
更新日
CSSブレンドモードで画像を彩ろう
Photoshopをはじめとしたグラフィックツールに搭載されている「ブレンドモード(描画モード)」機能。複数の画像や色を様々な手法で重ね合わせ、独特の効果をうみだします。そんなブレンドモード、実はCSSでも実装できるんです!今回はそんなCSSブレンドモードにフォーカスしてみようと思います!
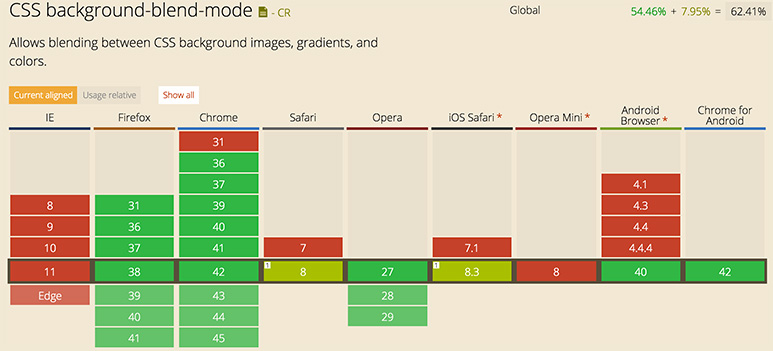
対応ブラウザー

Can I use…によると、IE 以外のモダンブラウザーに対応しています。
ブレンドモード一覧
基本的な実装方法は、background プロパティで背景色と背景画像を同時に指定。続いて background-blend-mode プロパティに、以下で羅列するブレンドモード名を記述するだけです。
body {
background: #0bd url(beach-footprint.jpg) no-repeat;
background-blend-mode: screen;
}

それではこちらの海の画像に、それぞれのブレンドモードで青を重ねるとどうなるか見てみましょう。
multiply(乗算)
screen(スクリーン)
overlay(オーバーレイ)
darken(暗く)
lighten(明るく)
color-dodge(覆い焼きカラー)
color-burn(焼き込みカラー)
hard-light(ハードライト)
soft-light(ソフトライト)
difference(差の絶対値)
exclusion(除外)
hue(色相)
saturation(彩度)
color(カラー)
luminosity(輝度)
画像+画像
複数の画像を重ねて、どのように表示できるのか見てみましょう。組み合わせによってはすべてが見づらくなるので、画像選びは入念に。画像を組み合わせるには、background プロパティで複数の画像をカンマで区切って指定します。
ドットやライン、テクスチャ画像と組み合わせてもおもしろいですね!
画像+グラデーション
以前「美しいグラデーションを CSS で実装!配色に使える便利ツールや実例も!」という記事で背景画像とグラデーションを組み合わせた例を紹介しました。それだけでも素敵ですが、さらにブレンドモードと組み合わせて、ひと味違った表現をしてみましょう!
カラフルなグラデーション
ここでは screen というブレンドモードを採用。青から赤という少しきつい印象のグラデーションですが、ブレンドモード次第で優しい雰囲気に。
画像の内側にシャドウをプラス
画像の端から中心にかけて、黒から透明の円型グラデーションを組み合わせ。Photoshop でいう「シャドウ(内側)」に似た表現ができます。
画像+アニメーション
さらにアニメーションもプラスしてみましょう!過去記事「CSS3 アニメーションに挑戦!色が移り変わる背景を実装しよう」の例でも取り上げた CSS で表現する色の移り変わりアニメーションをブレンドモードで重ねています。 アニメーションがうまく表示されない方は、でも画面右下の「RETURN」または右上「Edit on CODEPEN」をクリックしてみてください。
画像+テキスト
ブレンドモードで表示できるのは、画像と色の組み合わせだけではありません。背景画像の上にテキストを重ねても、素敵な表現ができますよ!要素にブレンドモードを加える場合は background-blend-mode ではなく、 mix-blend-mode プロパティを追加します。
Web サイト上での表現方法の幅がぐんと広がるブレンドモード。Web サイトデザインのアイデアのひとつとして覚えておくとよさそうです!