印象的なビビッドカラーのWebサイトまとめ

パッと見ただけで印象に残りやすいビビッドカラー。扱い方を間違えると、ただうるさく、ゴチャゴチャして見えるだけになってしまいます。今回はそんなビビッドカラーをうまく使っているWebサイトをいくつかまとめてみました。ビビッドカラーとのうまい付き合い方も合わせて読んでみてください!
![]()
↑私が10年以上利用している会計ソフト!
ビビッドカラーってどんな色?
ビビッド(vivid)は日本語で「色鮮やかな」という意味。明度・彩度ともに高く、正式には「純色」と呼ばれる色相のことです。鮮やかで活発、強いイメージがある派手な色なので、アクセントカラーとしてデザインに取り入れることも多くあります。

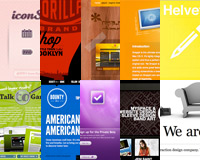
具体的なカラーコードを紹介しているサイトもありました。こうして並べて見るとかなり目がチカチカしちゃいますが、使うポイントを抑えておけば、とってもかっこいいデザインに仕上げられますよ。

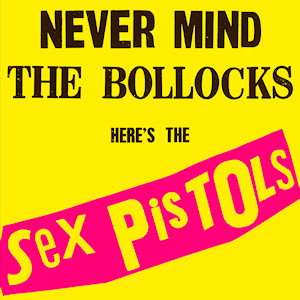
ちなみに私にとって「ビビッドな配色」と言われて一番に思い浮かべるのがSex PistolsのNever Mindだったりします。
ビビッドな色を使う時のポイント
一色だけでもかなり目立つビビッドカラー。そんな色を使ってデザインする時は、どんなことに注意すればいいでしょうか?
1. アクセントとして一部に使う
よく使われる手法がこちら。全体をシンプルにデザインし、ボタンや線など、一部の要素にのみビビッドカラーを使う方法です。鮮やかな色相がより一層引き立ちます。

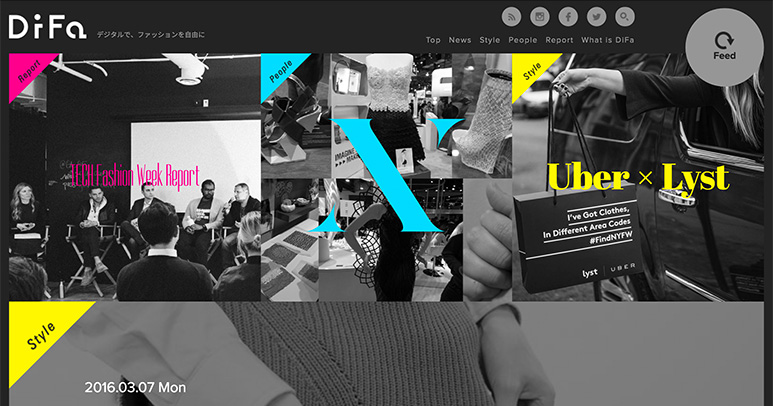
DiFaでは黄・緑・水色・ピンクという鮮やかな色相を、左上の角とテキストにのみ使用。他の要素がシンプルに押さえている分、複数の色相を使ってもうるさく感じません。
2. 全体の背景色として使う時は、余白をたっぷりと
ビビッドな背景色だけで賑やかな印象を与えることができるため、余白をとり、他の要素の数は極力少なく、抑えめに表示しましょう。

真っ赤な背景が印象的なLicks Creative。ファーストビューではロゴとキャッチコピーのみ表示されています。派手な色相を扱うなら、これくらい大胆に他の要素を削ぎとってもいいですね。
3. 無彩色との相性バッチリ!
無彩色とは、黒・白・灰色の、色味を持たない色相のこと。鮮やかなビビッドカラーと合わせるなら、黒や白などが見栄えもバランスも良く見えます。

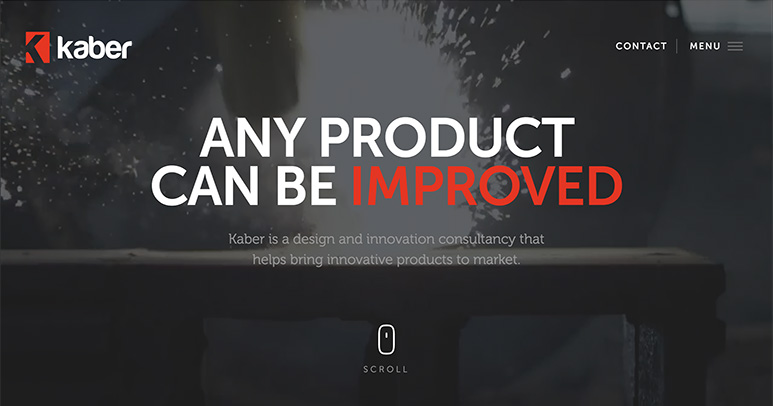
Kaber Technologiesはモノクロベースの動画に赤いフォントをプラス。他のセクションでは逆に、背景色に赤、テキストに白を使っているところも。
ビビッドカラーのWebサイト
それではビビッドな色を用いたWebサイトを、色相別に紹介します!
ピンク

Todd Proctor
派手なピンクと、顔の画像が印象的なサイト。ファーストビュー以下はシンプルにデザインされています。

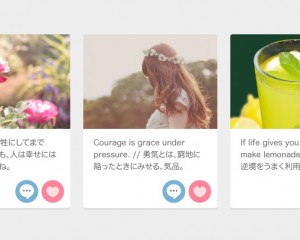
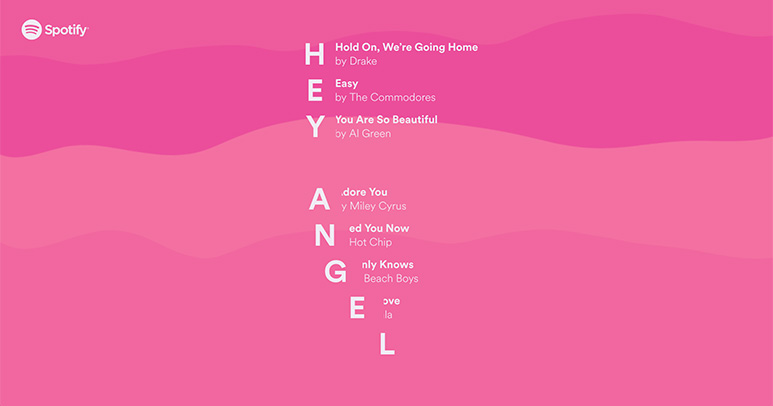
Love Notes
色合いの他、ウネウネの模様も可愛らしいです。他のページは違う色で表示されます。

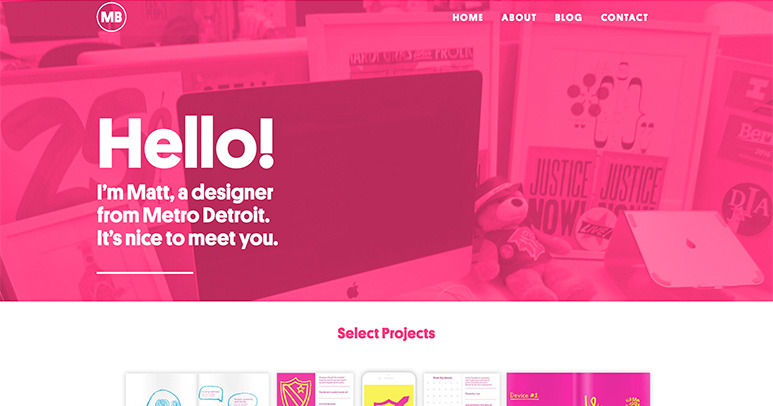
Matthew Bambach
彩度の高い色でも、写真と重ねるとまた印象が変わってきますね。

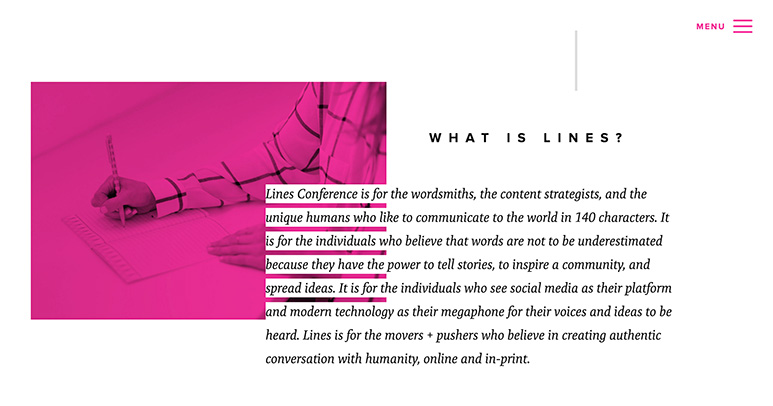
Lines Conference
白をベースに、アクセントとして彩度の高いピンクや紫を使用。写真もモノクロで統一しているので、鮮やかな色相が引き立ちます。
赤

Intro | Musique émergente
真っ赤と紺色の組み合わせが面白いサイト。飛び出るロゴ画像やパララックス効果も素敵。

Aaron Porter
大きな背景画像・動画の上に乗せたビビッドな赤がかっこいい!とってもシンプルなのに印象的なデザインです。

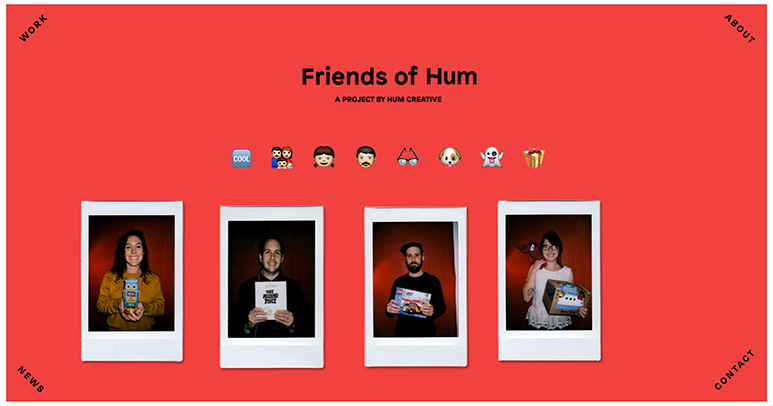
Hum Holiday Friends
真っ赤な画面を囲む白い枠線がいい味出してます。4つのメニューは画面の角に配置するなど、ちょっと変わったデザイン。

Between Red & Toe
固定表示されている2つのラインがかっこいい!

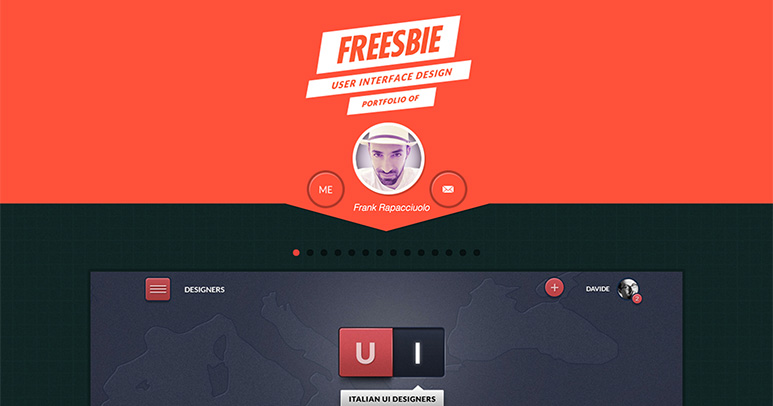
Freesbie – User Interface
赤と言うか朱色と言うか?エリア境界線の三角形もおしゃれ。

Playtika
ページを開くとドドーンと表示されるロゴが真っ赤な背景色とあっていますね。ロゴはスクロールするとひゅっと小さくなります。
オレンジ

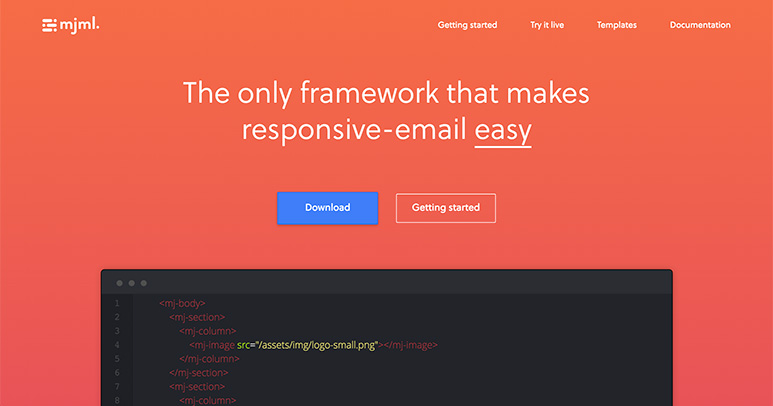
MJML
補色の青をCTAボタンに使うという大胆な配色。上級者向けの配色ですね…!

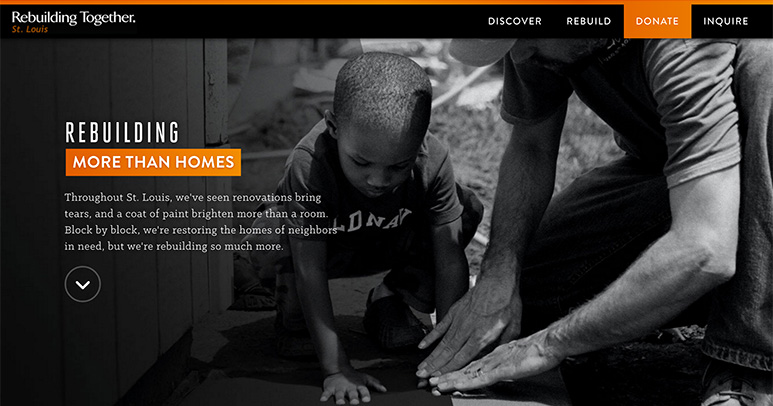
Rebuilding Together | St. Louis
モノクロの背景画像にポイントとして使われているオレンジが印象的!若干グラデーションがかっているところも素敵です。
黄色

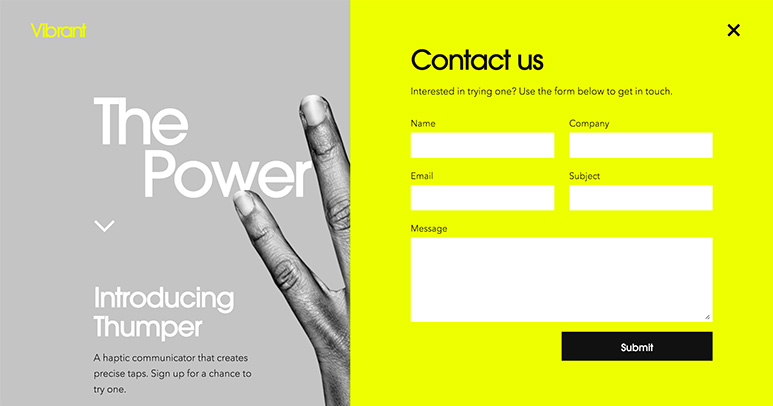
Vibrant
モノクロの大きな背景画像にほんのちょっとビビッドな黄色を入れるだけでおしゃれ度倍増!メニューパネルは黄色い背景色でかなり目立ちます。

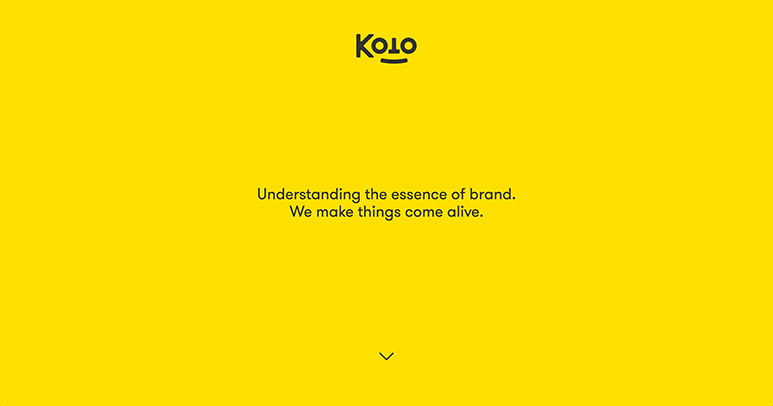
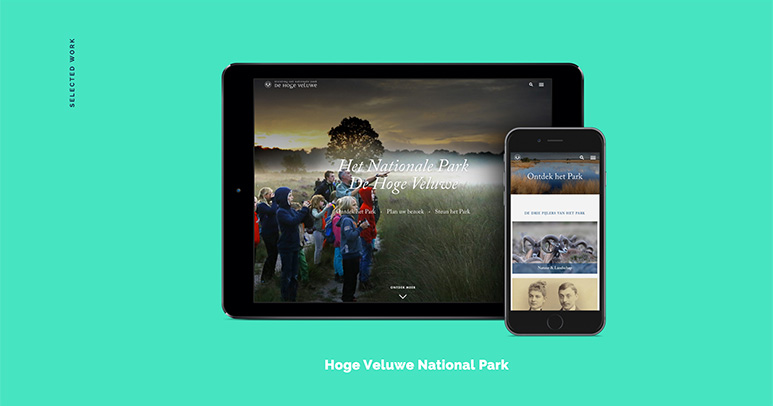
Koto
黄色のファーストビュー以下はモノクロでシンプル。ページの最後までスクロールすると、ふんわりと黄色い背景に戻ります。

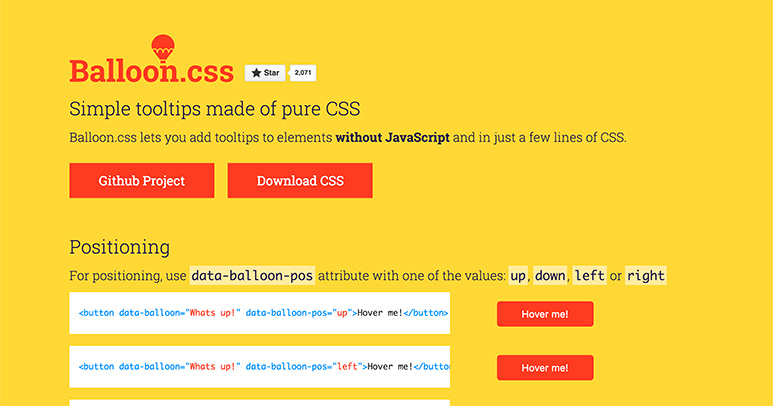
Balloon.css
黄色・赤・黒という派手な配色ですが、文字サイズも大きめで読みやすいです。

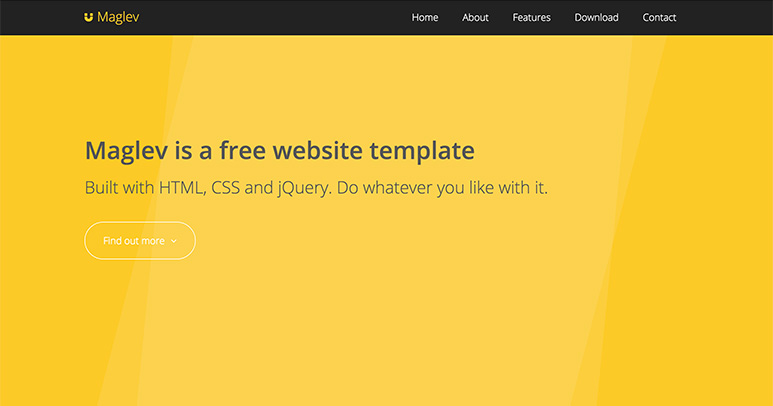
Maglev
こちらも黄色と無彩色の組み合わせ。ファーストビューではわずかに動く背景が素敵です。

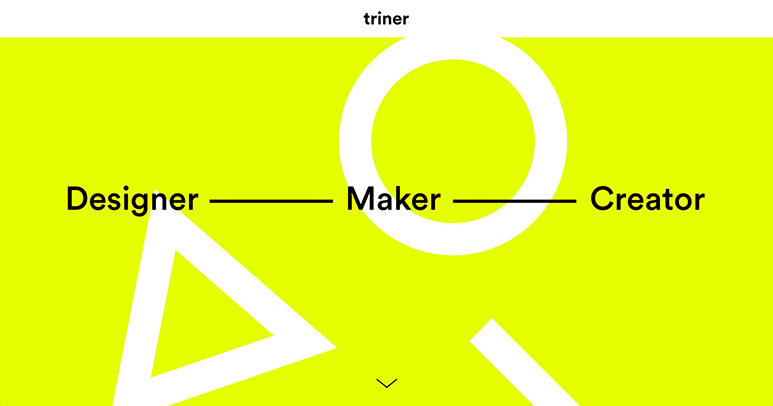
Triner
黄緑に近い黄色を使っています。結構目がチカチカします…w ページ下の方では薄いグレーの背景にリンク色としてこの色が使われています。
緑

Jan-Paul Koudstaal
緑・白・紺の三色のみで構成されているサイト。シンプルながらインパクトがあります。

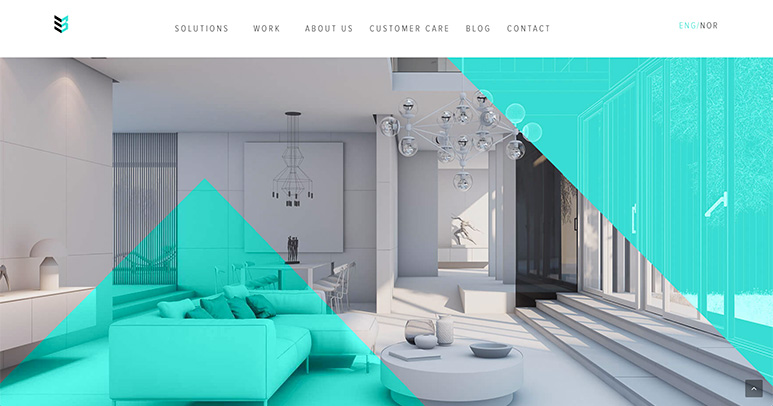
Case 3D Creative Studio
一見シンプルなデザインに明るい緑でアクセントをつけています。三角形を取り入れたデザインにも注目。

Neon Roots
黒を基調にした背景に蛍光緑のアクセント!グッとデザインが引き立ちます。
青

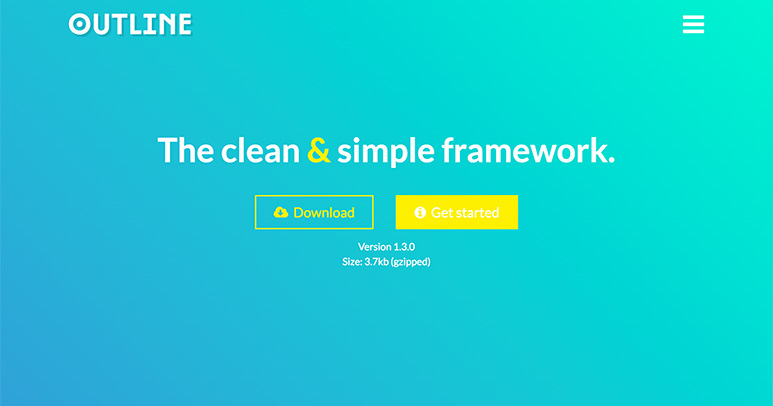
Outline
青・緑・黄色を使っていますが、どれも彩度高め。それらを組み合わせてまとめているのがすごい…。

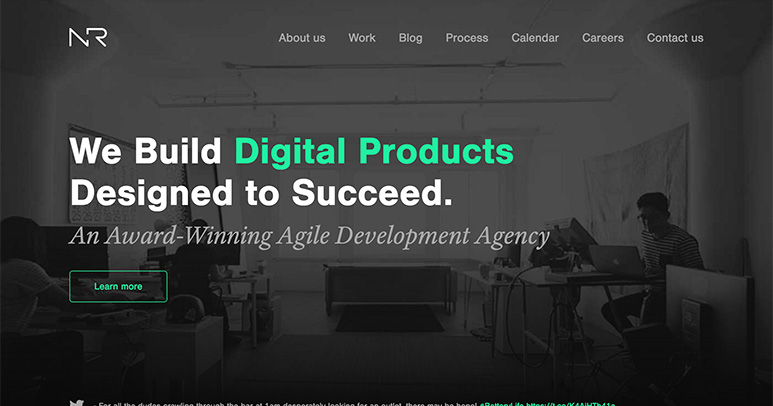
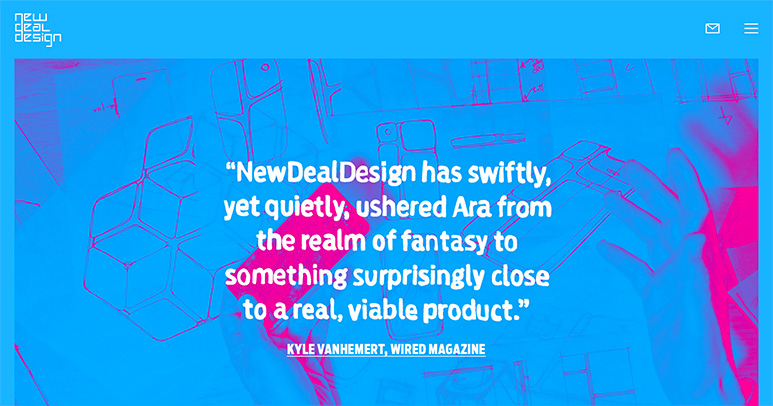
NewDealDesign
こちらは青とビビッドピンクの組み合わせ。配色が派手な分、太めのフォントで引き締めています。ランダムでピンクメインの配色に切り替わったりします。

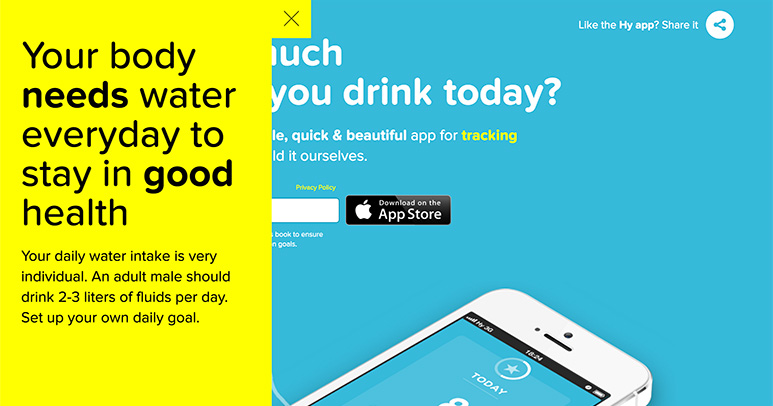
Hy, how much water did you drink today?
水色と黄色の組み合わせ!きつくなりがちな配色を丸っこいフォントを使って和らげています。
元気でクール、組み合わせによってはとってもオシャレに見せられるビビッドカラー。皆さんはどんな組み合わせでデザインしてみたいですか?