Adobe Edge AnimateでHTMLファイルにアニメーションを追加する

Adobe社のEdge Animateというツールを聞いたことはありますか?クリエイティブ クラウドのメンバー登録をしている人は、「聞いたことあるけど、何するツール?」という方もいるかと思います(私もそうでした…)。Edge AnimateはアニメーションやインタラクティブなコンテンツをFlash感覚で作成できるツールです。簡単な使い方を、サンプルも交えて紹介します!
![]()
↑私が10年以上利用している会計ソフト!
Adobe Edge Animateとは?

Flashで作っていたようなアニメーションを作成し、HTMLとJavaScriptで書きだすツール。タイムラインを使って直感的に動きのあるHTMLコンテンツを作成できます。Adobe クリエイティブクラウドにメンバー登録すると使えます。HTMLの基礎知識のあるユーザーが対象だと思うので、「簡単なページは作れるけど、もう少し動きがほしい…」という人に試してもらいたいツールです。
どんなことができるの?
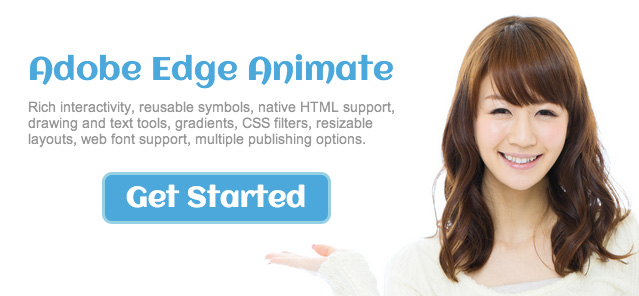
Adobeサイトでいくつか実例が紹介されています。

こんなかっこいいバナーや、

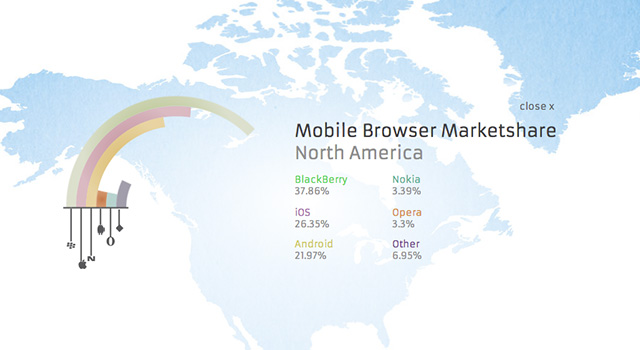
インフォグラフィックスも作れちゃうようです。
HTMLで作ったページの要素にアニメーションをプラスするためのツールですね!それではさっそく簡単なアニメーションのあるコンテンツを作ってみましょう!
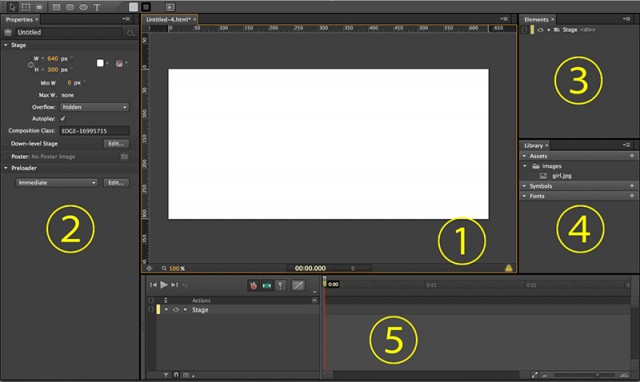
Edge Animateの画面
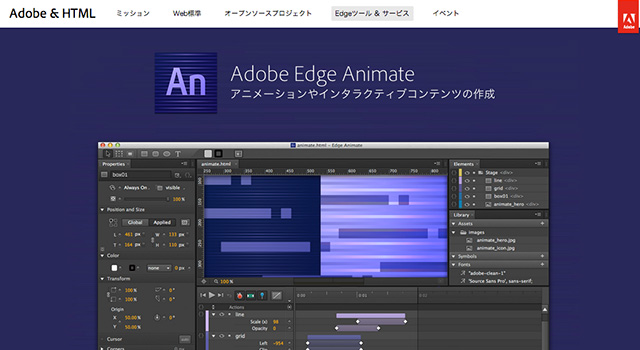
新規作成ボタンをクリックすると、デフォルトのワークスペースが表示されます。全体的にFlashを使った事がある人ならピンとくる画面ですね。
- ステージ部分がHTMLページになります。ここに画像やテキストを配置してコンテンツを作っていきます。
- プロパティパネルでステージや各要素のサイズや背景色などの細かい設定をしていきます。
- エレメントパネルに要素が表示。
- ライブラリパネルに使用している画像やシンボルが表示されます。
- 下にあるのがタイムライン。「何秒のところに、どの要素が、どう変化するか」の時間軸です。
スタティックなバナーを作成

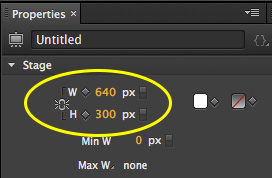
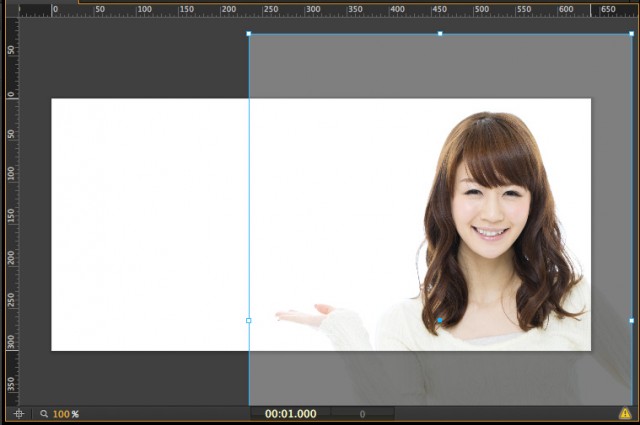
まずはテキストや画像など、必要な要素を配置して、アニメーションなしのバナーを作りましょう。ステージを新規作成し、プロパティで640×300サイズにします。

画像はメニューの ファイル>読み込み から挿入できます。選択ツールで位置やサイズを調整しましょう。

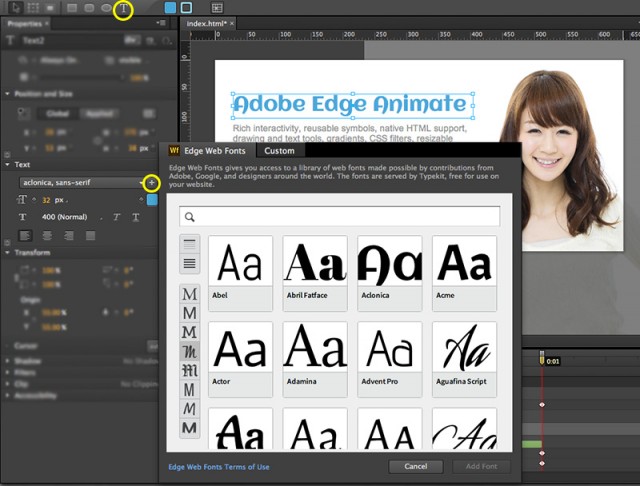
テキストツールで文字を入力します。プロパティでサイズや色、フォントの指定ができます。フォント名のセレクトボックスの横にある「+」をクリックすると、Webフォントの追加もできます!(英字のみ)

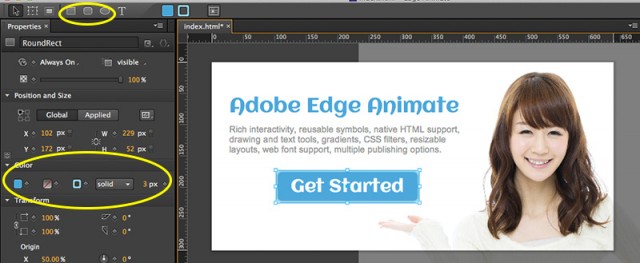
描画ツールで円や長方形を描画できます。色や線種の設定もプロパティから。ボタンの長方形とボタンテキストを選択し、右クリックから、または コマンド + G でグループ化しておきましょう。
フェードインで表示

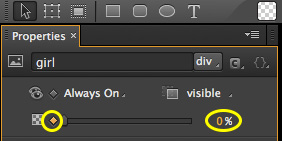
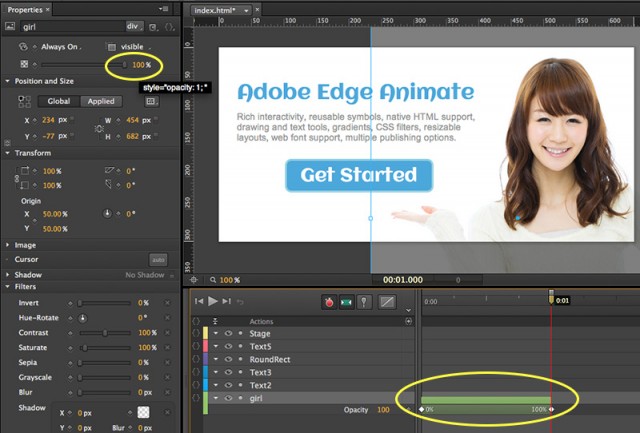
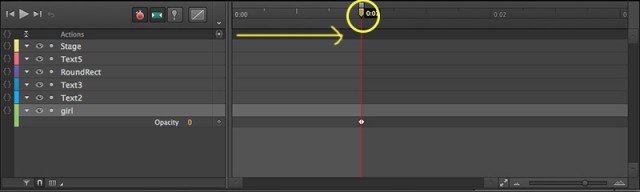
女の子の画像をフェードイン効果で徐々に表示させましょう。まずは選択ツールで画像をクリック。
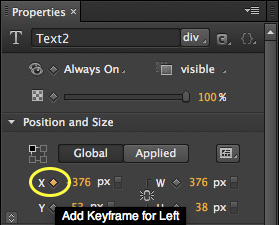
プロパティパネルの不透明度のところにある小さな四角をクリックして、不透明度のキーフレームを追加します。その後不透明度を0に設定。

そこで不透明度を100に戻します。するとタイムラインの画像>不透明度のところに色がつきました!
スペースキーで動きを確認できます。ブラウザーで表示させる場合は、ファイル>ブラウザーでプレビュー をクリック。
デモ
ここまでのデモです。うまくフェードインできましたか?
デモ1 フェードイン
画面外にある要素をスライドさせて表示

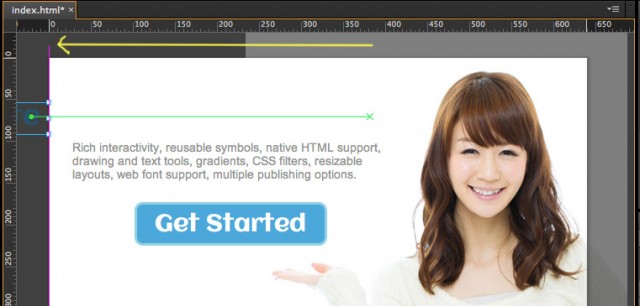
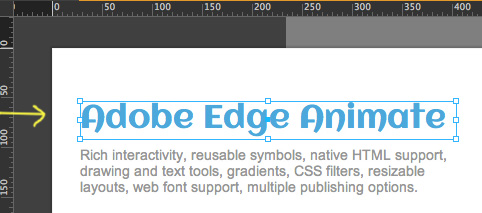
タイムラインで再生ヘッドは1秒のところにしたまま、見出しテキストをクリックし、ステージの外にドラッグします。

そしてテキストをもともとあった場所まで戻します。スペースキーで確認すると、左から右にテキストが流れてくると思います。

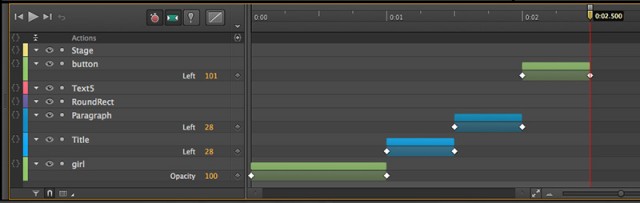
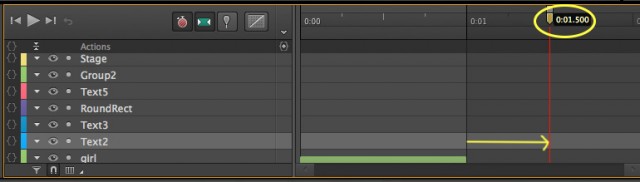
同様にパラグラフとボタンもスライドさせましょう。パラグラフは1.5秒から2秒、ボタンは2秒から2.5秒で移動させます。
デモ
テキストやボタンが時間差をつけてスライドされました。
デモ2 スライド
イージング効果を追加

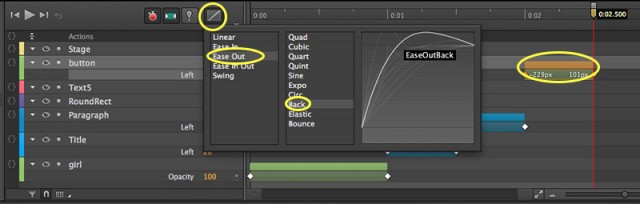
これだけではなんだかつまらないので、動きをかっこよくしちゃいましょう。タイムラインパネルでキーフレームのバーをクリックした後、イージングボタンをクリックします。今回はイーズアウトからBackを選びましたが、この効果はお好みのものでOK!
デモ
かっこいいアニメーションが追加されました!
デモ3 イージング
ボタンクリックでリンク

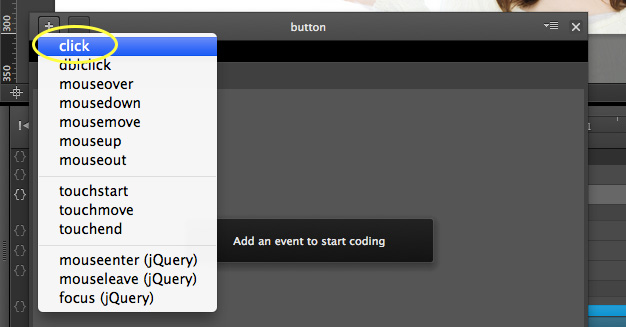
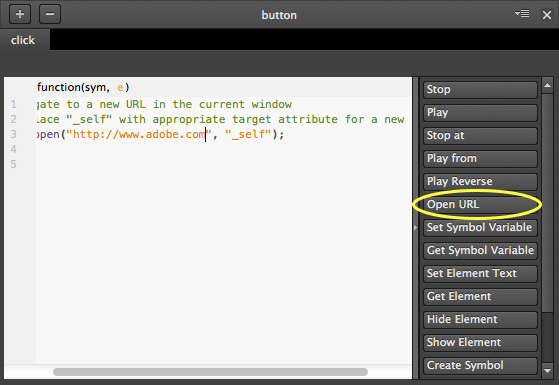
最後にボタンをクリックして別のページに移動できるようにしましょう。まずはタイムラインパネルのボタン要素に注目。左端に{}マークがあるのがわかります。このアイコンをクリックし、設定をしていきます。

今回はクリックイベントを追加するので、一番上のクリックを選択。

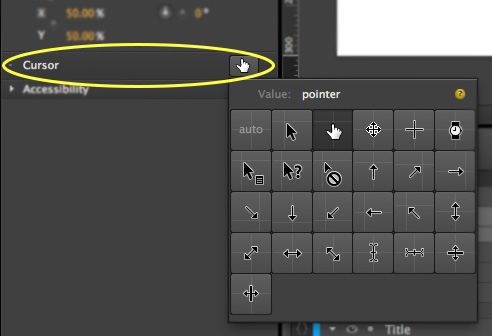
カーソルはデフォルトではリンク要素でも通常の矢印カーソルなので、プロパティで指のカーソルに変更しておきましょう。
ファイルの書き出し
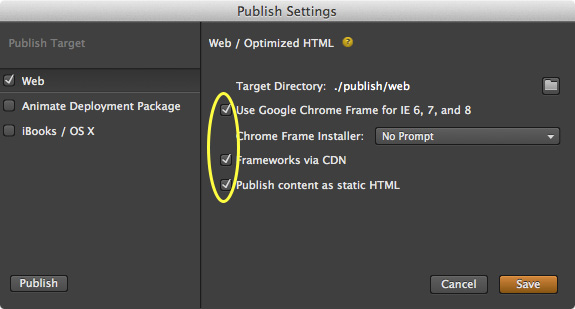
これで完成!ファイル>パブリッシュ でファイルを書き出します。「web」フォルダ内のファイル一式をアップロードすることになります。IEへの対応ですが、基本的にHTML5に対応しているIE9〜サポートとなっているようです。
IE8以下でも表示させるには
Google Chrome Frameの使用

Google Chrome Frameは、IE用の無料のプラグインで、IE8以下のユーザーが導入していると、Chromeと同じ動作にしてくれるものです。ファイル>パブリッシュの設定で、すべてのチェックボックスにチェックしておけば、ユーザーがGoogle Chrome Frameを使用している場合うまく表示されます。
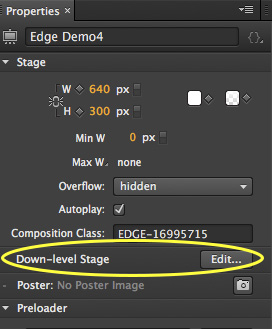
「下位ステージ」を用意しておく

対応していないブラウザー用の画面を作成できます。プロパティパネルの「下位ステージ」で「編集」をクリックし、非対応ブラウザー用のコンテンツを用意しておきます。デモでは静止コンテンツを表示しています。
デモ
ひととおりの流れはこんな感じです。本当、Flashを使ったことある人なら、なんだか懐かしい気持ちになるようなFlash感ですね!今回紹介したように一から作成する他、既存のHTMLファイルを開いてアニメーションのみをEdge Animateで追加することもできます。基本的な使い方のみ紹介しましたが、使い込めば複雑な動作も簡単に実装できそうです。公式チュートリアルページも参考にしてみてください。
このようにAdobe製品といってもPhotoshopやIllustratorといったメジャー製品だけでなく、新しい技術を盛り込んだ製品も次々とデビューしています。Adobe クリエイティブクラウドなら月々5000円(学生さんは4000円)でAdobeシリーズが思い切り楽しめます!なんだかステマっぽいですけどw、おすすめですよー!30日間は無料メンバーとして使用できるようなので、まずはお試しください ;)
















いつも参考にさせていただいてます★便利な世の中になってきましたね。今度試してみようと思います。ですが。ビギナーなので追いつけてないです^^; 1つ質問してもいいですか?サイト内で使用するフォントについてなんですが、システムフォントの明朝系とゴシック系を両方使いたい場合、CSS内はどう指定すればスマートになるのでしょうか?キャッチコピーは明朝、説明文はゴシックみたいな感じにしたいのですが。。。。
んーと、普通に
h1{font-face: 明朝系フォント;}
p{font-face: ゴシック系フォント;}
じゃだめなんですかね??
ありがとうございます^^わからないことだらけで難しく考えてましたが解決できました♪
初めまして。お仕事でwebサイトのトップムービーをAdobe Edge Animateで作ったのですが、サーバーアップ後に確認してみたら、ちょっと重いみたいで表示されるまで時間がかかってしまいました。。。軽くするにはどのような方法をとれば良いのでしょうか?アドバイス宜しくお願い致します。
表示させる画像を予め適正サイズにしておく(Edge内で調整しない)だけでだいぶ変わりますよー。あとプロパティパネルからローディングアニメーションもつけられるので、試してみてくださいー。
ありがとうございます^^まずはサイズ調整してみますね!
初めまして。いつも楽しく読ませていただいています。質問よろしいでしょうか?
半透明のpng画像が何枚も重なって徐々に深い色合いになる、という少し複雑な動きをEdge Animateで作りたいのですが、Edge上に配置したpng画像の描画モードを乗算にすることは可能でしょうか?
HTMLベースなので画像の処理はできないと思いますよー
いろんな機能を試してみてください!
やはりそうですか…ありがとうございます!!
はじめまして。いつも大変参考になる記事をありがとうございます。
Edge Animateでは下位ステージ設定することでIE8以下は静止画で代替できるようですが、IE8でも動かせるようにするのは難しいのでしょうか?
ブラウザーでサポートされていない機能の追加は、やはり難しそうですねー…
やはりそうですか…ありがとうございます!
はじめまして。いつも大変参考にさせて頂いております。Edge Animateから書き出されたjsファイル等の必要ファイル一式を、既存のhtmlファイルと同階層に置くとちゃんと機能するのですが、それら一式をフォルダに格納すると機能しません。
既存のhtmlに、ソースも以下の様に、”フォルダ名/Preload.js”と打ち変えました。
Edge Animateを保存前、もしくは書き出される前の段階で、何か約束事があるのでしょうか?手解きを宜しくお願い致します。
何度も申し訳ありません。Edgeで作成したムービーをレスポンシブデザインさせる作業もしているのですが、縦横比を保った状態でウィンドウサイズに合わなくなってしまいました。下記のcssにしたら写真と文字が切れてしまうんです。こちら以外に何か調整方法があれば教えていただきたいです。
max-width: 100%;
height: auto;
min-height: ◯px;