Webサイトのプロトタイプ制作に使える無料オンラインツール

Webサイトを制作する際に大切なものの多くは、制作開始する前の段階にあります。サイトの設計・計画がうまくいっていないサイトは、制作開始後、様々なトラブルに見舞われることでしょう…。ということで今回はモックアップ・プロトタイプと呼ばれる設計画面を作成できるオンラインツールをいくつか紹介します。サイトの大まかな動きをチーム内でシェアしたり、フィードバックしあったりと、便利に使えるものばかりです!
続きを読む
ダークモード

Webサイトを制作する際に大切なものの多くは、制作開始する前の段階にあります。サイトの設計・計画がうまくいっていないサイトは、制作開始後、様々なトラブルに見舞われることでしょう…。ということで今回はモックアップ・プロトタイプと呼ばれる設計画面を作成できるオンラインツールをいくつか紹介します。サイトの大まかな動きをチーム内でシェアしたり、フィードバックしあったりと、便利に使えるものばかりです!
続きを読む

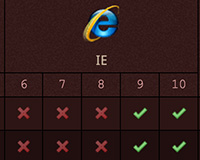
Webサイトを制作するにあたって、Internet Explorerのどのバージョンに対応させるかは、制作を始める前に話し合っておいた方がいい問題点のひとつです。私の場合2013年に入ってからはIE6やIE7に対応させる機会は皆無となり、IE8・IE9に対応させるかを議論しているところですが、皆さんはいかがでしょうか?今回はもしIE8を切り捨てる(IE9〜のサポート)なら使える便利なプロパティーやセレクターを紹介します。-ms-filter で対応できるものもありますが、filter の説明は割愛します :P
続きを読む

先日、Webデザイナーになってもうすぐ2年がたつというMさんから、「どうすればデザインのスキルを磨くことができるのか?」という旨のご相談を頂きました。今回は彼女の相談メールでもふれられている、デザインのスキルアップに有効なWebサイトの模写のやり方について掘り下げてみようと思います!
続きを読む

Webサイトや印刷物の制作中には、とりあえずで入れておく「ダミー」を使用する事が多々あるかと思います。日本ではアタリ・アテなどとも呼ばれますね。それらのダミーテキストやダミー画像を便利に生成してくれるジェネレーターをいくつか紹介します。いろんな種類のジェネレーターやサービスがあるので、うまく利用して時間短縮しちゃいましょう!
続きを読む

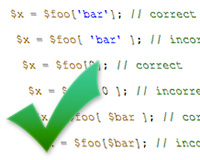
Coding conventions are a set of guidelines for a specific programming language that recommend programming style, practices and methods for each aspect of a piece program written in this language. If you don’t organise them, your code will be getting messy and can’t be understood by other developers. So I’ll share how to create coding standards and style guide!
続きを読む

以前「効率良くCSSコーディングできるSassを使ってみよう!Mac+Codaなら設定も簡単!」という記事で紹介したSass/SCSS。皆さん使ってますか?今回はそのSassの @mixin という機能に注目してみようと思います。中には後述する「Compass」というフレームワークを使えば同様のコードが記述できるものもありますが、お勉強も兼ねてあえて使わず自分で書いてみました。カスタマイズしやすそうなものを中心に紹介するので、自分の使いやすいオリジナル mixin を作ってみてくださいね!
続きを読む

Web制作にはかかせない、PhotoshopをはじめとするAdobe社の製品。初心者向けのWebサイト制作についてかかれたサイトや書籍でも必ず目にする名前だと思います。覚える事が多くて何から勉強すればいいかわからない!なんて言う声もよく聞きますが、Adobeの公式サイトで配信されている無料動画で、基本的な使い方はマスターできちゃいますよ!昔からあるサイトですが、意外と存在を知らない方がいらっしゃったので、記事にしてみます。
続きを読む

Typeform is a cloud based service that allows you to build truly beautiful cross-platform web forms. You need no code or design experience. After I wrote about Typeform on “Typeform – Better Web Forms and Surveys On Multi Devices“, they added new features including to display multiple languages so I played around with it.
続きを読む

Adobe社のEdge Animateというツールを聞いたことはありますか?クリエイティブ クラウドのメンバー登録をしている人は、「聞いたことあるけど、何するツール?」という方もいるかと思います(私もそうでした…)。Edge AnimateはアニメーションやインタラクティブなコンテンツをFlash感覚で作成できるツールです。簡単な使い方を、サンプルも交えて紹介します!
続きを読む

過去に何度か記事にした、WordPressの多言語化プラグイン。昔からWPMLを使用していましたが、qTranslateの存在を知り、このブログではqTranslateを使っていました。ところがなんだか問題発生したようなので、WPMLに完全移行!その理由と移行手順を紹介します。
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。