
更新日
Webクリエイターボックスの2015年を振り返る
今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく6周年です!毎年思いますが早いですねー。という事で例年どおり、Webクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものトップ 10。
1. これからの CSS レイアウトは Flexbox で決まり!
float を使って横並びにしていたレイアウトを、これからは Flexbox で!というお話。短いコードで様々なオプションも付けられるので、今後のコーディングには必須だと思います。お正月休みの間にマスターしちゃいましょう!
2. かつては JavaScript を利用していたものの、今では CSS のみで実装できる 10 の小技
jQuery で実装していたようなカスタマイズやアニメーションを CSS で実装!対応ブラウザーも増え、これからも CSS のみでできる小技が増えてくると思います。
3. 美しいグラデーションを CSS で実装!配色に使える便利ツールや実例も!
今年よく見かけるようになったグラデーションを用いたデザイン。CSS を使ってきれいなグラデーションを実装する方法や、グラデーションカラーを作れる Web サイトなどを紹介しました。
4. ワイヤーフレーム通りにデザインしてしまうデザイナーさんへ

固定概念にとらわれず、「理由のあるデザイン」を提供しましょう!というお話。とはいえワイヤーフレームを作成した人とのコミュニケーションは不可欠なので、よりよい Web サイトを作るにはどうすればいいか?を常に考えることが大切ですね。
5. WordPress で会員制サイトを作れる無料プラグイン「Simple Membership」

WordPress で簡易会員制サイトを作るのに便利なプラグインの紹介。日本語化されてなかったので翻訳もしちゃいました。
6. Web デザインの勉強を始める人が幸せになれるツール&サービス

Web デザインや制作について、何から勉強すればいいのか?何が必要なのか?がわからない初心者さん向けに「とりあえずこれを抑えておこう」と書いた記事。あくまで一例なので、いろいろ試してお気に入りを見つけてもらえばと思います。

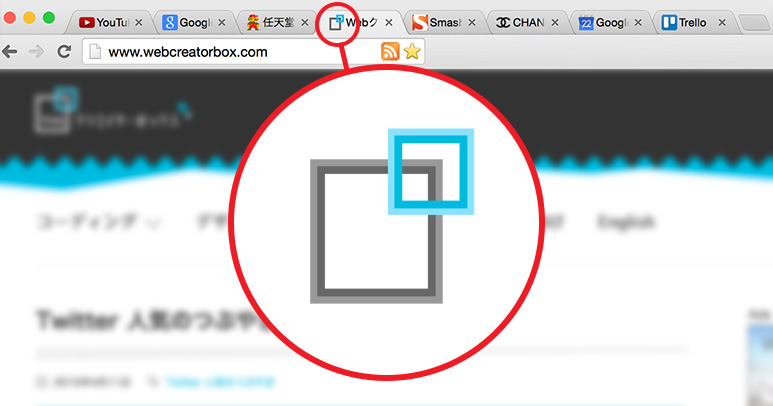
基本的なファビコンのデザイン・設置方法から、動きや機能のついているファビコンなども紹介。
8. 商用利用 OK!2015 年にリリースされた無料フォント 35

今年公開された日本語と英字のフリーフォントを紹介。先週の記事なのにまさかのランクインに中の人びっくり。
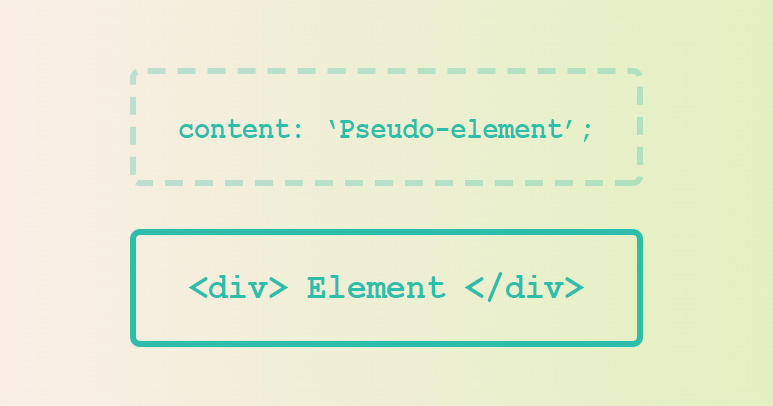
9. CSS の content プロパティーを使いこなそう!

content という擬似要素を使って、テキストや画像の表示、ツールチップ、引用文などのカスタマイズ方法を紹介。
10. ファーストビューの動きが面白い Web サイト 20

WebGL や JavaScript などで作られたアニメーションをメインに利用している Web サイトを紹介しました。このようなインパクトのある Web デザインは今後も増えていく予感!
検索されたワード トップ 10
2013 年から登場している「楽しい」がついに 2 位になってしまいました w 来年には 1 位になってしまうのでしょうか…。びくびく。初登場の「アボリジニアート」は、2010 年に書いた「オーストラリア先住民によるアボリジナル・アートの魅力」へ辿り着いているようです。11 月 5 日に一気に検索されていたので、調べたところ某ラジオ番組でアボリジニアートの特集をしていたようです。メディアの力ってすごい…。
- ワイヤーフレーム
- 楽しい
- 名刺の作り方
- web クリエイターボックス
- アボリジニアート
- コーディング
- フォント かわいい
- インフォグラフィックス
- アートとは
- スタッフ紹介
参照元サイト トップ 10
8 位までは多少順位の変動があるものの、昨年と同じ顔ぶれです。新しいものとしては、私のポートフォリオサイトと寝ログさんがランクイン。いつも SNS でシェアしてくださってる皆さん、まとめ記事等でとりあげてくださるブロガーさん、ありがとうございます!
ビジターの使用ブラウザー トップ 5
順位はあまり変動なし。まだまだ伸びる Chrome シェア率。どこまで伸びるのでしょうか。モバイルブラウザーは iOS のものが Android を初めて上回りました。IE のバージョンで言うと 2 位の IE8 が 0.8%。引き続きこのサイトでは IE は最新版のみの対応でいいかなーと思っています。
- Chrome - 45.30% (+4.38)
- Safari - 20.93% (-0.35)
- Firefox - 15.15% (-1.07)
- IE11 - 8.24% (+1.64)
- Safari Mobile - 3.56% (+0.3)
今後も Web クリエイターボックスをよろしくお願いします!