ポートフォリオサイトをリデザインしました!

この度、私のポートフォリオWebサイトを約3年ぶりにリニューアルしました!日本語版もあります。実は以前あったものが人生で初めて作ったWordPressオリジナルテーマでした。当時の自分なりにいろんなサイトを見ながら、試行錯誤して作ったものの、今見ると階層ぐっちゃぐちゃ、コードも古いので、改めて作りなおすことに。
![]()
↑私が10年以上利用している会計ソフト!

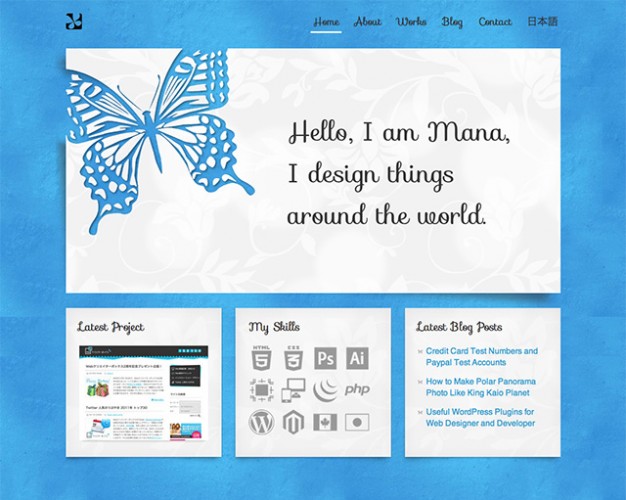
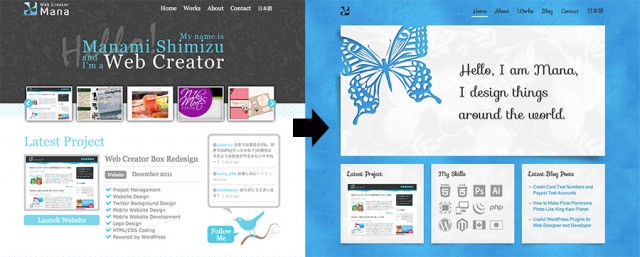
こんな感じになりました。
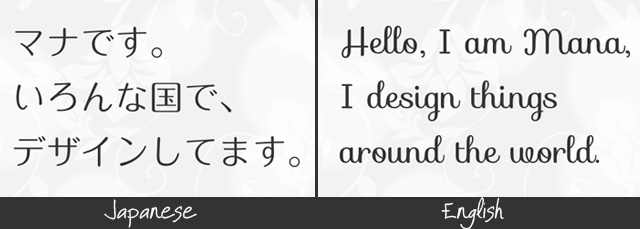
Webフォント

今回のデザインの大きなポイントのひとつにWebフォントがあります。書体のもたらすデザインへの影響力がうまく表現できていると嬉しいです。英語版ではGoogle Font使用。初めての試みとして、日本語のWebフォントも試してみました。TypeSquareを利用しています。ただ、ご覧頂ければわかりますが、ちゃんと表示されるまで若干タイムラグが発生しています。日本語のWebフォントはやはりまだ厳しいかもしれません。TypeSquareでは日本語Webフォントが2012年12月末まで無料で利用できるそうなので、期間中は様子をみてみます。我慢できなくなったら画像を使うなど、他の方法に切り替える予定。
多言語化
Webクリエイターボックスは「WordPressプラグイン「qTranslate」でブログを多言語化する」でも紹介したとおり「qTranslate」というプラグインを使って多言語化しているのですが、元々ポートフォリオサイトでは「WPML」というプラグインを使っていたので、有料になりましたが今回もこちらを使いました。ブログに対応した多言語ブログ版はUS$29、CMSWebサイトに使える多言語CMS版はUS$79。30日間の返金保証もあります。

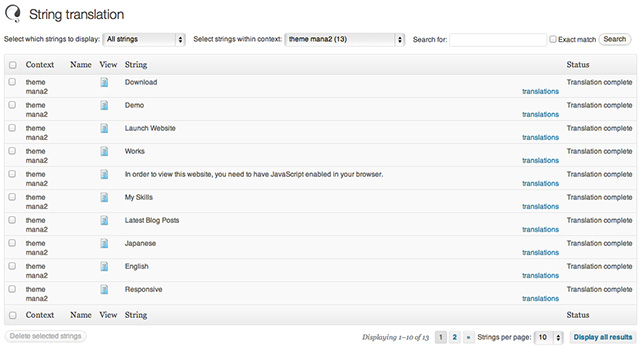
基本的な使い方は「WordPressプラグイン「WPML」でブログを多言語化する」で紹介したやり方とあまり変わりません。便利だったのが「ストリング翻訳」という機能です。本来 .moファイルを用意する必要があるテーマファイル内の単語も、「<?php _e('Word','theme-name')?>」という翻訳用タグを自動検出し、ダッシュボード内で一括管理できます。
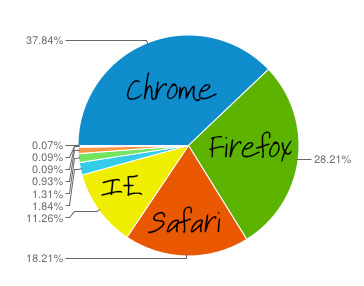
サポートブラウザー

モダンブラウザ対応。過去半年間のGoogleアナリティクスのデータによると、IE8が4.3%、IE7が0.3%、IE6が0.1%という事で、IE7と6は確認もしてません。多分うまく見れないと思います。IE8はCSS3の部分以外は表示されます。0.9%のOperaもそれなりに見れると思います。
ホーム

全体のデザインは「すっきり・華やか」を意識しています。はじめはモノクロ+青という、ブログと同じ色合いで考えていましたが、ちょっと堅苦しいイメージになってしまいました。なので各ページでメインカラーを変え、ポップな色合いを大きく扱うことでバランスをとりました。大きめのタグラインは相変わらず。
「紹介」ページ
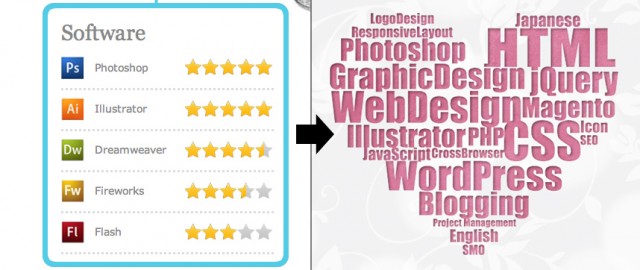
スキル

できること、得意なことをハート内に納めてみました。以前は自分のスキルを星評価で表示していましたが、よく考えたらポートフォリオサイトにそのまま自分のスキルを反映するべきなのでは…と思い、削除。
タイムライン

来歴・住んでいた国を文章で書いていたら収集がつかなくなったので、タイムラインとしてまとめました。
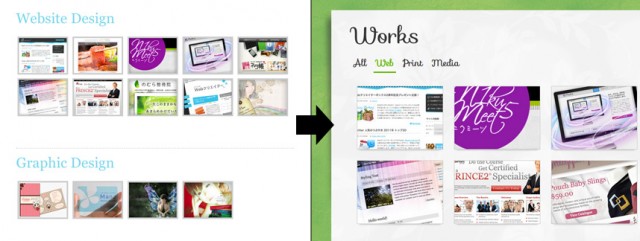
「作品」ページ
作品一覧

作品のサムネイルはカテゴリー毎にフィルターをかけれるようにしました。
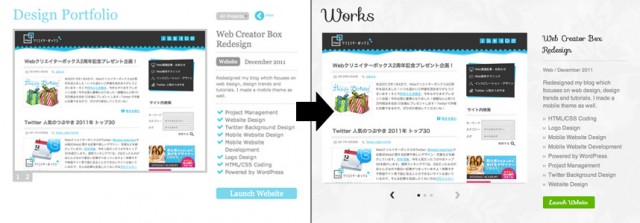
作品詳細

レイアウトはそのまま。イメージスライダーはスマートフォンでスワイプできます。
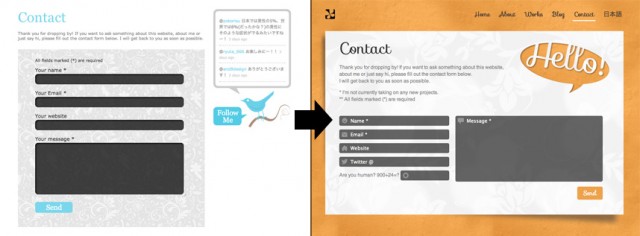
「連絡先」ページ

縦長のコンタクトフォームを2カラムにして、コンパクトにまとめました。
フッター
日本語版用ドメインを ja.webcreatormana.com に変更したので、まだ細かい作業がちょいちょい残っています。。その辺りも含め、バグなんぞあればご報告ください!