
更新日
Webクリエイターボックスの2014年を振り返る
今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく5周年です!毎年思いますが早いですねー。という事で例年どおり、Webクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものトップ 10。
1. かわいい系デザインに使えるフォントや素材、デザインアイデアを集めました

男性が苦手としがちなかわいい系デザインに使える素材やフォント、配色、実例サイトなどを紹介。きゃわわ。
ここ数年でよく目にするようになった動画を背景に使ったサイトを作る時の注意点や実装デモ、サイト紹介。ユーザーにうざがられない、ユーザビリティも考慮した素敵サイトを作りましょう!
3. Illustrator での Web デザインがいい感じ!おすすめポイントや設定いろいろ

「フラットデザインなら特に Illustrator の方が作りやすいよねー」というお話。便利な使い方やワイヤーフレーム制作時に使えるテンプレートなども紹介。
4. Adobe 製品の代わりに使える無料アプリ 10+

Adobe 製品って高性能ですがやっぱりお高いんですよね。学生さんや初心者さんは、まずはこの記事で紹介しているような無料ツールで試してみては?
「蛍光ペンで線を引いたような効果」「長いテキストを『…』で省略する」などなど、簡単で意外と使える CSS の小技を 10 個以上紹介!
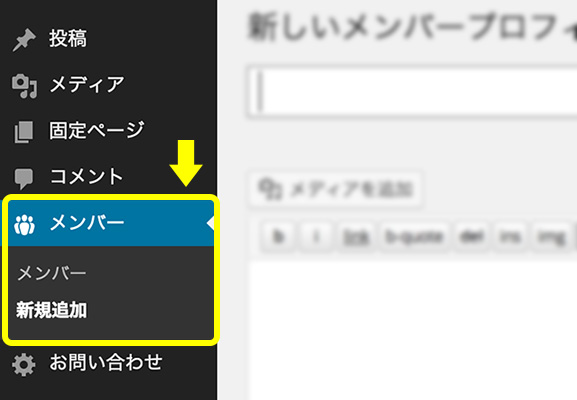
6. WordPress のカスタム投稿タイプでメンバー紹介ページを作成

WordPress に標準で装備されている「投稿」「固定ページ」以外の投稿タイプを作ろう!という記事。実際に制作したサイトを例にコードも紹介しています。
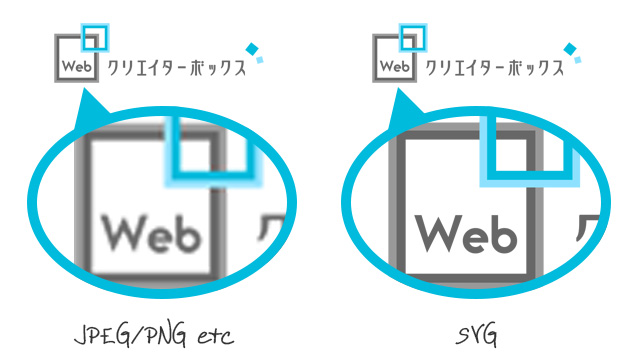
7. アイコンフォントから SVG へ!より手軽にベクター画像を表示しよう

拡大縮小しても画質が劣化しない SVG。個人的に SVG はこれからますます注目されると思うので、まだチェックしていない方はぜひ読んでみてください!このサイトのアイコン等はすべて SVG を使っていますよ。
8. 大きな背景画像を使った魅力的な Web サイトを作ろう

2014 年は本当にこの大きな背景画像を使った Web サイトが多かったように思います。デザインのポイントや実装方法、参考サイトなどを紹介。

デザインの基礎的なお話。シンメトリーの種類を、デザインのポイントとともに紹介しました。
10. CSS3 アニメーションに挑戦!色が移り変わる背景を実装しよう
下のデモのようなアニメーションを作ろう!というお話。CSS アニメーションの基礎から実装コード、実例サイトなどを紹介しています。右下の「Rerun」ボタンか、右上の「Edit on CODEPEN」をクリックして動作を確認!
検索されたワード トップ 10
昨年初登場した「楽しい」がじわじわと順位をあげています w サイト名での検索流入が減ってきているのはいい傾向かなと思います。あとは相変わらず「名刺」や「配色」関連が人気。
- 名刺 デザイン
- 配色
- 楽しい
- ワイヤーフレーム
- フォント かわいい
- web デザイナー
- web クリエイターボックス
- jquery
- 名刺の作り方
- 色 組み合わせ
参照元サイト トップ 10
トップ 5 は順位が少し変わってますが、同じ顔ぶれです。新しくコムテブログさん、株式会社 LIGさん、TechAcademy マガジンさんがランクイン。どれも Web 系まとめ記事で紹介してくださったようです。ありがとうございます!
ビジターの使用ブラウザー トップ 5
順位はあまり変動なし。ここ数年 Chrome ユーザーがどんどん増えてきて、上昇率も別格です。2 位の Safari と合わせると、Webkit 系ブラウザーが半数を超えています。IE のバージョンで言うと IE11 未満のバージョンは IE10 で 1%代だったので、このサイトでは IE 最新版で閲覧できればいいかなーというスタンスで制作されています。
- Chrome - 40.92% (+7.62)
- Safari - 21.28% (+1.05)
- Firefox - 16.22% (-0.59)
- IE11 - 6.60% (+3.67)
- Android Browser - 4.30% (-0.27)
今後も Web クリエイターボックスをよろしくお願いします!