
更新日
Webクリエイターボックスの2017年を振り返る
今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく8周年です!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
2017 年ハイライト
今年あった出来事をまとめました。今年もイベントにちょこちょこ参加して、勉強会等で登壇しています。次はあなたの街に出現…するかも……よ?
- 6 月 30 日 Web クリエイターボックス、常時 SSL に対応
- 7 月 20 日 Web デザインギャラリー開始
- 9 月 27 日 INTERVIEW A GO GO #009に出演
- 10 月 14 日 CSS Nite in HIROSHIMA Vol.10に登壇
- 11 月 28 日 Automagic #205に出演
- 12 月 9 日 デジタルハリウッド大阪校で二部構成のデザインセミナーに登壇
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものトップ 10。CSS 系多め。
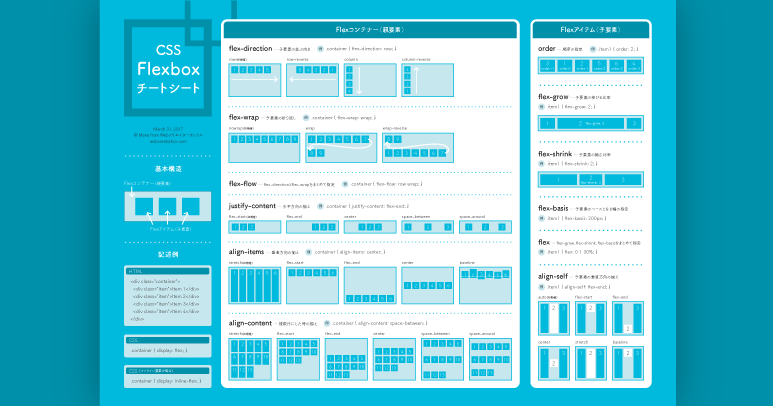
1. 日本語対応!CSS Flexbox のチートシートを作ったので配布します

フレックスボックスのプロパティーが混乱しやすかったので、自分用も兼ねて作ってみました。ご愛用いただきありがとうございます!
2. 1 行追加で OK!CSS だけで画像をトリミングできる「object-fit」プロパティー

このプロパティーに出会った時は震えちゃいましたね!こんなに簡単にできるようになるとは!IE 用のポリフィルも紹介しています。
3. Web デザインを「もっとかっこよくして!」と言われた時に試したい CSS 小技 5 つ

Web デザイン・制作を教えており、担当していた生徒さんへ書いたメッセージ記事。喜んでいただいてよかった!ちょっとの工夫で印象が変わりますね。
4. 今さら聞けない!? CSS の border-radius で様々な角丸に挑戦!

よく使う角丸も、指定の仕方を変えると様々な表情に変化します。そんな指定方法や応用編をまとめました。歪ませてもおもしろいですね。
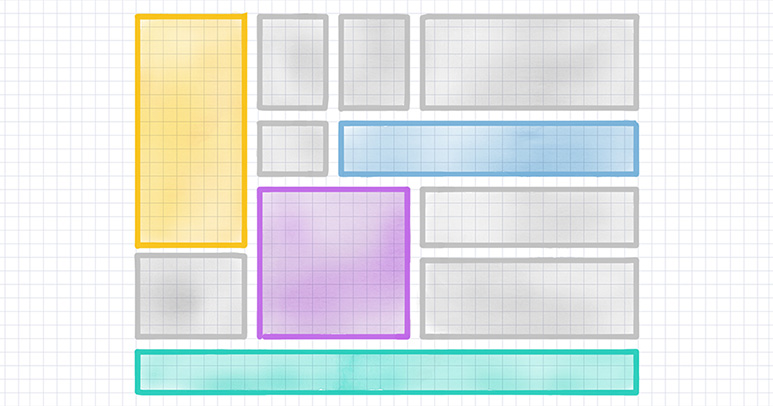
5. CSS グリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する

最近よく目にするようになった CSS グリッド。プロパティーも多く指定が複雑なのですが、なるべく簡単にできるというのが伝わるよう書いたつもり…です。最初の計画が大切!
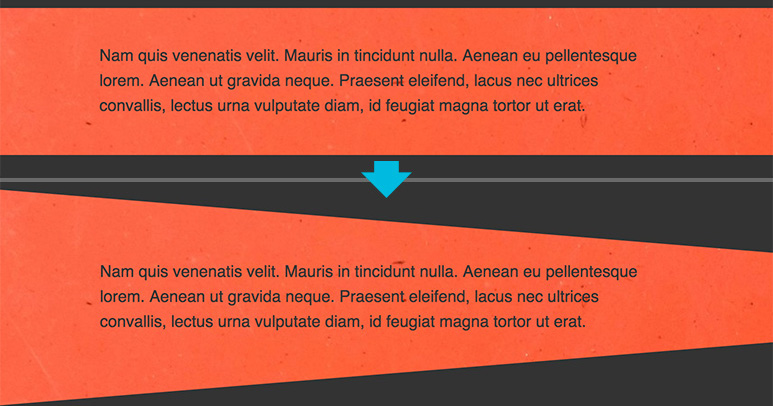
6. レスポンシブ対応!縦に半分割している Web サイトの作り方

フレックスボックスや background-size: cover; 、vh という単位など、比較的新しめの技術を使って実装。サンプルの画像がお気に入り!
7. 手を動かして学習しよう!コードチャレンジ HTML/CSS 初級編

こちらも Web 制作を教えている生徒さんに向けて作っていた、コーディングの練習問題をまとめた記事。ランクインしていますが、おそらくこの記事を一番開いているのは私でしょう…。

意外と古くからブラウザーでサポートされていた縦書き。IE 用で書き方が違うのが難点ですが、どのブラウザーでも対応されているのが素敵ポイントです。使い所が限られますが、使っていきたい技のひとつ。
9. かゆいところに手が届く!Flexbox を使った便利な小技

これまた Web 制作を教えている生徒さんがつまづきやすいポイントをまとめた記事。特に横並びにした画像が伸びてしまうというのは結構聞くので、しっかりおさえておきたい点ですね。
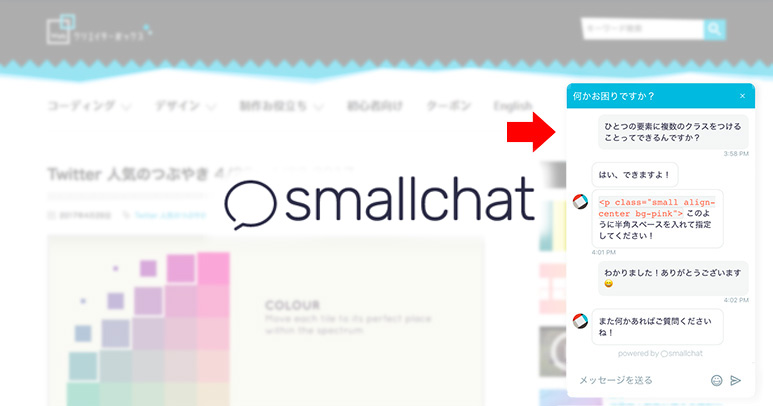
10. Web サイトに Slack と連携したチャット機能を加えられる【Smallchat】

Web サイト上にチャット欄を実装できるツール。類似ツールはたくさんありますが、Slack と連携できるというのがいい感じ。
検索されたワード トップ 10
「ワイヤーフレーム」以外は昨年からガラリと入れ替え。「flexbox」では人気記事の「日本語対応!CSS Flexbox のチートシートを作ったので配布します」にたどり着いています。「amazon」は昨年から始めた本のレビュー記事がアクセスされていました。お勉強用書籍の参考になれば幸いです。
- ワイヤーフレーム
- flexbox
- 配色
- css グラデーション
- インフォグラフィック
- amazon
- sass
- クリエイターボックス
- 名刺の作り方
- インフォグラフィックス
参照元サイト トップ 10
Web クリエイターボックスは Twitter をメインの SNS として情報を配信しているからか、やはり Twitter からのアクセス強いです。昨年 2 位だった NAVER まとめは急降下。いつも SNS でシェアしてくださってる皆さん、まとめ記事等でとりあげてくださるブロガーさん、ありがとうございます!
やたらアクセスが爆発してる月があると思ったら、2 ちゃんねる系まとめサイトに掲載されてたでござる\(o)/
ビジターの使用ブラウザー トップ 5
相変わらず Chrome 強し。順位は昨年と変わりませんが、Chrome 以外はすべてシェアの割合が減っています。そして Firefox の低下が止まりません。いよいよ IE が Firefox を超える時代に…?ちなみに Edge は 6 位の 2.09%。来年はどうなってるかわかりませんね…!
- Chrome - 55.67c% (+4.32)
- Safari - 21.12% (-0.68)
- Firefox - 9.44% (-2.43)
- IE11 - 6.89% (-1.7)
- Safari Mobile - 2.23% (-0.09)
今後も Web クリエイターボックスをよろしくお願いします!