CSSで複数の色を組み合わせたメッシュグラデーションを作成する方法

メッシュグラデーションとは、複数のポイントで色を指定したグラデーションのことです。あえて統一感をなくすことで、遊び心のあるふわふわした印象となります。このメッシュグラデーションをCSSで作成してみましょう!
続きを読む
ダークモード

メッシュグラデーションとは、複数のポイントで色を指定したグラデーションのことです。あえて統一感をなくすことで、遊び心のあるふわふわした印象となります。このメッシュグラデーションをCSSで作成してみましょう!
続きを読む

WordPressでは2018年から「ブロック」と呼ばれる要素のかたまりを組み合わせてコンテンツを作っていくブロックエディターが利用できるようになりました。今回はテンプレートファイルはいじらず、WordPressの管理画面(ダッシュボード)でブロックを組み合わせるだけでWebサイトを作成できるフルサイト編集機能にフォーカスします!
続きを読む

いつも何気なく使っていたコードをふと調べ直してみると、知らないうちに「Deprecated(非推奨)」と書かれている…なんてこともありますよね。今回はJavaScriptを書いていて出くわした非推奨となったものをいくつか紹介します。
続きを読む

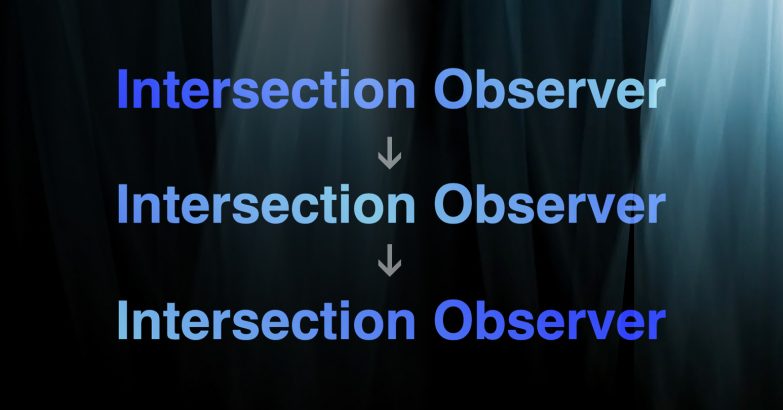
新しいMacbook Proが発売され、特設ページが公開されています。そのページの中で私の目に止まったのは、Macbook Proのスペックではなく、スクロールに合わせて動くグラデーションカラーのテキストでした。今回はこれをJavaScriptの Intersection Observer を使って実装した例を紹介します。
続きを読む

Webサイトの制作中には、とりあえずで入れておく「ダミー」を使用する事が多々あるかと思います。日本ではアタリ・アテなどとも呼ばれますね。そんなダミー画像を便利に生成してくれるジェネレーターをいくつか紹介します。かつて「制作途中にお世話になる、ダミーテキスト・ダミー画像のジェネレーターいろいろ」という記事で紹介したこともあったのですが、SSLに対応していないものも多かったので、httpsに対応した画像URLが生成できるもののみに絞りました!
続きを読む

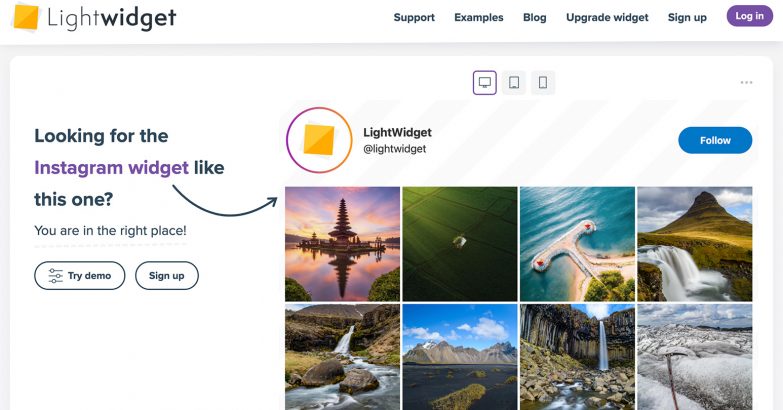
WebサイトにInstagramを掲載したい!と思ったときに、意外とその方法が見当たらなかったりしませんか?各Instagramの投稿をブログ記事などに埋め込む方法は公式でありますが、投稿一覧を掲載するには今回紹介する「LightWidget」というサービスを使うと便利ですよ!
続きを読む

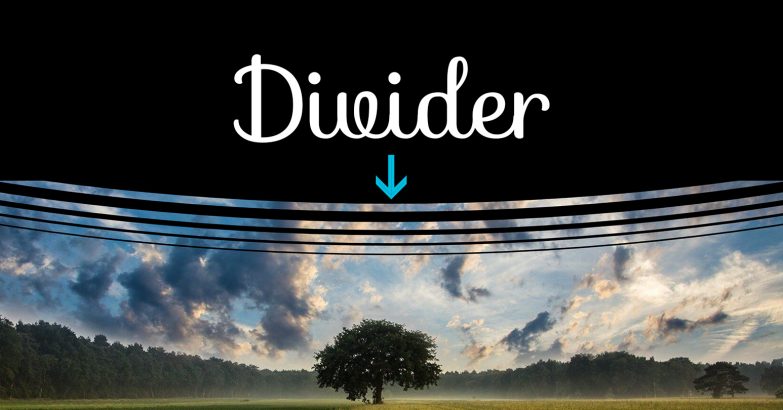
上下に並んだセクションの間に、斜めのラインや模様を取り入れると一気に印象が変わります。複雑な図形もSVGを使って実装できますが、一からコーディングするとなるとなかなか手間がかかります。そこで予めいろんな模様が用意されているWebサイトを使って手軽に挿入してみましょう!
続きを読む

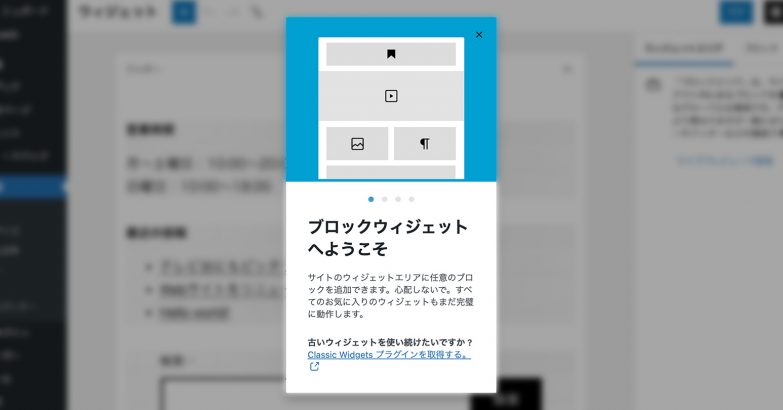
WordPress 5.8が公開され、ウィジェットの扱いが大きく変わって早1ヶ月。皆さんうまくウィジェットとお付き合いできていますか?レイアウトが崩れたりHTMLの構造がおかしくなっちゃったりの不具合をどうにかする方法や、そもそも元のウィジェットに戻したい!という方向けに記事にしてみます。
続きを読む

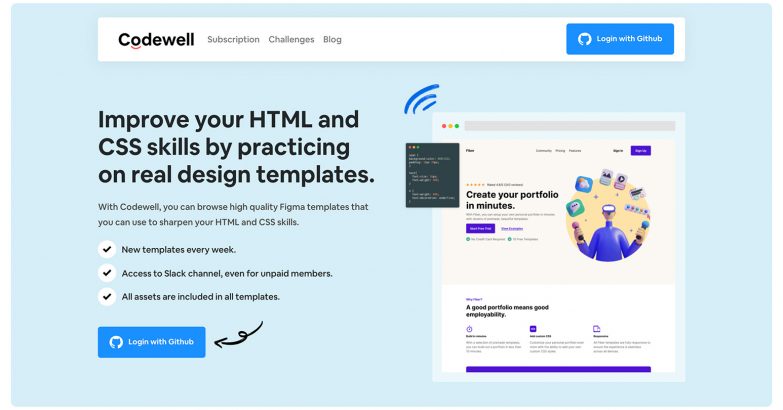
HTML/CSSのコーディングの練習をするときに、既存のWebサイトの模写をする方もいらっしゃるかと思います。模写は模写で勉強になる点もありますが、実務ではデザインカンプと呼ばれるデータファイルを渡され、それを仕様にそってHTML/CSSでコーディングしていきます。実務に近いかたちに慣れるためにも、デザインカンプからのコーディングの練習をしていきましょう!
続きを読む

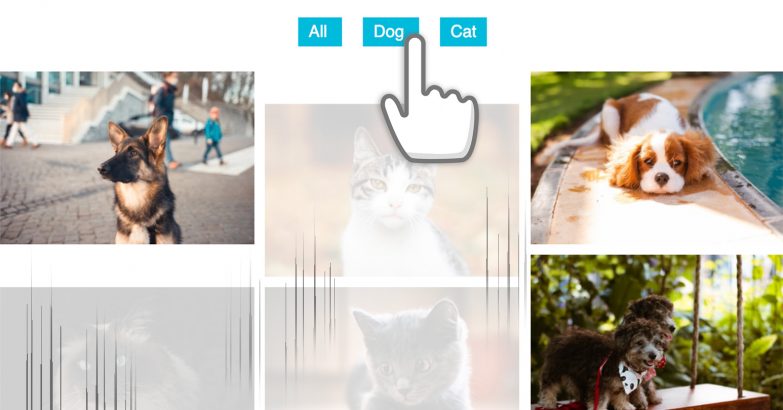
たくさんある商品画像やポートフォリオの作品一覧などを見せたいときに、カテゴリーごとに絞って表示できたら便利ですよね。Vue.jsを使えば同じページのまま表示画像を変更できるので、管理も楽になりますよ。
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。