WordPressプラグイン「WPML」でブログを多言語化する

「自分のブログをもっと世界に広めたい!」そんな人におすすめのWordPressプラグイン「WPML Multilingual CMS」を紹介します。このプラグインを使えば簡単にサイトを多言語化することができます。言語スイッチャーも自動で作成してくれるので便利!日本語のみならず他の言語でブログやWebサイトを運営してみませんか?
↑私が10年以上利用している会計ソフト!
※WPMLは2011年2月に有料化されました。
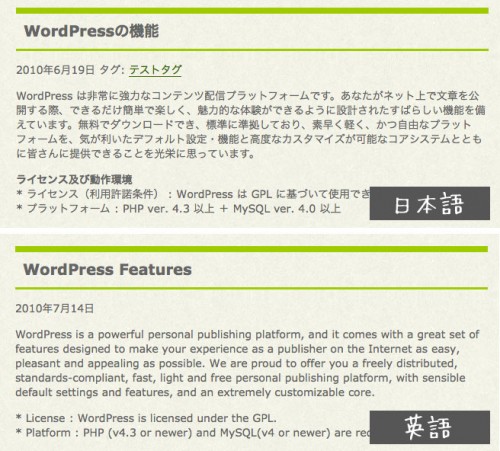
一応、サンプルとして私のポートフォリオサイトを紹介します。WPML Multilingual CMSを使って日本語・英語を表示しています。デフォルトは英語で、右上の言語スイッチャーから日本語に切り替えられます。
WPMLをインストールする
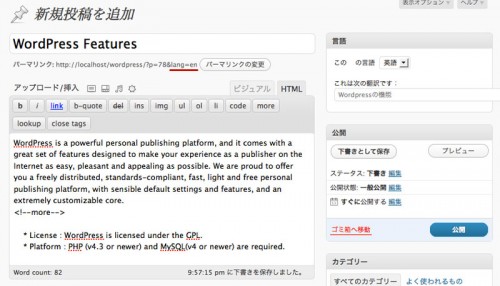
まずはWPMLをインストールします。自動インストールの場合は 管理画面 > プラグイン > 新規追加 より「WPML Multilingual CMS」で検索してインストール・有効化。マニュアルインストールの場合はWPML Multilingual CMSのページからプラグインをダウンロードして wp-content/plugins にアップロード。管理画面より有効化してください。
WPMLの設定
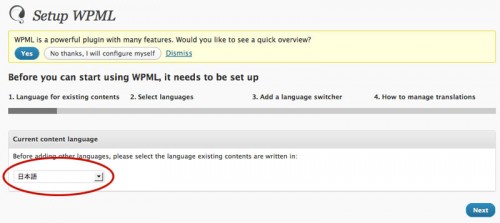
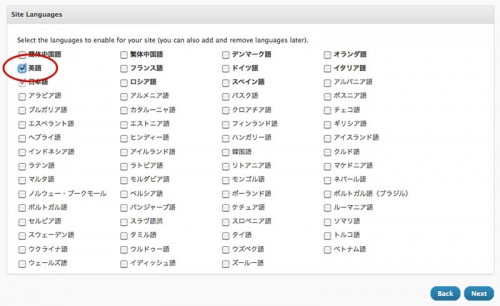
管理画面のサイドバー一番下に「WPML」の項目が追加されています。そこから最初の設定をしていきましょう。
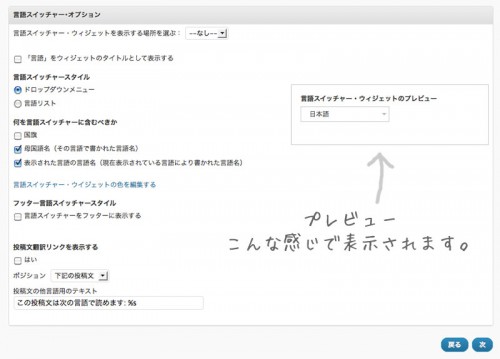
言語スイッチャーの表示
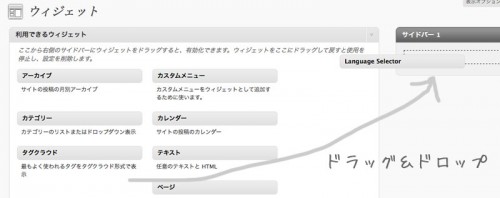
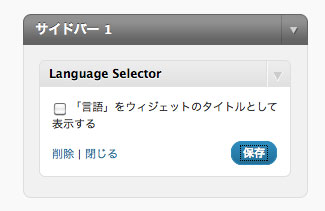
言語を切り替える言語スイッチャーを表示しましょう。今回はウィジェットを使ってサイドバーに表示する方法を紹介します。
ウィジェットに対応していないテーマの場合
管理画面からウィジェットページへいっても「ウィジェットに対応していないテーマです」などと表示されたり、うまく動作しない場合、下記コードがテーマに含まれていない可能性があります。チェックしてみてください。もしなければ追加。
sidebar.phpに下記のコード
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
<?php endif; ?>
function.phpに下記のコード。function.phpがなければ作成してください。
register_sidebar(array( 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', ));
ちなみに function.php に記述するコードはカスタマイズできます。お好みで表示方法を変更してください。
- before_widget – ウィジェットの前に挿入するタグ
- after_widget – ウィジェットの後に挿入するタグ
- before_title – ウィジェットのタイトル前に挿入するタグ
- after_title – ウィジェットのタイトル後に挿入するタグ
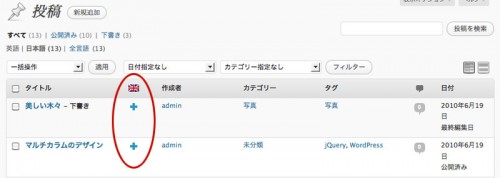
他言語で記事を書く
さぁ、準備は整ったので実際に他言語で記事を書いてみましょう!
フッターのアレを非表示に
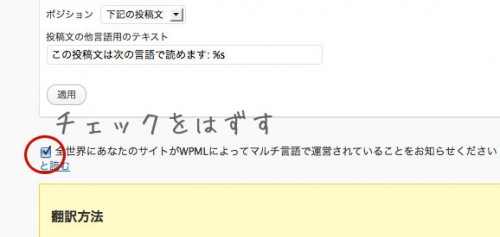
WPMLをインストールすると自動でフッターに表示されるクレジットを非表示にする方法。あ、もちろん問題なければそのまま表示させておいてもいいんですけどね。ただ…

自分で多言語化するのは翻訳の能力も必要なので結構大変ですが、ブログだけでなく企業サイト、ポートフォリオなどを多言語化するとサイトを見に来てくれるユーザーの層もグンと広がります。ぜひぜひ試してください!
























[…] WordPressプラグイン「WPML」でブログを多言語化する | Webクリエイターボック… (tags: i18n wordpress) […]
Manaさんは英語のブログは書かないのですか?
今のところ書く予定はないです。英語力がまだまだなのと、「英語サイトにあって日本語サイトにない情報を多くの日本の方に伝えたい」というのがこのブログを始めた一番の理由だからです。
返信ありがとうございました、英語サイトを始めるときはぜひwebcreatorboxで告知して下さい!絶対にチェックしますので!!
!…偶然でしょうか?
丁度かゆいところに手が届く記事が!!
毎度お世話になります
お役に立てて何よりです!!
[…] 以前書いた「WordPressプラグイン「WPML」でブログを多言語化する」を参照してください。あまりいじらなくても簡単に設置できます! […]
[…] bam […]
探していたものが見つかりました。どうもありがとうございました。
WordPressのサイトを英語化(多言語化)するプラグインWPML…
大手の企業サイトで「English」と書かれたボタンを押すとサイト全体のテキストや画像が英語化しますよね。 英語化をWordPress上で簡単に実現するプラグインです。 Webクリエイターボックスさんでも紹介されています。 プラグイン提供元が翻訳をしている企業で、提供元の記事の翻訳サービスがありますが、 有料プラグインのサポートも有料です。 そのためプラグイン有効後には、設定が必要です。 バージョン:WPML 2.0.3 手順 WPML The WordPress Multilingual Plug…
[…] 14. WPML […]
[…] http://www.webcreatorbox.com/tech/plugin-multilingual/ […]
[…] WordPressプラグイン「WPML」でブログを多言語化する […]
無料では使用できないのですね~><;
後から優良になったのかな…
ダウンロードだけでも先にして置けばよかったです
あとから有料となったようですね…。知りませんでした。情報ありがとうございます!
プロフィールみました~グローバルで活躍していますね。facebookはないですか?
[…] ≫ツ黴http://www.webcreatorbox.com/tech/plugin-multilingual/ ・ソこの記事もどうぞ。 […]
[…] ▼参考サイト WordPressプラグイン「WPML」でブログを多言語化する | Webクリエイターボック… […]
[…] ▼Reference site WordPress Plugin “WPML” a multilingual blog | Web Creator Box […]
[…] ウェブサイトを自動翻訳ではなく手動でバイリンガル対応にしたいと考えていたのですが、 Webクリエイターボックスさんでも紹介されていたプラグイン「WPML」を使ってみたので、レポートします。 […]
[…] – かちびと.net kachibito.net WordPressプラグイン「WPML」でブログを多言語化する | Webクリエイターボック… WordPressを安全に運営するための10のTips | コリス coliss.com […]
有償化前のWPMLを利用した多言語化…
WordPressを多言語化するプラグインWPMLの最新バージョンが有償化していた。旧バージョンの2.0.4.1まではこれまで通り無料で使えるようだが、最新バージョンに、無料版はない。 CMS版が79ドル、ブログ版が29ドルとなっている。個人的な感想としては、個人のブログを多言語化するのに29ドルかかるというのは、何だか高いような気もするが、企業サイトを多言語化する費用が79ドルで済むといわれると、こちらは逆にか安く感じてしまう。特に、企業・団体のサイトの場合は、責任の所在はがっきりしていた方が喜ば…
[…] 多言語化にプラグインを導入する方法はこれ。安い方で年間29米ドル。 http://www.webcreatorbox.com/tech/plugin-multilingual/ […]
WPML、とても良さそうですね。
ところで、管理画面も英語なら英語、タイ語ならタイ語に表示を変更できるんでしょうか?
マレーシア語にも対応しているといいんですが・・・^^;
WPML便利です。ところで、ウィジェット部分のコンテンツも多言語化したいのですが、可能でしょうか?
[…] 基本的な使い方は「WordPressプラグイン「WPML」でブログを多言語化する」で紹介したやり方とあまり変わりません。便利だったのが「ストリング翻訳」という機能です。本来 .moファイルを用意する必要があるテーマファイル内の単語も、「<?php _e('Word','theme-name')?>」という翻訳用タグを自動検出し、ダッシュボード内で一括管理できます。 […]
[…] 実は今回の記事のタイトル、どこかで見た事があるかもしれません。そう、以前「WordPressプラグイン「WPML」でブログを多言語化する」という記事を書いた事があるのです。この記事で説明しているとおり、私のポートフォリオサイトは「WPML」という、サイトを多言語化するWordPressプラグインを使用して翻訳されています。しかしWPMLは2011年2月に有料化されたため、課金をするか別のプラグインを使うか悩んでいました。 […]
[…] セキュリティ強化を考えている方に。 44. WPML (2) ブログを多言語化するプラグイン WordPressプラグイン「WPML」でブログを多言語化する | Webクリエイターボック… […]