした場合、要素B以外の要素A に適応されます。サンプルでは .test クラスがついた要素以外の文字をピンクにしています。
See the Pen :not() by Mana (@manabox) on CodePen
IE8以下に対応させないことで、「CSS3コードがコピペできる200以上のアイコン集『CSS3 Icons』 」で紹介されているような素敵エフェクトも気軽に実装できるようになります!まだまだメリットばかりとは言えないかもしれませんが、HTMLやCSSでの表現の幅が広がるのではないかなと思います。皆さんはIE8切り捨ての準備を進めていますか?