レスポンシブOK!多言語化OK!最短5分でWebサイトが作れるWebサービス【Edicy】

以前、元お隣さんが「非WEB屋でもサイトが作れる驚異的サービス/『サイトを作る』という敷居がどんどん低くなっていると実感する物色々」という記事でWeb制作の知識がなくても簡単にWebサイトを作れるサービスを紹介してくれていました。HTMLやデザインの知識がなくても、テーマを選んでコンテンツを入力すればサイトが作れるサービスがどんどん増えていますね。今回は同様のサービスですが、より多機能な「Edicy」を紹介しようと思います。
![]()
↑私が10年以上利用している会計ソフト!
Edicyの特徴
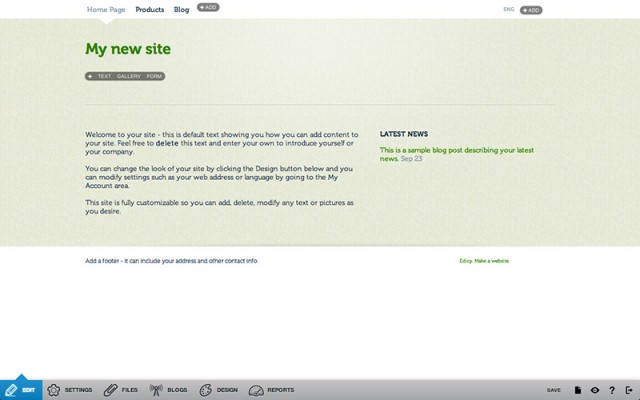
動画を見てもわかる通り、Edicyは簡単にブラウザー上でWebサイトが作れるサービスです。
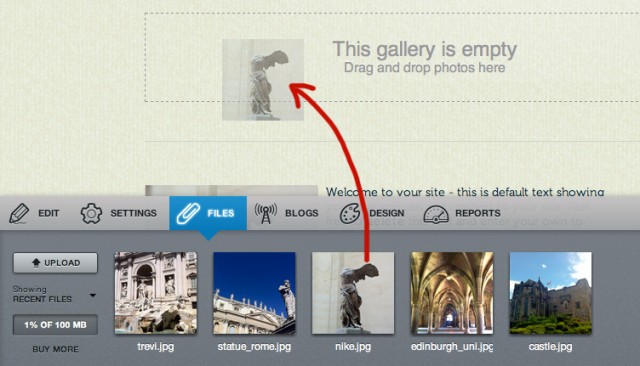
写真ギャラリー

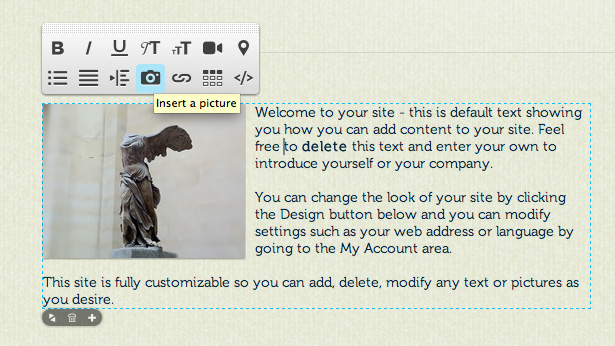
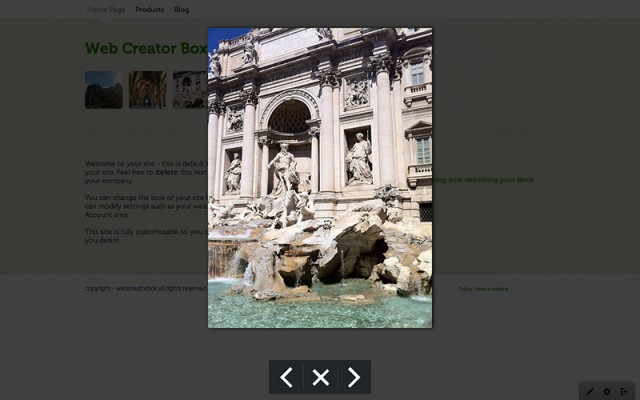
編集画面で「+」マークをクリックし、「GALLERY」を選択すると、ライトボックス付き写真ギャラリーが設置できます。表示された枠内に写真をドラッグ&ドロップか、下の「FILES」にアップロードしたファイルを選択するだけで設置完了!
ギャラリーが簡単に作れるので、フォトグラファーさんのポートフォリオサイトにも使えますね。
ブログ

下の「Blog」メニューからブログ記事を更新できます。企業サイトの新着情報欄として使えますね。新着ブログ記事はホームのサイドバーに自動的に挿入されます。
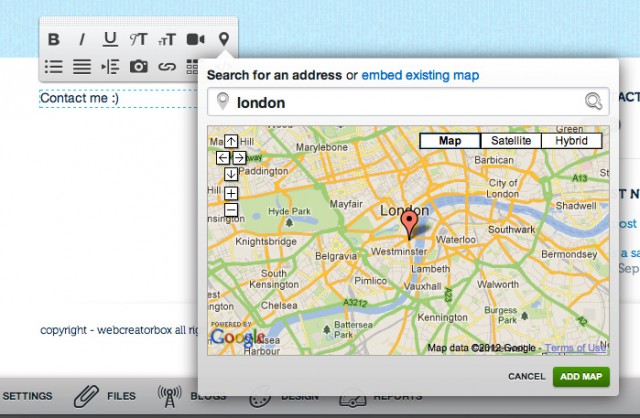
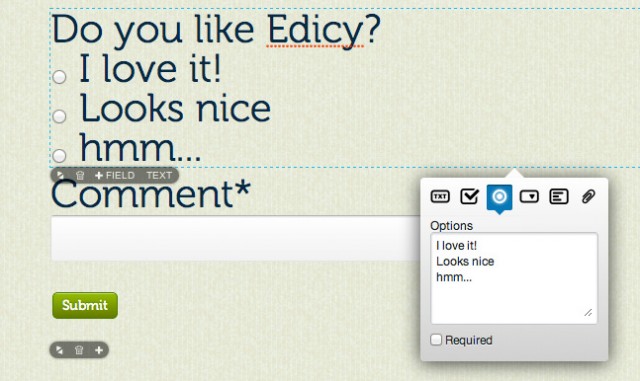
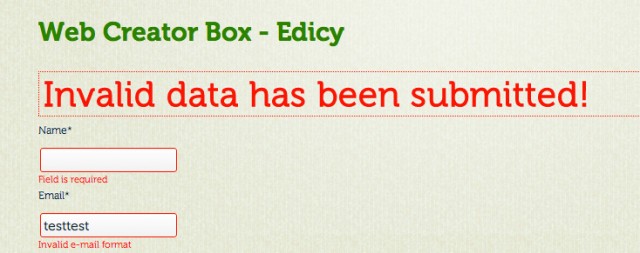
フォームを簡単設置
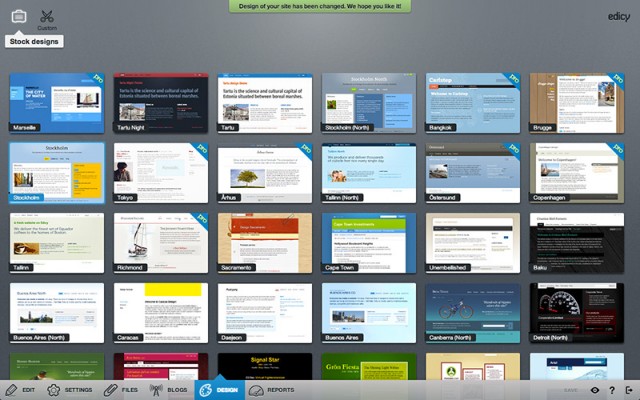
デザインテーマを変更
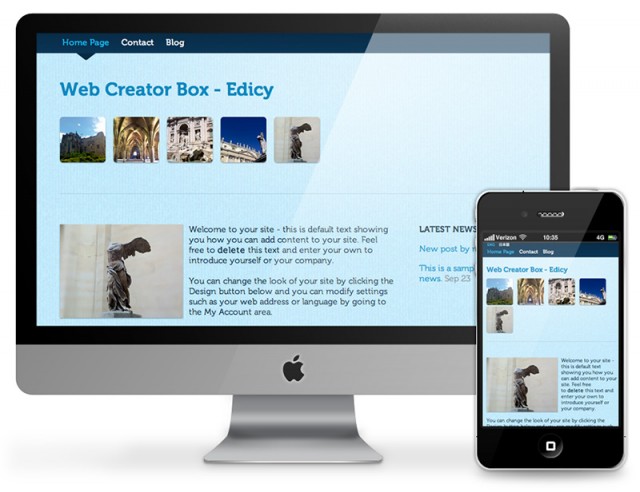
モバイルにも対応

レスポンシブデザインに対応したテーマが盛りだくさん!今回使用したテーマをiPhoneで見るとこんな感じになります。これからは様々なデバイスを考慮したデザインが必要となってきますね。
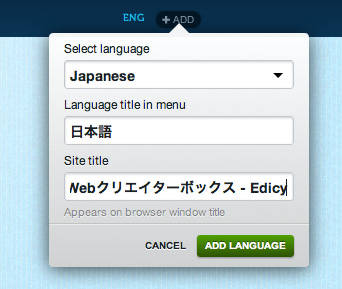
多言語化も簡単!

他の類似サービスにない機能はこの多言語化ではないでしょうか?言語エリアで「ADD」をクリックすると、新しく言語が追加できます。デフォルト言語のページを複製できないのが難点ですが、気軽に多言語化できるので便利です。日本語は特に文字化け等することもなく、うまく表示されました。フォント等が気になる場合はCSSをカスタマイズしましょう。
有料版の特徴
有料版にアップグレードすると他の機能も使えるようになります。詳しくはEdicyの料金ページを見てください。
- 月額$9〜
- 5GBのストレージ
- ユーザー数無制限
- 「Pro」印のデザインテーマ使用可
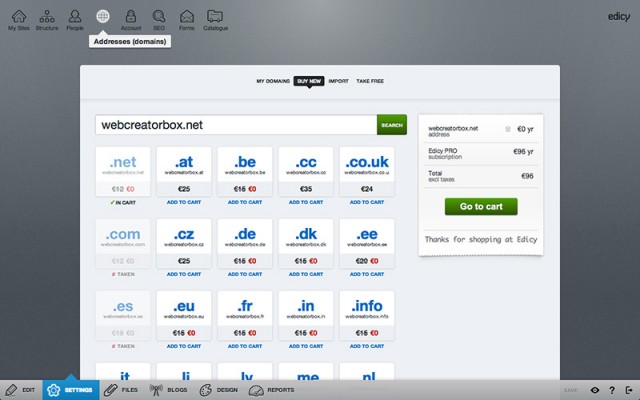
- 自由なドメイン(無料版は◯◯.edicy.co)
無料のブログサービスは多々ありますが、Edicyのようなスタティックページやフォームまでついてるサービスは本当ありがたいですね。最近ではほんの数分でECサイトが作れちゃう無料サービス「StoresJp」なんかも話題になっています。「簡単なものでいいからとにかく今すぐサイトが必要!」という人には嬉しいサービスが増えていますが、Web制作者としては、今後の在り方も同時に考えていければなあと思います。