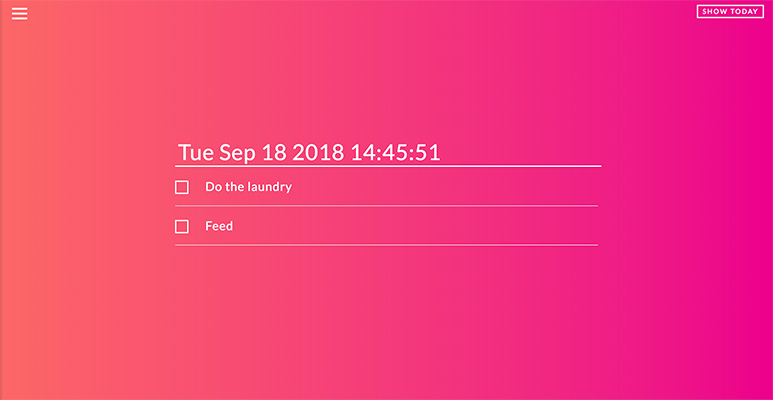
Chromeのデフォルトだと、新規タブを開くとよくアクセスするWebサイトが表示されますね。以前はSpeed Dial 2 を使っていましたが、無駄にそれらのWebサイトをチェックしてしまったりと作業効率が下がっていたので、「シンプルなToDoリストが表示したい!」と思いあれこれ調べてみました。ついでに面白そうな拡張もあったので記事にしましたよ。みなさんのお気に入りが見つかりますように!続きを読む
Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!続きを読む
今年はYATのblog のYAT氏と一緒に「デザインシンキングセミナー」を各地で行っています。そこで多くの方とお話する機会があり、たくさんの名刺をたくさんいただけました!ありがとうございます!今回は直接頂いた名刺の中から素敵なデザインのものを一挙紹介します!名刺を作成する際のデザインの参考にしてくださいね!
続きを読む
Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。一から作り込むのは大変ですが、プラグインを使えば意外と簡単に実装できますよ。夏らしい涼し気なデザインになりそうです。サンプルがうまく動かない時はデモ画面右上の「EDIT ON CODEPEN」をクリックして別タブで表示してみてください!続きを読む
Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!続きを読む
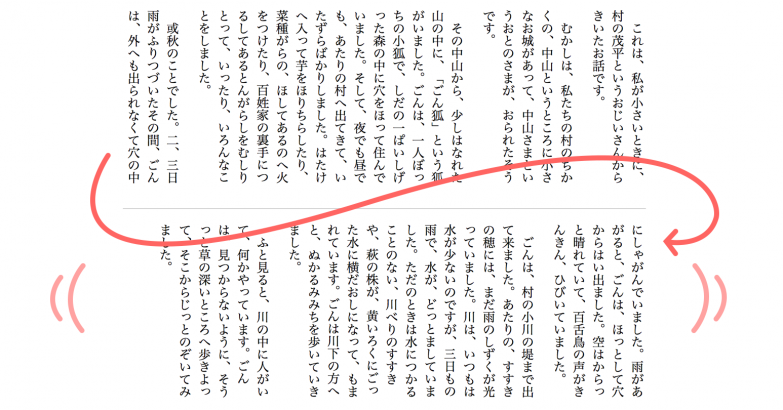
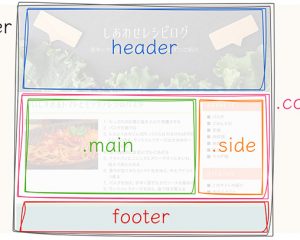
CSSで文章を縦書きにする表現、少しずつ目にする機会が増えてきたように思います。しかし、縦書きのコンテンツをレスポンシブ対応させるのはなかなか大変。様々なサイトを見てみましたが、文章を横にスクロールしたり、文字サイズを調整してなんとかモバイルに対応しているようです。今回はたった一行でそんな問題を解決する方法を紹介します。続きを読む
新たなデザインツールとして浸透してきているAdobe XD 。Webクリエイターボックスでも何度か紹介してきました 。Adobe XDはデザインを作り込むだけではなく、その前段階であるワイヤーフレーム制作にもおすすめです。様々なUIキットと呼ばれるデザインテンプレートが配布されていますが、今回は凝ったデザインのものではない、シンプルなワイヤーフレーム向けのUIキットをいくつか紹介します。続きを読む
Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!続きを読む
皆さん、使っていますか?Chrome DevTools。日本語ではデベロッパーツールと呼ばれていますね。Webサイトの構成やCSSの検証が手軽にできちゃう、制作者の必須アイテム!Chromeにデフォルトでついている機能なので、今すぐに使い始められますよ。また、「デベロッパーツールの存在は知っていてもどう使えばいいかわからない…」という方向けに、使いどころポイントも紹介します!続きを読む
Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!続きを読む