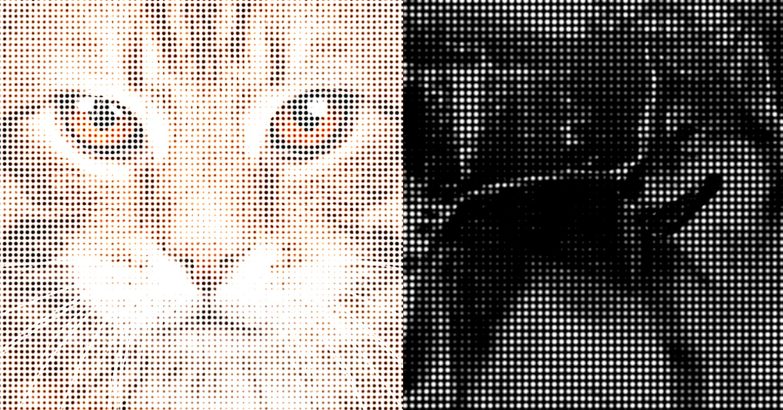
CSSで画像をハーフトーン(網点)に加工する

画像の中の色や明るさの濃淡を、様々な大きさのドットで表現するハーフトーン。日本語では網点とも言うようです。どこかレトロで、アメコミタッチなこのハーフトーンを、CSSで表現してみます!
続きを読む
ダークモード

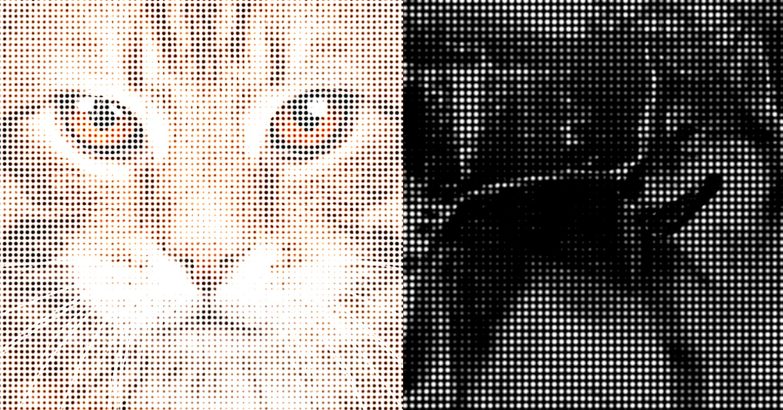
画像の中の色や明るさの濃淡を、様々な大きさのドットで表現するハーフトーン。日本語では網点とも言うようです。どこかレトロで、アメコミタッチなこのハーフトーンを、CSSで表現してみます!
続きを読む

以前よりReactの勉強がてら、1時間を40分で区切った36時間時計というのをモクモクと作っています。その中でReact Hooksの使い方などを学んでいるので、今回はよくあるアナログ時計を作りながら勉強メモとして残しておきます。
続きを読む

モバイルは幅が狭く、デスクトップは幅が広いので、それぞれのデバイスにあわせてWebサイトの幅も可変させたりしますよね。しかし最近、デスクトップで見てもモバイル幅のまま表示させている国内のWebサイトをちょこちょこ見かけます。今回はそんなモバイル幅のWebサイトを見ていこうと思います。
続きを読む

最近はReactをベースにしたフレームワーク、Next.jsをいじっております。今回はWordPressに登録した投稿をNext.jsで表示させてみようと思います!
続きを読む

Reactの勉強がてら、高画質な画像を配布しているUnsplashが提供しているUnsplash APIを使って画像検索アプリを作ってみました。その復習に作成手順をまとめてみたので、これからReactを勉強しよう!と思っている方の役に立てれば幸いです!

これまで「少しのコードで実装可能な10のCSS小技集」シリーズでCSSのちょっとしたTipsを紹介していましたが、今回はHTMLバージョン!知っていると使い勝手がちょっとよくなる小技を集めました!
続きを読む

Web Animations APIとは、他のライブラリーを使わずにアニメーションを実装できるJavaScriptの仕様です。CSSアニメーションと違い、様々な関数やイベントと組み合わせてより柔軟に、より豊かな表現が可能となります。今回はそんなWeb Animations APIを使ってみましょう!
続きを読む

手書きのものってどこか温かみがあって親近感がわきますよね。今回はそんな手書き風のUIを実装できるJavaScriptライブラリーを紹介します!
続きを読む

3Dアニメーションが手軽に実装できるVanta.jsというJavaScriptのライブラリがあります。Webサイト上で色や表示方法をカスタマイズして、コピペするだけで完成です。今回はこのJavaScriptライブラリを紹介します!
続きを読む

Viteは2020年に発表されたフロントエンドのビルドツールです。最初「ヴァイト」と読んでたんですが、「ヴィート」と読むみたいですね。フランス語で「速い」という意味だそうです。絶賛Reactのお勉強中なので、ViteでReactの環境を作る流れを備忘録的にまとめておきます!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。