2018年4月に読んだWeb・デザイン関連の本

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む
ダークモード

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

Vue.jsはサクッと小さく始められるJavaScriptのフレームワークです。「びゅー」と読みます ;) これまでWebデザイナーがjQueryで作成したような動きもVue.jsでも加えられるのですが、jQueryとは違ってHTMLに条件文を加えたり、アニメーションをCSSで設定することで、JavaScript自体のコードをあまり書かなくても実装できちゃいます。jQueryからの乗り換えを考えている方はぜひ検討してみてくださいね!
続きを読む

以前「CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する」という記事で紹介したCSSグリッドレイアウト。皆さん使っていますか?前回はちょっと複雑なレイアウトに挑戦しましたが、今回はCSSグリッドを使った基本的な2カラム・3カラム・カードスタイルのマルチカラムレイアウトの作り方を紹介します!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

デザインやプロトタイプを作成できるAdobe XD。みなさん使っていますか?先日アップデートもされ、Photoshopとの連携がより簡単になったり、Sketchファイルも扱えるようになるなど、進化が進んでいますね。これまではWebサイトのデザインにはPhotoshopが多く使われてきましたが、これからはXDが主力となっていきそうな予感。ということでAdobe XDを使ったWebデザインの手順を紹介します!
続きを読む

HTMLやCSSの書き方を勉強してみたという初心者さんから、いざ自分でWebページを作っていくとなると、何から始めればいいのやら…?という声をよく耳にします。きちんと構成を考えてコーディングを始めないとレイアウト崩壊の危機…!今回は完成したデザインをHTML/CSSでコーディングしていく第一歩目の手順を紹介します。
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

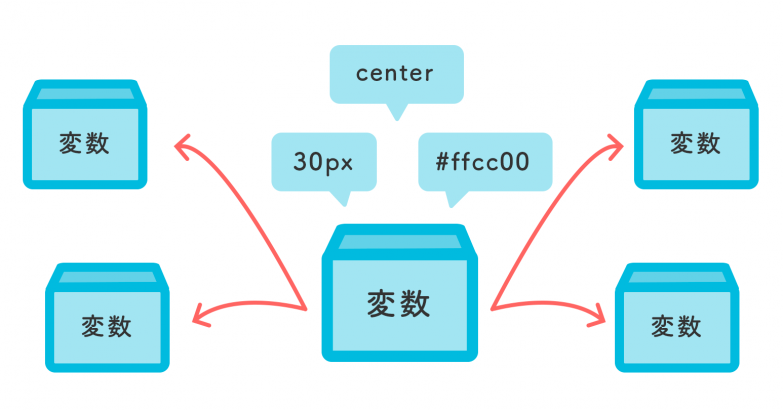
プログラミングではおなじみの変数。SassやLESSといったCSSプリプロセッサーをお使いの方もよく使うものですね。この一度定義しておけば繰り返し利用できる便利な変数が、CSSでも使えるようになりました!今回はCSS変数(カスタムプロパティ)の使い方と注意点をまとめていきます!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

普段使っているChromeをより便利にしてくれる拡張機能。私も様々なものを入れていますが、その中でもWeb制作時に使える便利拡張をいくつか紹介します。Firefoxに対応しているものもありますよ!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。