無料で使えるモバイルアプリ制作用のプロトタイピングツール

以前「Webサイトのプロトタイプ制作に使える無料オンラインツール」というのを記事にしましたが、今回はモバイルアプリ制作に特化したツールを調査してみました。ただ、知らない間に便利ツールが増えまくり、あまりにも数が多いので無料で使えるものに絞り、さらに使ってみていいなと思ったものを集めました。それでも数が多いので…あとは実際にみなさんで試してみて、自分にあったものを探してみてください!
![]()
↑私が10年以上利用している会計ソフト!
おすすめ無料プロトタイピングツール
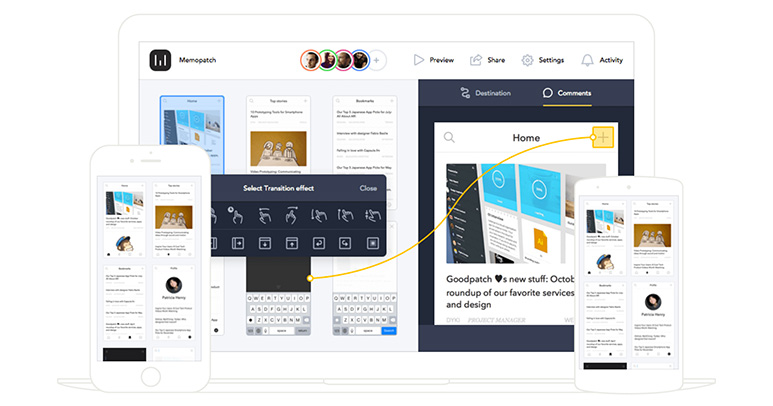
Marvel

Marvel
無料プランでもプロジェクトを無制限に作成できちゃうプロトタイピングツール。ブラウザー上で編集していきます。リンク先となるページ画像がサムネイルで表示されていて、ページ推移時のアニメーションも分かりやすいです。コメント機能もあり。
完成したプロトタイプはURLやQRコードが生成されるので、そちらをシェアできます。また、Webサイトに埋め込むためのコードも!有料プランならPDFやオフラインアプリ(.ipa、.apk)としてもダウンロードできます。
埋め込みコードを使えば、このデモのような感じで表示できちゃいます。↑クリックしてお試しください!便利ですね!

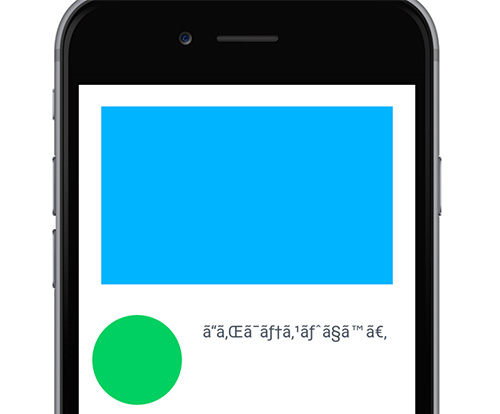
また、完成している画像がない場合、四角と円とテキストのみのスーパーシンプルなワイヤーフレームなら作成できるようです。ただし、現時点だと日本語が文字化けしちゃいます。中の人に問い合わせたところ、「教えてくれてありがと!すぐに直すよ!それまではテキストもグラフィックツールで作って、画像として挿入して使ってね!」とのこと。修正版乞うご期待。

基本的にはワイヤーフレームではなく、PhotoshopやSketch等の別アプリで作成した画像を使おうというスタンスです。そのため、Sketchと同期するためのプラグインやSketch用UIキットも用意されています。Marvelを使うならSketchもセットで使うと便利。

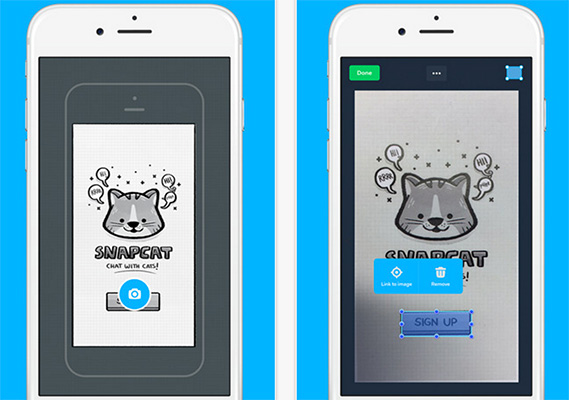
それだけではありません。Marvelのモバイルアプリも用意されています。手描きのワイヤーフレームを写真で撮って、アプリ上でページ推移の設定をしたりと、手のひらでも同様にプロトタイプが作れちゃいます。さらに印刷して使える手描きプロトタイプ用のテンプレート(PDF)もあります!至れり尽くせり!もちろんデスクトップで作成したプロトタイプとも同期できるので、実機でどのように動作するのかを確認できます。
Prott

Prott
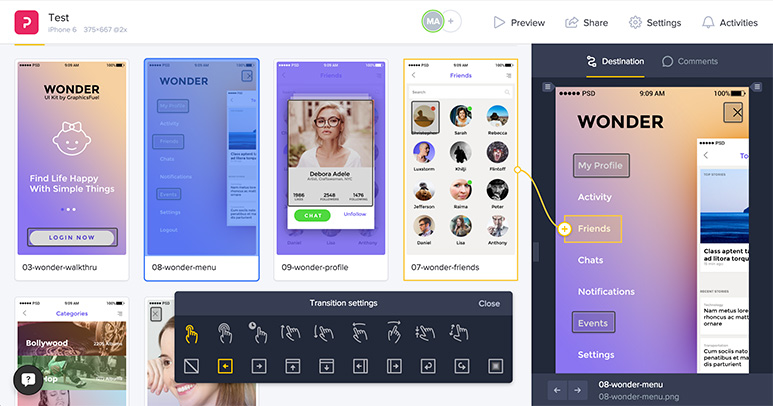
日本語で使えるプロトタイピングツール。無料で1つのプロジェクトが作れます。上の画像のように、どのスクリーンがどれにリンクしているか、どんなアニメーションで推移するのかが可視化されていて、とってもわかりやすいです。Slack, Hipchat, Dropbox, Sketchなどの外部サービスと連携して、スムーズに作業が進められます。コメント、簡易バージョン管理機能あり。各プロジェクトにURLが生成されるので、そちらをシェアして公開できます。

有料のProプランからワイヤーフレーム作成機能も使えます。テンプレートも揃っています。無料で使えないのがちょっぴり残念。

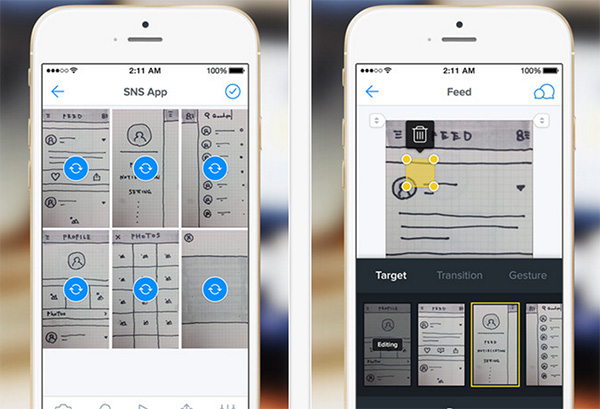
Marvel同様、Prottもモバイルアプリが用意されています。手描きワイヤーフレームを撮影してプロトタイプを作成したり、同期して実機で確認したり。
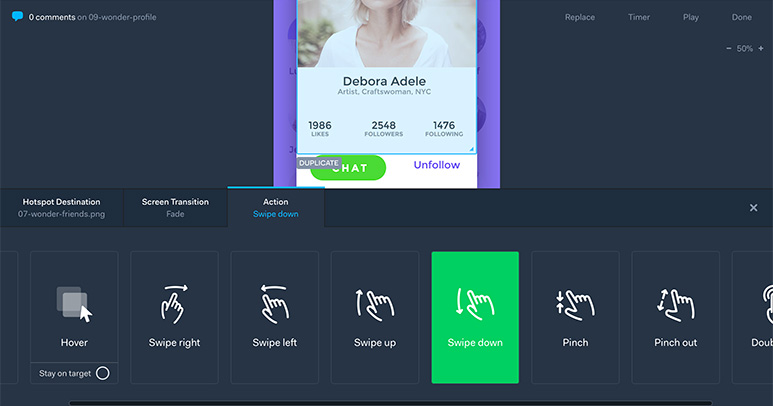
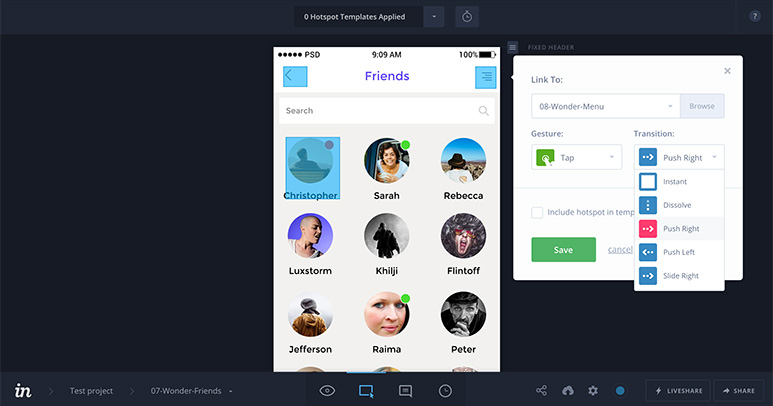
InVision

InVision
無料で1プロジェクトまで作成できるオンラインツール。PhotoshopやSketchのファイルも読み込みOK。ページ推移のアニメーション表示がわかりやすいです。ワイヤーフレーム作成機能はなし。簡易バージョン管理可能。コメントを残したり、他のメンバーとライブシェアして手描きで指示したり、電話もできるとか…!(試してません…)
完成したプロトタイプは、生成されたURLでシェアする他、下のデモのように埋め込みコードでWebサイトに表示したりもできます(画面をタップして動作をチェック!)。また、HTMLファイルをダウンロードもできるので、ローカルでチェックしたい時も便利。
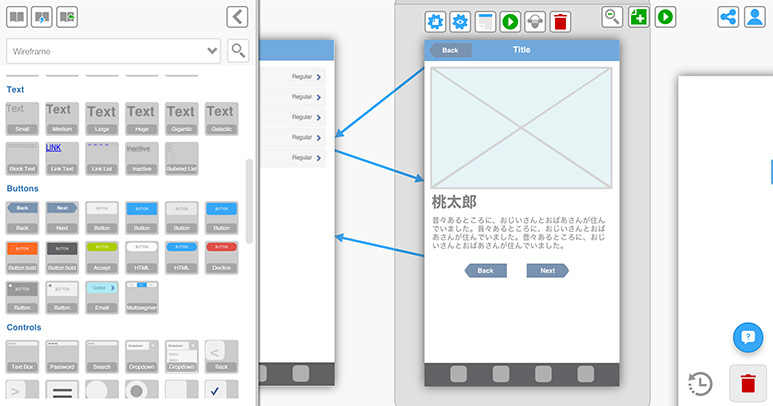
Fluid UI

Fluid UI
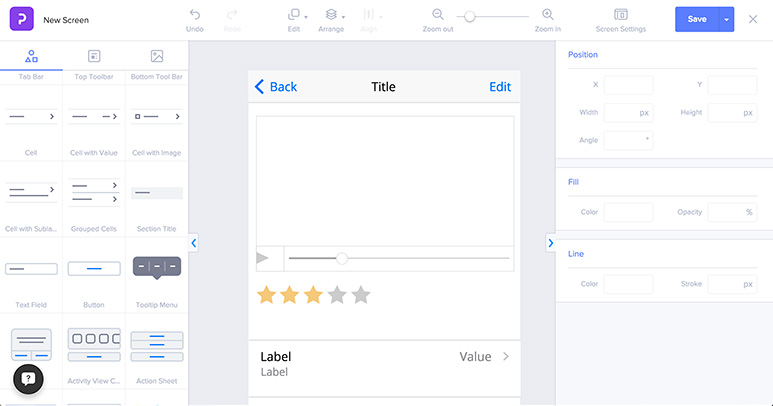
無料で1プロジェクト、10ページまで作成できるオンラインツール。ワイヤーフレーム用のテンプレートが多数用意されており、無料版だと画像のアップロードができないため、ワイヤーフレーム作成専用として使えそう。ダブルクリックでポンポンページを追加できます。ページ推移のアニメーションが多少分かりづらいかもしれません。簡易バージョン管理可能。各プロジェクトにURLが生成されるので、そちらでほかの人と共有できます。
その他無料のプロトタイピングツール
試してみたものの、「もうちょっとここが…こうなったら…」と感じたものもまとめておきます。もちろん私がそう感じただけで、使う人によっては便利かも!です。
Pixate
Pixate
Googleが買収して無料で使えるようになったツール。専用のモバイルアプリでリアルタイムに動作確認ができます。レイヤーを作ったり、いろんなアニメーションの設定もできますが、正直どのページがどこにリンクしているかがわかれば十分だと思うので、ここまで高性能じゃなくてもいいかな…と感じました。直感的に分かりづらいかもしれません。
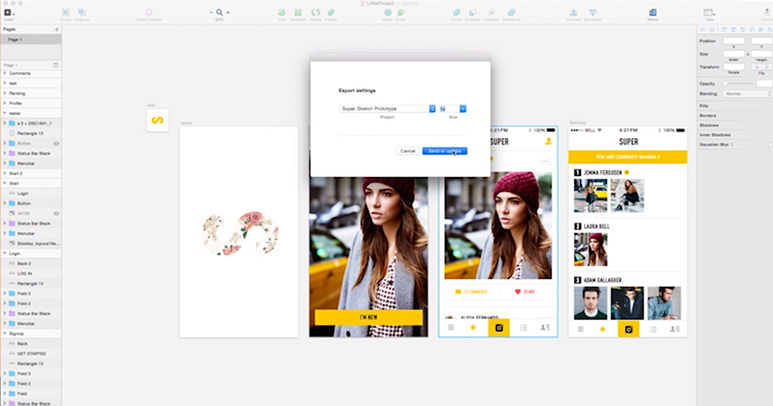
Origami
Origami
Facebookのプロトタイピングツール。細かいページ推移の動きを設定可能。完成したプロトタイプはiOS、Andoroid、Web用にエクスポートできます。Sketchと連携してデザインをそのまま流用OK。プレビュー用のアプリあり。利用には、まずApple Developerに登録し、「Quartz Composer」をインストールして、この「Origami」をインストールすることになります。
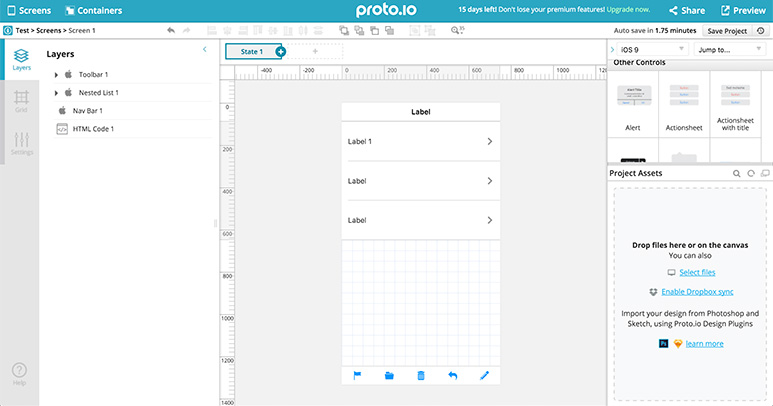
Proto.io

Proto.io
無料で1つプロジェクトが作成できます。チームメンバーとのコラボ不可。プラグインを使ってPhotoshopやSketchと連携したり、Dropboxで画像のアップロード可能。専用のモバイルアプリを使って実機での確認もできます。ただ、どこからどこへリンクしてるかわかりづらかったり、設定したはずのリンクが動かなかったり…と、少々難あり。
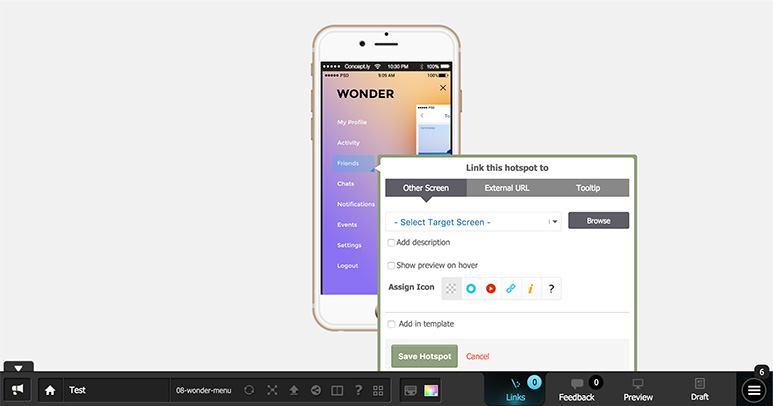
Concept.ly

Concept.ly
無料で2プロジェクトまで作れます。作成したプロトタイプはURLでシェアしたり、埋め込みコードで表示可能。しかし動作が若干もっさり気味…。ページ推移のアニメーションは付けられない模様。
有料のプロトタイピングツール
最後に有料のツールも列挙していきます。本当に数が多いですね。。どれも無料お試し版なんぞあるので、試してみてください。
- Flinto…かっこいいアニメーションが作れる。かなり凝った物を作りたい方はぜひ。月間$20または$99。
- JUST IN MIND…ワイヤーフレーム作りによさそう。「Flinto Lite」は月間$19〜、「Flinto for Mac」は$99でダウンロード。
- Framer…コードを書きながらプロトタイプが作れます。$99。Sketch連携あり。
- Principle…$99のMac専用アプリ。14日間お試しOK。
まとめ
多くのプロトタイピングツールを使ってみましたが、やはりMarvelの無料で無制限にプロトタイプを作成できるのはとっても魅力的!「日本語環境じゃないと…」という方はPrott一択ですかね。ワイヤーフレームをサクサク作るならFluid UIが便利。
私はMarvel+Sketchに落ち着きそうです。
みなさんのおすすめツールはなんですか?ぜひ教えてくださいね!
ちなみに今回デモ画面に使ったアプリUIはWONDER: Free App UI Kitを利用しました。素敵UIキットありがとうございます!






