2017年6月に読んだWeb・デザイン関連の本

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む
ダークモード

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

配色って奥が深いです。「この色いいな!」と思っても、実際にデザインに適用してみるとなんだかイメージと違ったり。このブログでも過去に「カテゴリー別配色アイデア100」という記事で配色例を紹介しましたが、その配色を見たときと使ってみたときとではまた異なる印象になるかもしれません。そこで今回はプレビュー画面で確認しながら配色を作成できるツールを集めてみました!
続きを読む

要素の四隅の角を丸めるためのCSSプロパティー「border-radius」。ボックスや画像などの要素に対して適応でき、角丸にしたりまん丸にしたりと、様々な表現が可能です。このプロパティーが使えるようになってから、どれだけコーディングが楽になったか…!今回はそんなborder-radiusの基本的な使い方と、応用表現を紹介します!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

Webサイトとユーザーの架け橋となる問い合わせフォーム。ユーザーからすると単に問い合わせ先の電話番号やメールアドレスを掲載されているよりも気軽に問い合わせできますよね。今回はそんな問い合わせフォームをサクッと設置できるサービスを紹介します。HTMLとCSSで簡単なWebサイトは作れるようになったものの、問い合わせフォーム等の機能は作れない!なんていう方の強い味方!
続きを読む

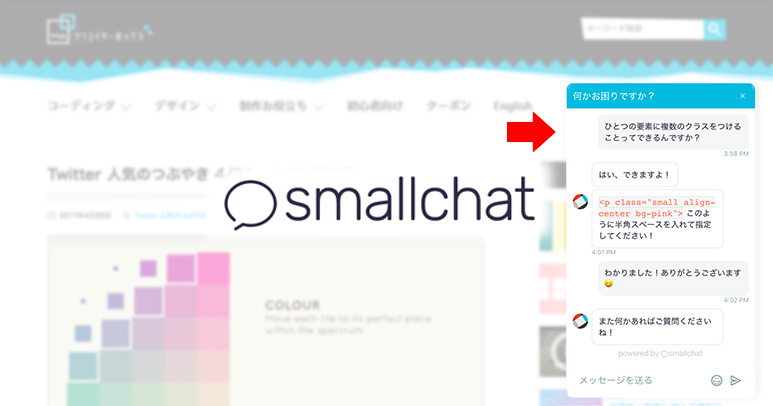
SmallchatはWebサイトにチャット機能を加えられるWebサービス。類似サービスは他にもありますが、Slackと連携できる点にメリットを感じる方も多くいらっしゃると思います。Webサイトにチャット機能をつけることで、Web接客やリアルタイム接客と呼ばれる、Webサイトでも現実世界の店舗や企業のように質問をすればすぐに受け答えしてもらえるような接客が可能となるでしょう。ECサイトなどで特に重宝できそう!さっそくどんなサービスなのか見てみましょう!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

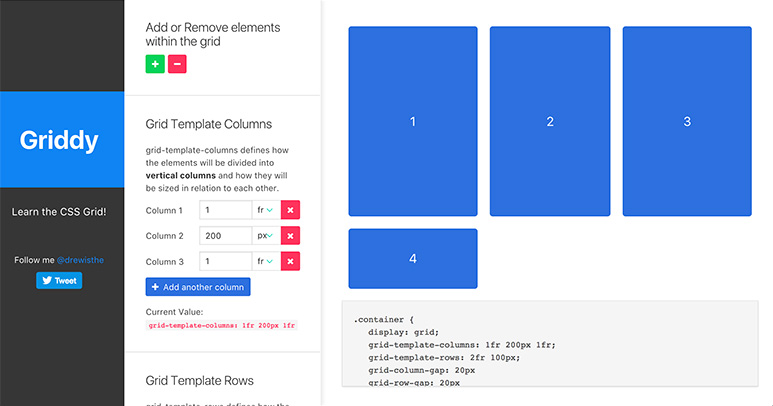
先日公開した記事「CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に配置する」に続き、CSSグリッドレイアウト情報第二弾。今回はグリッドレイアウトを作成するにあたり、「Griddy」というCSSコードを生成してくれる便利なWebサイトがあったので紹介します。グリッドレイアウトの勉強にもなると思いますよ!
続きを読む

大きさの異なる複数のボックスを隙間なく並べてタイル状に表示したい!そんな時もありますよね。モザイクレイアウト、Masonryレイアウト、Windows 8 Metroスタイルレイアウト…などなど、さまざまな呼び方のあるこのレイアウト。今回は display: grid という新しい配置方法を使ってレイアウトを組んでみますよ!もちろんレスポンシブにも対応させたいと思います!
続きを読む

Web制作やデザインに関する情報は、インターネット上以外にも書籍を通して体系的に学ぶことができます。今月も様々な本を拝読しました。その中でいいなと思った物、オススメの物をいくつか紹介します!
続きを読む

Webサイト制作やデザインのオンライン講座、WordPressのテーマ、名刺印刷などに使える、Webクリエイターボックス限定のお得なクーポンがたくさん揃っています!制作の際にぜひお役立てください!

Webデザイナー+WebデベロッパーのManaです。日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働きました。さらに詳しく知りたいという方は詳細ページへ。個人的などうでもいいことはTwitter @chibimanaでつぶやいてます。