
更新日
Webサイト設計図 - ワイヤーフレームの作り方
WebクリエイターボックスではWeb制作の応用技術をよく紹介していますが、基本の流れはちゃんと説明していないな…ということで、「連載!実践で学ぶWebサイト制作ガイド」として、実際に1つのサイトを作りながらWeb制作の流れと方法をまとめて書いてみることにしました。この連載企画はブログ開始当初に考えていましたが、2年半ほど忘れてました…。今回は「ワイヤーフレームの作り方」です。
実践で学ぶ Web サイト制作ガイド:その 3
- 目標:わかりやすいワイヤーフレームを作成することができる
- 必要なもの:紙とペン
- 対象レベル:超初心者 OK!
目次
- 誰のため?何のため?Web サイトを作り始める前に。
- Web サイトの構成図を簡単に作れる便利ツール
- Web サイト設計図 - ワイヤーフレームの作り方 ← 今ここ
- Photoshop で Web サイトのデザインをしよう
- Photoshop でスライスし、パーツ画像を作成するコツと方法
- 文書構造を意識しながら HTML マークアップしよう!
- CSS で Web サイトのレイアウト組み+装飾の基本プロセス
- ついに完成!ファイルをアップロードして Web サイトを公開!
ワイヤーフレームとは
ターゲット層や、どんなサイトにするか決まったら、Web ページの設計図「ワイヤーフレーム」を作成します。ワイヤーフレームはお部屋の間取図のようなもので、ページ内で「何を」「どこに」「どのように」表示させるかをまとめたものです。突然 Photoshop を立ちあげてデザインを開始するのではなく、このワイヤーフレームの段階で骨組みを固めておくと、その後の作業がスムーズにすすみます。
自分のサイトなら、紙とペンで手書きするのも OK!ただしクライアントのサイトや、グループで作業をする場合は、メールでのやり取りをする事になると思うので、画像や PDF などのデータ化をおすすめします。
ワイヤーフレームの実例
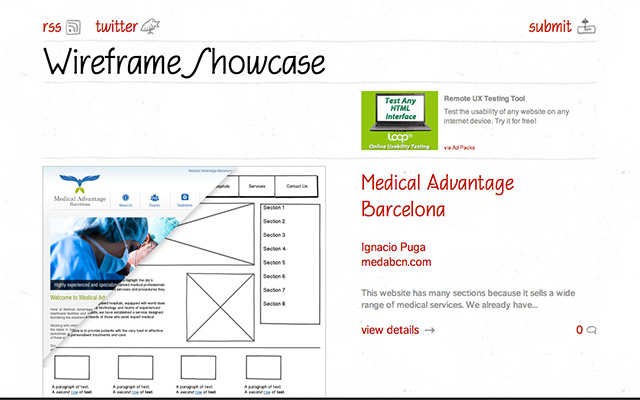
実例を見てみるとわかりやすいですね。ワイヤーフレームをあつめたギャラリーサイトをいくつか紹介します。手書き派の人もいればツールを使って作成している人もいます。

ワイヤーフレーム画像にカーソルを合わせると、実際のサイトを見ることができます。

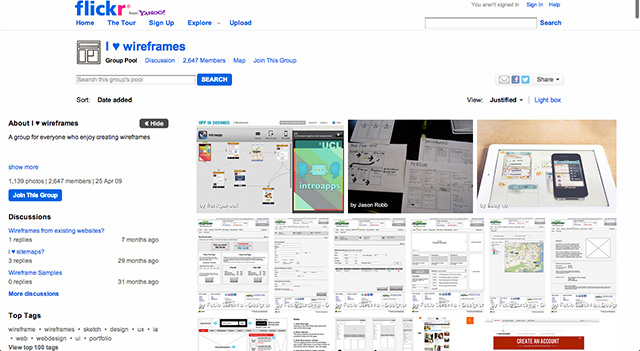
Flickr: The I ♥ wireframes Pool - Flickr のグループ。手書き派の写真が多いかな?

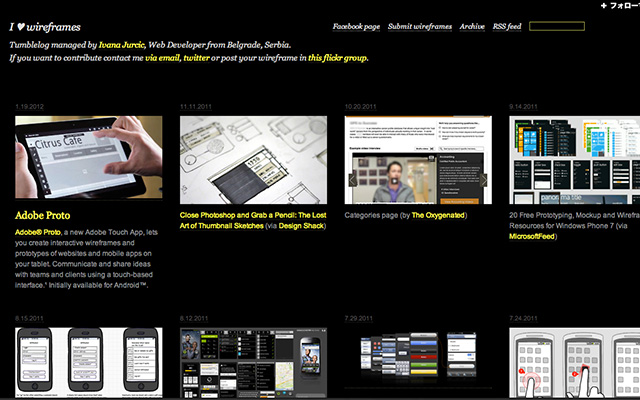
I ♥ wireframes - 最近ではタブレットやモバイル端末などの各種デバイス用ワイヤーフレームも多め。
ワイヤーフレームの作成ツール
ワイヤーフレームを作るためのツールもいろいろ。
オンラインツール
様々なワイヤーフレーム作成用の Web ツールがあります。手書きやオフラインツールよりも便利なのは、画像やタブ、地図、フォームなどの部品がすでに用意されており、ドラッグ&ドロップでワイヤーフレームを完成させることができる点です。
オフラインツール
使い慣れたツールならサクサク作業できそうです。必要な部品はあらかじめ作って保存しておくと、別のプロジェクトでワイヤーフレームを作るときでもコピペするだけで済むので便利です。使ったことはありませんが、PowerPoint や Visio などの Office 系ソフトでも作れるようです。
- Illustrator
- Photoshop
- Fireworks
- InDesign
- Power Point
- Visio
紙とペン
これぞクラシック。手元にあるノートや鉛筆でももちろんワイヤーフレームは作れます。いろんなサイトでテンプレートも配布されているので、プリントして使ってください。
Sneakpeekit - 様々な種類のテンプレートがダウンロードできるサイト
実際に作ってみよう!
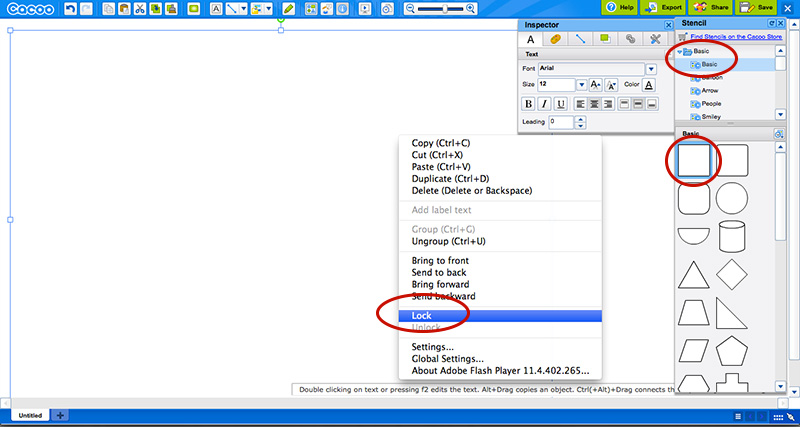
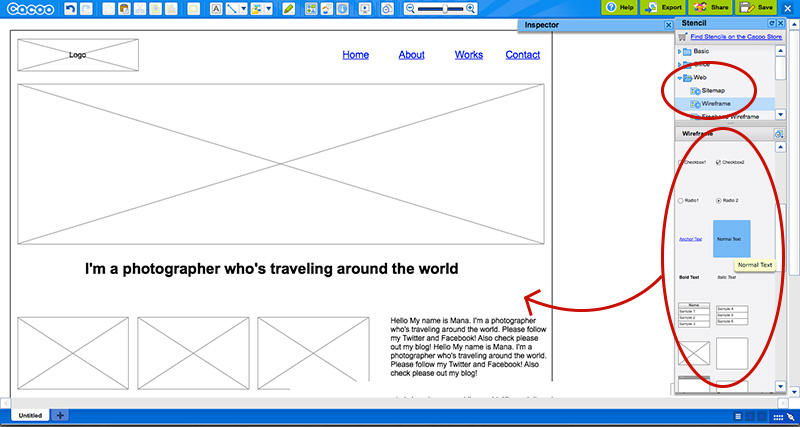
「実践で学ぶ」シリーズなので、実際に 1 つのサイトを作ってみましょう!ここでは簡単な写真のポートフォリオサイトを作ることにします。上記のようにいろんな方法で作成できますが、今回は日本語に対応しているオンラインツール、Cacooを使って作成します。

まずはCacooのアカウントを作成しましょう。

編集画面に移動し、長方形の枠を挿入。ロックしておくと他の部品を移動させる時などについて来ないので便利です。

あとは「Web」のワイヤーフレーム欄にある部品をポンポン挿入していきましょう。特に見て欲しいものは上部に、大きく扱う必要があります。逆に優先順位の低い要素は小さく、隅に置いてみるといいでしょう。「自分がユーザーならこのページをどう見るか」を考えて配置していきます。

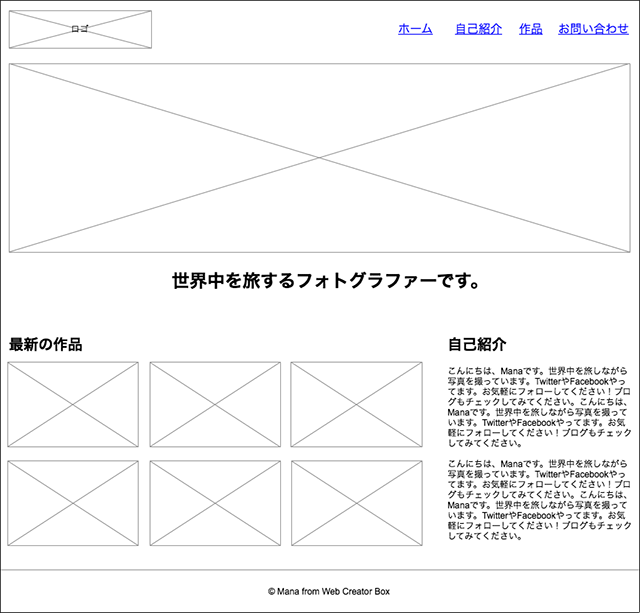
こんな感じでホームページの骨組みが完成しました!
次回はこの骨組みをもとに Photoshop でデザインを完成させます!