Webクリエイターボックスの2020年を振り返る

今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスは10周年を迎え、なかなか激動な一年を送りました。毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
続きを読む
ダークモード

今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスは10周年を迎え、なかなか激動な一年を送りました。毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
続きを読む

今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく10周年です!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
続きを読む

今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく9周年です!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
続きを読む

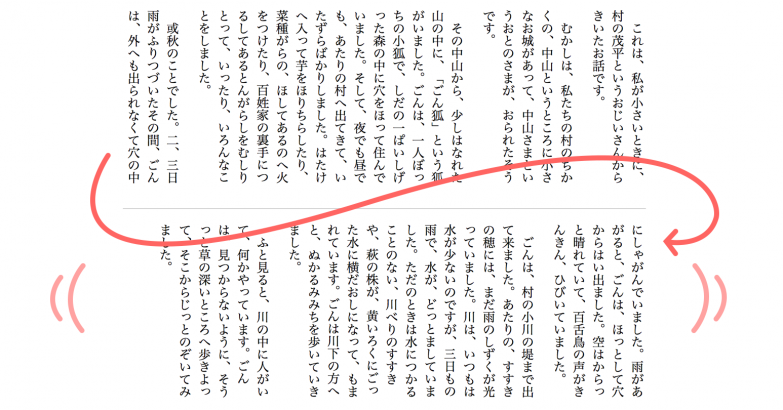
CSSで文章を縦書きにする表現、少しずつ目にする機会が増えてきたように思います。しかし、縦書きのコンテンツをレスポンシブ対応させるのはなかなか大変。様々なサイトを見てみましたが、文章を横にスクロールしたり、文字サイズを調整してなんとかモバイルに対応しているようです。今回はたった一行でそんな問題を解決する方法を紹介します。
続きを読む

以前「CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する」という記事で紹介したCSSグリッドレイアウト。皆さん使っていますか?前回はちょっと複雑なレイアウトに挑戦しましたが、今回はCSSグリッドを使った基本的な2カラム・3カラム・カードスタイルのマルチカラムレイアウトの作り方を紹介します!
続きを読む

今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく8周年です!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
続きを読む

10月14日に広島で行われたCSS Nite in HIROSHIMA, Vol.10に登壇いたしました!ご参加くださった皆さん、ありがとうございました!参加してみた感想などを簡単にレビューしたいと思います!
続きを読む

Web制作初心者の方向けに教える仕事をちょこちょこしているのですが、その時よく思うのが、本を眺めるだけでは覚えられないな…という点。やはりコーディングに関しては実際に手を動かしてみないと自分のスキルとしてしっかりと定着しません。そこで今回は私が教える中でよく使っている簡単な「コードチャレンジ」を紹介します。Web制作を勉強中の方や、同じく初心者向けに教えているという方の学習のヒントになればと思います。
続きを読む

画面を大胆に縦に割ったレイアウトのWebサイトが流行中。複数のセクションで分割しているサイトもありますが、中でも多く取り入れられているのが真っ二つに分けている半分割のレイアウト。インパクトがあって注目を集められる上、スクロールをせずに複数の情報を表示できます。今回はそんな縦半分割のレイアウトを使ったWebサイトの作り方と、実例をいくつか紹介します。
続きを読む

今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく7周年です!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。