WebサイトにSlackと連携したチャット機能を加えられる【Smallchat】

SmallchatはWebサイトにチャット機能を加えられるWebサービス。類似サービスは他にもありますが、Slackと連携できる点にメリットを感じる方も多くいらっしゃると思います。Webサイトにチャット機能をつけることで、Web接客やリアルタイム接客と呼ばれる、Webサイトでも現実世界の店舗や企業のように質問をすればすぐに受け答えしてもらえるような接客が可能となるでしょう。ECサイトなどで特に重宝できそう!さっそくどんなサービスなのか見てみましょう!
![]()
↑私が10年以上利用している会計ソフト!
アカウント登録

まずはSlackのアカウントをお持ちでない方は作成します。すでにお持ちの方はログイン。続いてSlackの新規チームを作成しておきましょう。

SmallchatのWebサイトから「Add to Slack」ボタンをクリックしてSmallchatアカウントを登録しましょう。

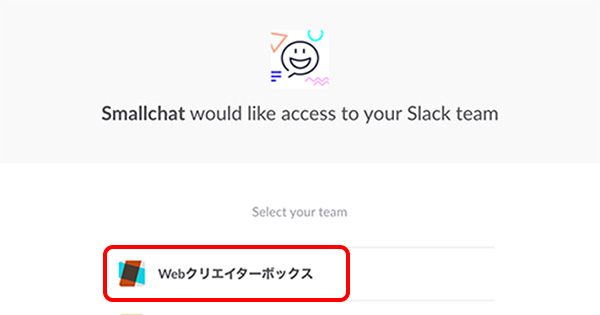
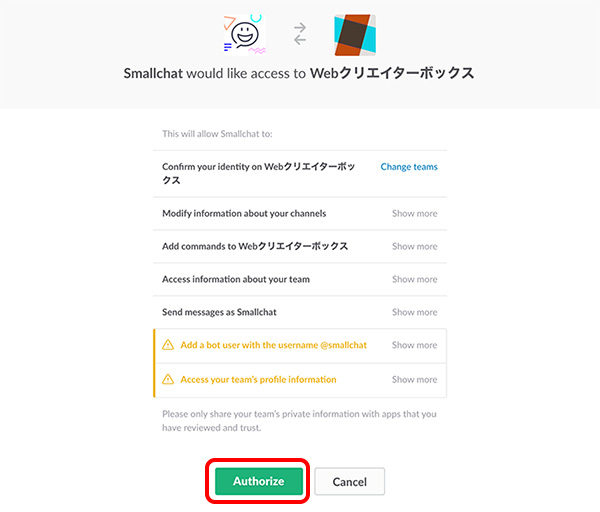
アカウント作成後は先程作成したSlackのチームを選択。

「Authorize」ボタンをクリックしてアクセスを許可すると準備完了!
チャット画面の設置方法

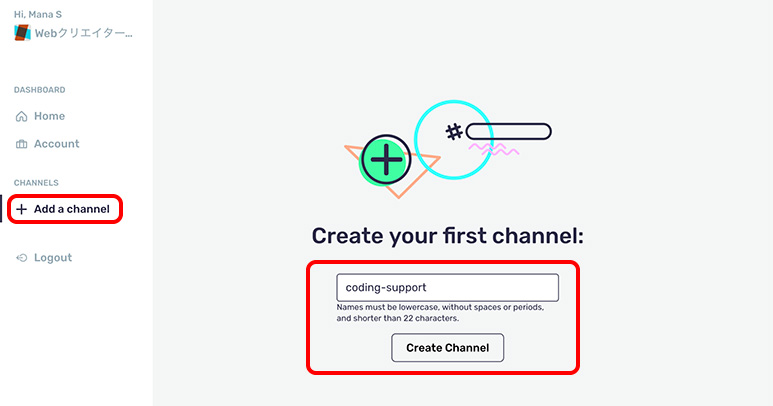
小文字の英数字、22文字以内で新規チャンネルを作成します。このチャンネルからユーザーとのやり取りが可能になります。

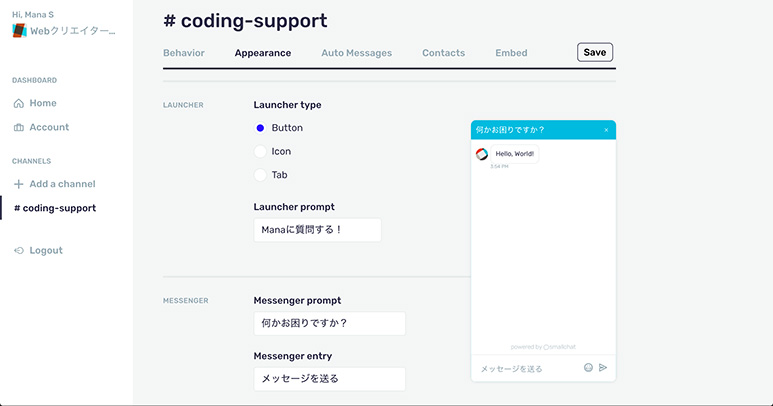
「Appearance」タブから見栄えの変更が可能です。ボタンの色や表示タイプ等を選択。デフォルトではチャット画面に表示されるメッセージが英語なので、ここで日本語に変更しておきましょう。

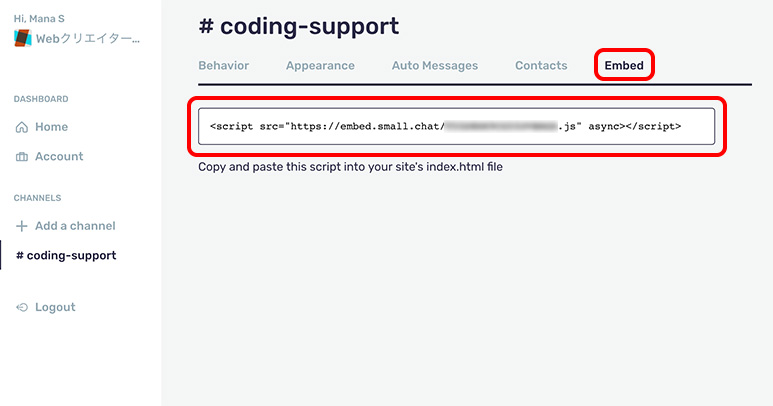
「Embed」タブに表示されるコードをコピー。チャット機能を設置したいページに貼り付ければ完成!

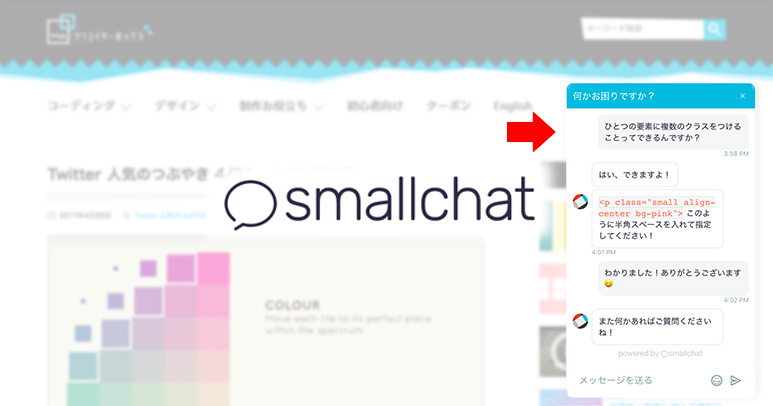
こんな感じでWebサイトの右下にボタンが表示されました!
実際に使ってみよう

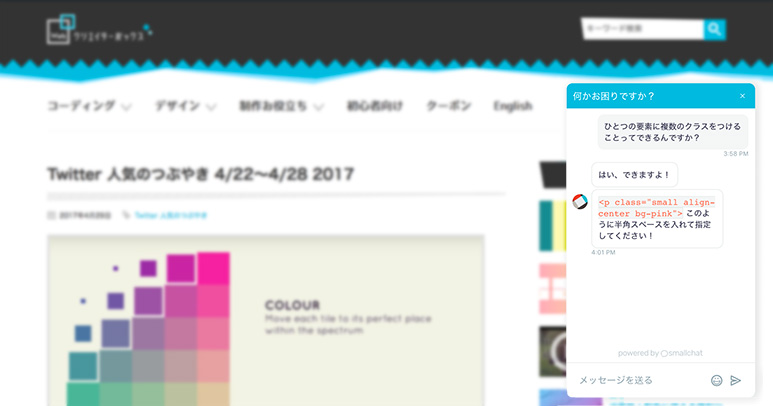
この画面からユーザーがチャット画面にコメントをすると…

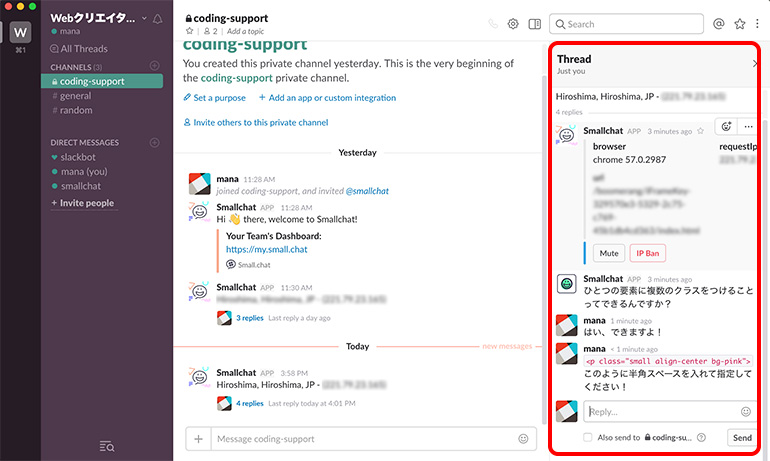
Slackに新規スレッドが作成されます。ここから返信すると…

チャット画面に反映されていますね!
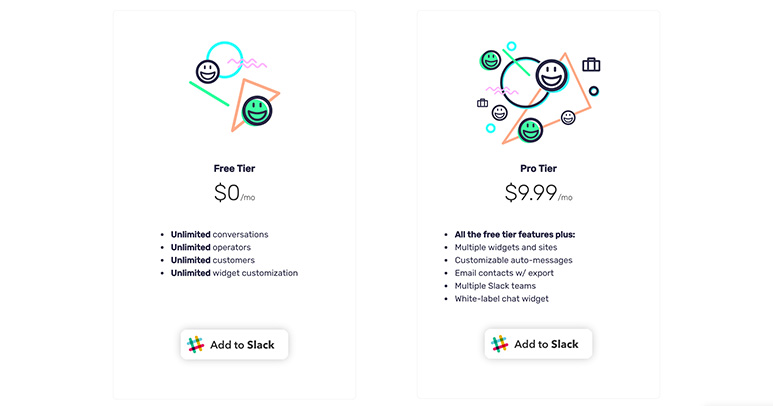
利用料金

無料で会話数もユーザー数も無制限!ありがたいですね!有料だと自動返信可能となったり、複数のWebサイトに設置できるようになります。まずは無料プランで試してみるといいですね。
様々な選択肢がある中で、より便利に、快適にWebサイトを使ってもらえるよう工夫が必要。チャット機能を取り入れたからといって、ユーザーにメリットがあるかはそのサービスや運営環境にも左右されるでしょう。様々なツールを試しながら最適なものを提供できるといいですね!






test