CSSの content プロパティーを使いこなそう!

CSSの小技やスニペット集なんかを見ていると、ちょくちょく見かける content プロパティー。「そういえば、こいつ一体何者…!?」と思った方もいるかもしれないので、今更ながら改めて content プロパティーの紹介をしようと思います。
![]()
↑私が10年以上利用している会計ソフト!
content プロパティーって何?
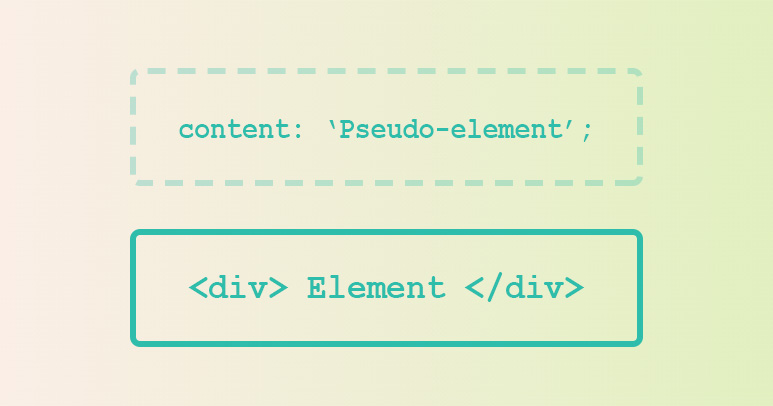
content プロパティーは、要素の前後に、:before または :after という擬似要素を使ってテキストや画像などのコンテンツを挿入する際に使用します。擬似要素とは、HTMLなどの文書には記述されていない要素をCSSによって新たに作り出された架空の要素です。Webクリエイターボックスでも、過去記事「かつてはJavaScriptを利用していたものの、今ではCSSのみで実装できる10の小技」や「経歴や会社の沿革ページに!簡単なCSSで実装するタイムライン」などで紹介した小技で利用しています。
覚えておいて欲しいのが、この content プロパティーを使って表示したテキストは選択したり、コピー&ペーストができません。文章として扱いたい場合は、CSSを使わず、ちゃんとHTML内に記述しましょう。
:before と ::before 違い
CSSのサンプル等で :before や :after と書かれたものと、::before、::after と書かれたものの二種類を見かけたことがあるかもしれません。これはCSSのバージョンの違いによって書き方が違います。CSS2まではコロンひとつで記述していましたが、CSS3になってコロンが二つになりました。現状コロン二つの使い方で問題ないと思いますが、IE8以下の古いブラウザーには対応していないので、もし対応する必要があるならこれまで通りコロン一つにしておきましょう。
それでは content プロパティーを使った例をいくつか紹介します!デモの「HTML」「CSS」タブをクリックすると、それぞれのコードが表示されます!
テキストを表示
:before や :after 擬似要素を使って、要素の前後に任意のテキストを表示できます。書き方は簡単で、擬似要素に content: "テキストの内容"; を加えればOK。テキストはシングルまたはダブルクオーテーションで囲むのを忘れずに!
以下の例では「new」というクラスのついたリストの後に「NEW!」というテキストを表示しています。テキストの装飾もできるので、素敵にカスタマイズしちゃってください!
See the Pen Content property with :after by Mana (@manabox) on CodePen.
ちなみにテキストを改行するには \A を記述します。元の要素に white-space: pre; を追加しないとうまく改行されないみたいです。
See the Pen Content text using :before and linebreak by Mana (@manabox) on CodePen.
画像を表示
content にはテキストだけでなく、画像を指定することも可能。背景画像を指定するのと同じように、url で画像のパスを記述します。例ではリンク先やファイルタイプによってアイコンを変更しています。
See the Pen Link text with icons using content property by Mana (@manabox) on CodePen.
カウンター
「第一章、第二章…」や「一時間目、二時間目…」など、数字+他の単語も一緒に表示したい場合は counter-increment プロパティー と content プロパティーを一緒に使います。このプロパティーを使えば、指定した要素が登場する度に数字を1つずつ増やしていくことができます。また、リストタグを使わなくても実装できますが、「番号リスト」の役割を持つ ol タグを使うのが無難かと思います。
See the Pen Ordered List Text by Mana (@manabox) on CodePen.
リンク先のURLを表示する
content プロパティーでは、表示する属性を指定できます。例えばリンク先のURL。ページを印刷する際、リンクテキストは印刷してもURLが表示されないので、どこにリンクされているのかがわかりません。そんな時 @media print で印刷用のCSSを用意し、content: " (" attr(href) ")"; でリンクテキストの横にURLを表示させるといいでしょう。また、以下の例ではリンク先が # や、JavaScriptの場合は表示しないようにしています。サンプルページを開いて ⌘ + P (Windowsは Ctrl + P)で印刷プレビュー画面をご覧ください。
See the Pen Show URL for Print by Mana (@manabox) on CodePen.
ツールチップで title 属性のテキストを表示
URLと同様に、属性を指定して表示する小技をもうひとつ。「かつてはJavaScriptを利用していたものの、今ではCSSのみで実装できる10の小技」で紹介したツールチップの例では、content: attr(title); で title 属性を指定して表示しています。アイデア次第でいろんな応用ができるかも?
See the Pen CSS tooltip by Mana (@manabox) on CodePen.
引用文にカギ括弧をつける
blockquote 内の文章の前後にCSSで自動的にカギ括弧を加えられます。まずは blockquote 要素に quotes プロパティーで前後に利用するカギ括弧を指定。(もちろんカギ括弧以外の文字列でもOK!)そして :before と :after にそれぞれ open-quote と close-quote を指定してやれば、文章の前後にカギ括弧が表示されます。
See the Pen quote styling using content property by Mana (@manabox) on CodePen.
擬似要素と content プロパティーでできることの多くは、装飾としてデザインに付け加える程度のものが多いかと思います。しかし使いこなせればなかなか便利なので、あれこれ試してみてください!











すごい、ここまで詳細に解説されてるのは初めて見ました。勉強になりました。また拝見させていただきます。