Webクリエイターボックスの2017年を振り返る

今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく8周年です!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
![]()
↑私が10年以上利用している会計ソフト!
2017年ハイライト
今年あった出来事をまとめました。今年もイベントにちょこちょこ参加して、勉強会等で登壇しています。次はあなたの街に出現…するかも……よ?
- 6月30日 Webクリエイターボックス、常時SSLに対応
- 7月20日 Webデザインギャラリー開始
- 9月27日 INTERVIEW A GO GO #009に出演
- 10月14日 CSS Nite in HIROSHIMA Vol.10に登壇
- 11月28日 Automagic #205に出演
- 12月9日 デジタルハリウッド大阪校で二部構成のデザインセミナーに登壇
Webクリエイターボックスの〇〇年を振り返る記事シリーズ
アクセスの多かった記事 トップ10
今年書いたものでアクセスの多かったものトップ10。CSS系多め。
1. 日本語対応!CSS Flexboxのチートシートを作ったので配布します
フレックスボックスのプロパティーが混乱しやすかったので、自分用も兼ねて作ってみました。ご愛用いただきありがとうございます!
2. 1行追加でOK!CSSだけで画像をトリミングできる「object-fit」プロパティー
このプロパティーに出会った時は震えちゃいましたね!こんなに簡単にできるようになるとは!IE用のポリフィルも紹介しています。
3. Webデザインを「もっとかっこよくして!」と言われた時に試したいCSS小技5つ
Webデザイン・制作を教えており、担当していた生徒さんへ書いたメッセージ記事。喜んでいただいてよかった!ちょっとの工夫で印象が変わりますね。
4. 今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦!
よく使う角丸も、指定の仕方を変えると様々な表情に変化します。そんな指定方法や応用編をまとめました。歪ませてもおもしろいですね。
5. CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する
最近よく目にするようになったCSSグリッド。プロパティーも多く指定が複雑なのですが、なるべく簡単にできるというのが伝わるよう書いたつもり…です。最初の計画が大切!
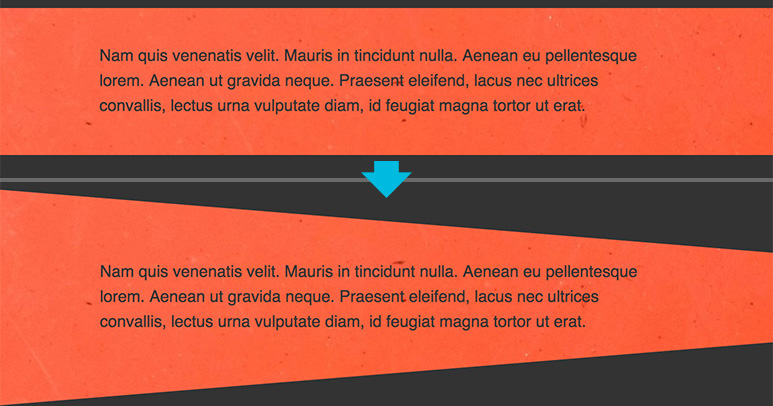
6. レスポンシブ対応!縦に半分割しているWebサイトの作り方
フレックスボックスや background-size: cover; 、vh という単位など、比較的新しめの技術を使って実装。サンプルの画像がお気に入り!
7. 手を動かして学習しよう!コードチャレンジ HTML/CSS 初級編
こちらもWeb制作を教えている生徒さんに向けて作っていた、コーディングの練習問題をまとめた記事。ランクインしていますが、おそらくこの記事を一番開いているのは私でしょう…。
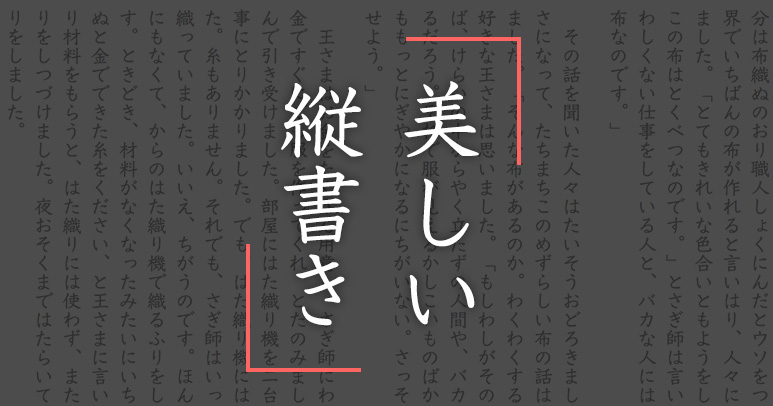
8. 日本らしさを表現!CSSで文字の縦書きに挑戦!
意外と古くからブラウザーでサポートされていた縦書き。IE用で書き方が違うのが難点ですが、どのブラウザーでも対応されているのが素敵ポイントです。使い所が限られますが、使っていきたい技のひとつ。
9. かゆいところに手が届く!Flexboxを使った便利な小技
これまたWeb制作を教えている生徒さんがつまづきやすいポイントをまとめた記事。特に横並びにした画像が伸びてしまうというのは結構聞くので、しっかりおさえておきたい点ですね。
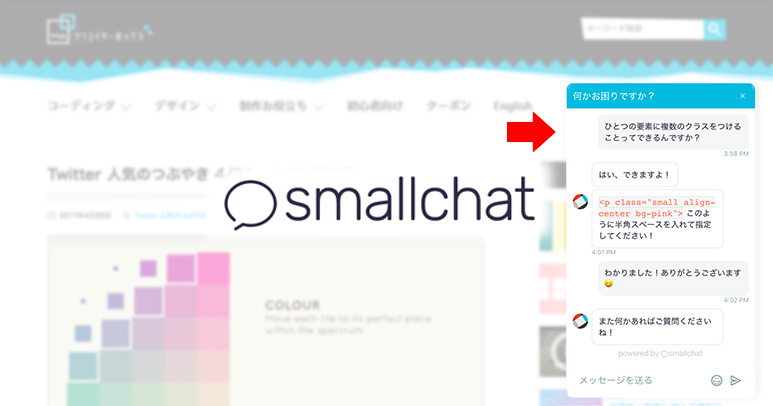
10. WebサイトにSlackと連携したチャット機能を加えられる【Smallchat】
Webサイト上にチャット欄を実装できるツール。類似ツールはたくさんありますが、Slackと連携できるというのがいい感じ。
検索されたワード トップ10
「ワイヤーフレーム」以外は昨年からガラリと入れ替え。「flexbox」では人気記事の「日本語対応!CSS Flexboxのチートシートを作ったので配布します」にたどり着いています。「amazon」は昨年から始めた本のレビュー記事がアクセスされていました。お勉強用書籍の参考になれば幸いです。
- ワイヤーフレーム
- flexbox
- 配色
- css グラデーション
- インフォグラフィック
- amazon
- sass
- クリエイターボックス
- 名刺の作り方
- インフォグラフィックス
参照元サイト トップ10
WebクリエイターボックスはTwitterをメインのSNSとして情報を配信しているからか、やはりTwitterからのアクセス強いです。昨年2位だったNAVER まとめは急降下。いつもSNSでシェアしてくださってる皆さん、まとめ記事等でとりあげてくださるブロガーさん、ありがとうございます!
やたらアクセスが爆発してる月があると思ったら、2ちゃんねる系まとめサイトに掲載されてたでござる\(^o^)/
- はてなブックマーク
- Feedly
- NAVER まとめ
- コムテブログ
- 暇人\(^o^)/速報
- OZPAの表4
- Mana’s Portfolio Website
ビジターの使用ブラウザー トップ5
相変わらずChrome強し。順位は昨年と変わりませんが、Chrome以外はすべてシェアの割合が減っています。そしてFirefoxの低下が止まりません。いよいよIEがFirefoxを超える時代に…?ちなみにEdgeは6位の2.09%。来年はどうなってるかわかりませんね…!
- Chrome – 55.67c% (+4.32)
- Safari – 21.12% (-0.68)
- Firefox – 9.44% (-2.43)
- IE11 – 6.89% (-1.7)
- Safari Mobile – 2.23% (-0.09)
今後もWebクリエイターボックスをよろしくお願いします!