
手を動かして学習しよう!コードチャレンジ HTML/CSS 初級編
Web制作初心者の方向けに教える仕事をちょこちょこしているのですが、その時よく思うのが、本を眺めるだけでは覚えられないな…という点。やはりコーディングに関しては実際に手を動かしてみないと自分のスキルとしてしっかりと定着しません。そこで今回は私が教える中でよく使っている簡単な「コードチャレンジ」を紹介します。Web制作を勉強中の方や、同じく初心者向けに教えているという方の学習のヒントになればと思います。
コードチャレンジの進め方
私が教える際によく使うツールはCodePen。実際に書いたコードがその場で表示されるので、生徒側も「これを書いたらこう変化する」というのが実感しやすいようです。

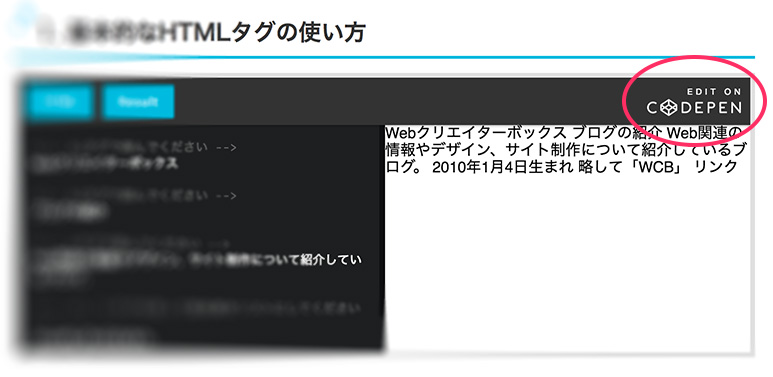
この記事に埋め込まれている CodePen の画面の右上「EDIT ON CODEPEN」をクリックすると別タブで編集画面が表示されます。「HTML」や「CSS」を編集して出題されるタスクを完了させましょう!
紹介しているコードチャレンジの中にはいくつかのステップに分かれているもの、応用編があるものもあります。ご自身のスキルや生徒さんのスキルにあわせて出題するタスクを選定するといいですね。

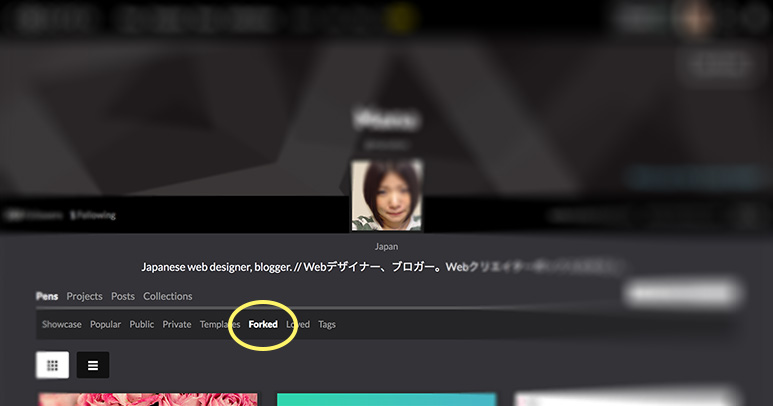
コードを保存するには CodePen のアカウントが必要です。この記事で紹介しているような、自分以外の誰かが作った Pen を保存すると自分の「Forked」ページに保存されます。
ではさっそく始めましょう!
1. 基本的な HTML タグの使い方
コードチャレンジ
- HTML 内のコメントアウトにあるように、必要な箇所を指定されたタグで囲んでください
- 文章中の「リンク」という単語に https://www.webcreatorbox.com/ 宛てにリンクを張ってください
応用編
記述した <p> タグに「text」というクラスを付与してください。
2. 基本的な CSS プロパティの使い方
コードチャレンジ
h1の文字サイズを 28px にしてくださいh1の文字色を #f66 にしてくださいh1とpの間に 20px の余白を作ってくださいdivの背景色を #fee にしてくださいdivの内側に 30px の余白を作ってください
3. テーブルタグで表を作ろう
コードチャレンジ

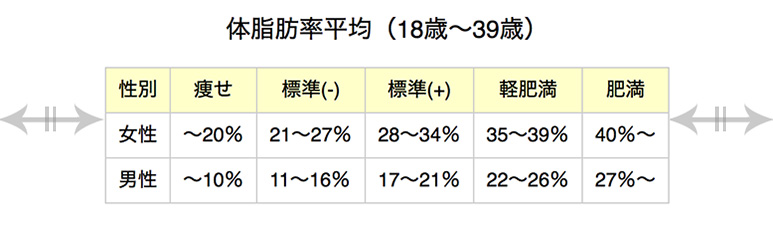
この画像のような表を作ってください:
- セル内の余白:10px
- 表内の線:1px、直線、色は #ccc
- 表の見出しの色:#ffc
- 画面の左右中央に表を表示
4. 角丸ボタンを作ろう
コードチャレンジ

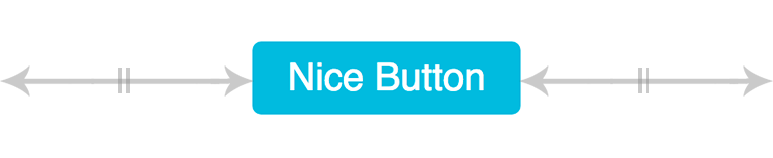
この画像のようなボタンを作ってください:
- 文字サイズ:22px
- 背景色:#0bd
- 文字色:白
- ボタンの内側の余白:上下 10px、左右 20px
- 角丸:5px
- 画面の左右中央にボタンを表示
応用編
- ボタンにカーソルを合わせると背景色を#0bb に変更
- 画面幅が 400px 以下になるとボタンの幅を画面いっぱいに表示
5. 表示されているボックスを横並びにしよう
コードチャレンジ

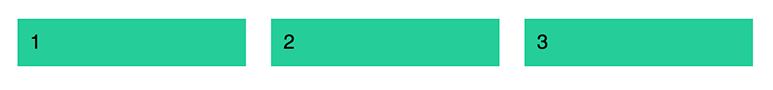
この画像のようにボックスを横並びにしてください:
- 3 つのボックスの横幅は同じ比率で画面を 3 分割します
- 様々な方法で実装可能です(答えはひとつではありません。いろんなやり方で試してみてください!)
応用編
画面幅が 400px 以下になるとボックスを縦並びにしてください
6. 2 カラムのレイアウトを作成しよう
コードチャレンジ

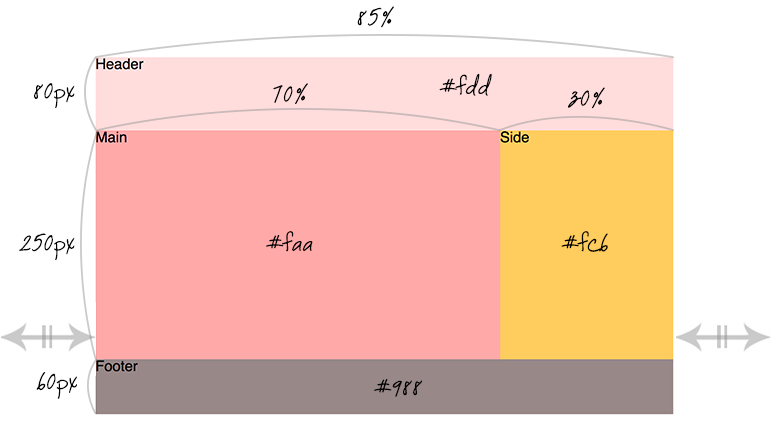
この画像のようなレイアウトを作ってください:
- ボックス全体の幅は 85%
- 画面の左右中央にボックスを表示
- ヘッダー部分:背景色 #fdd、高さ 80px
- メイン(左側)部分:背景色 #faa、高さ 250px、幅 70%
- サイド(右側)部分:背景色 #fc6、幅 30%
- フッター部分:背景色 #988、高さ 60px
応用編
画面幅が 400px 以下になるとメインとサイドを縦並びにしてください
Web 制作を学習中の方へ
今回紹介しているCodePenのアカウントを登録しておくと、これまで自分が学習したコードを保存しておけるので復習に役立ちます。無料で登録できるので作っておくといいですよ。私のCodePen アカウントもフォローしてみてくださいね!
昔から国内外で Web デザインを教える機会がありましたが、現在は Web デザインや WordPress、プログラミング等のコースがあるオンライン学習サービス、TechAcademyにて Web デザインを教えています。Web クリエイターボックス限定のクーポンコード「jun65rg8b」を申し込み時の備考欄に記入すると全コース 10,000 円引きで受講可能!短期間で Web サイトが作れるようになりたい方、独学に限界を感じた方はぜひご検討ください :)
※この記事で紹介している内容は TechAcademy とは無関係です
Web 制作を教えている方へ
私は生徒さんがコーディングしている間は以下のことを気をつけています。
- 作業中に口を挟まない
- カンニング OK
- 制限時間を作らない
まだ作業している途中なのに「あ、それは違うよ」「エラー出てるよ」なんて言われると気が散ってしょうがないです。また、カンニング…というと聞こえが悪いですが w HTML や CSS 関連のリファレンスは見ても OK と伝えています。私達もすべてのタグやプロパティを正確に覚えているというわけではないですよね。
ある程度スキルのある生徒さんには制限時間を設けることもありますが、学習を始めたばかりの人にとってはプレッシャーになってしまいます。最初から解答を教えず、どうしても行き詰ったところでヒントを与える…というやり方がいいのかなぁと思っています。
また、CodePen の有料版だと「コラボモード」を使って離れた場所にいる生徒さんに Pen を共有し、どのようにコーディングしていくかを閲覧できて便利です。生徒側もコーディングする様子を真横でジッと観察されるより緊張せずにすむかもしれませんね w
ちなみに「HTML/CSS 初級編」というタイトルにしましたが、続編が出るかは不明です w 皆さんはどのように学習を進めていますか?