
更新日
CSSスプライトとstepsを使ってアニメーション画像を作ろう
CSSで動かすアニメーションには、私自身まだまだ使いこなせていないプロパティーがたくさん眠っています。その中のひとつが steps というプロパティーでした。これまでよく使っていた滑らかな動作ではなく、段階ごとに要素を動かすことができます。実際にはどんな場面で使えるんでしょうか?今回はそんな steps プロパティーにフォーカスしてみます。
steps の記述方法
steps は animation や keyframes プロパティーとともに利用します。steps() のカッコの中には、いくつの段階を経て動作させるのかを記述。例えば 5 段階で変化させるなら、steps(5) と記述します。
.element {
animation: img-move 5s steps(5);
}
@keyframes img-move {
to {
transform: translateX(500px);
}
}
この CSS の例だと、「5 秒かけて 5 段階を踏んで横に 500px 動くよ」という指示になります。

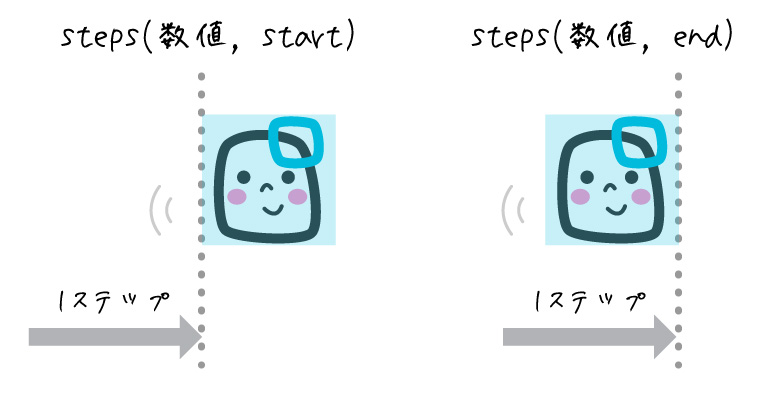
他にも steps(5, start) や steps(5, end) という風に、start と end が加えられます。start はアニメーションが開始されるとすぐに、end は transition-duration で指定した時間が経過した時に動作が始まります。
簡単な例
上の例では steps(6, end) を指定して、段階ごとに表示位置を動かしています。それに対して下の例では steps を指定せず、通常のアニメーションとして動かしています。「動いてないよ!」という人はデモ画面右下の「RERUN」をクリック!
使い勝手悪そう…ですよね w 私もそう思っていました。大丈夫です、慌てず読み進んでください。
CSS スプライトとは?

次にタイトルにもある CSS スプライトに言及させてください。CSS スプライトとは、複数の画像をひとつにまとめて、CSS で表示位置を指定することにより表示させる CSS の技のひとつ。画像の数を減らし、サイトの表示を速めることができる技術です。
利用している画像は 1 枚ですが、カーソルをあわせると背景画像の位置がずれ、画像が変化しているように見えます。詳しくは約 6 年前に書いた懐かしの過去記事「CSS スプライトで画像を円滑に表示させる」を参考にしてください。
アニメーションと CSS スプライト…なんの関係もなさそうですが、いよいよこのふたつの技術を使ってアニメーションを作ってみましょう!
CSS スプライト + steps =パラパラ漫画!
お待たせしました。ここでようやくタイトルにもあるとおり、CSS スプライトと steps を使った実装例のご紹介です。CSS スプライトで使われる画像の表示位置を指定する技術と、steps の段階ごとに変化をうむ技術を使えば、パラパラ漫画が実装できちゃうわけです。
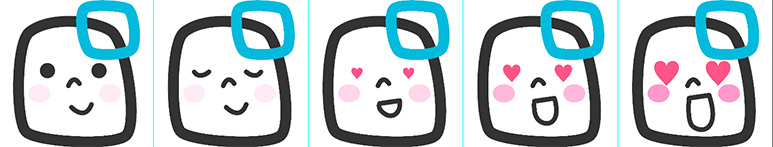
1. 画像を用意

まずはアニメーションさせるための画像を用意します。今回は簡単な例として、5 つのフレームで変化させてみようと思います。この例では横 1000px のキャンバスを横に 5 分割しました。
2. 背景画像として設定
CSS スプライト同様、背景画像として指定します。
HTML
<div class="wcb-chan"></div>
CSS
.wcb-chan {
background: url(images/wcb-chan-animation.svg) no-repeat;
width: 200px;
height: 200px;
}
3. animation を指定
CSS の keyframes を使って、アニメーション終了時に最後のコマが表示させるようにします。ひとつのコマが 200px、全体が 1000px なので、keyframes には最後のコマの左端になる 800px のところでアニメーションが終了するよう指定します。また、animation プロパティーで 1 秒ごとにステップを踏むよう指定。
.wcb-chan {
background: url(images/wcb-chan-animation.svg) no-repeat;
width: 200px;
height: 200px;
animation: smile 1s steps(4) infinite;
}
@keyframes smile {
to {
background-position: -800px 0;
}
}
4. 完成!
ちなみにここで steps を使わなかった場合、横に流れる不思議画像として表示されてしまうので注意。
5. 表示方法を調整
当然といえば当然なんですが、表示させるスピードを速くすれば、アニメーションもよりなめらかに実行されます。他にも animation-play-state: paused; で動作を止めたり、alternate を指定して行ったり来たりのアニメーションを作れちゃいます。上の例では先程のものより早いスピード+行ったり来たり+カーソルを合わせると動きが止まります。
animationプロパティーの詳しい使い方は、過去記事「CSS3 アニメーションに挑戦!色が移り変わる背景を実装しよう」を読んでみてください!いろんなエフェクトに使えそう!
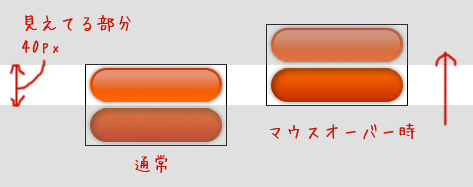
ホバー時のアクセントに
さらに、実際に Web サイト制作をする上で使えるようにカスタマイズしたいと思います。ここではボタンにカーソルを合わせると、アイコンをぽよんと動かしてみます。

作り方は先程の過程と変わりません。ただ、もう少し動きのあるアニメーションにしたいので、25 段階変化の画像を用意しました。
HTML
span にアニメーション画像を表示させます。
<a href="#" class="question-link">
<span></span>
Question?
</a>
CSS
同様にアニメーションの指定。25 コマありますが、スピードを速くしているので滑らかに表示されます。forwards を指定することで、ホバーしている間はアニメーションの最後のコマが表示されます。
.question-link span {
background: url(images/question.svg) no-repeat;
width: 50px;
height: 50px;
display: inline-block;
}
.question-link:hover span {
animation: question 0.6s steps(24) forwards;
}
@keyframes question {
100% {
background-position: -1200px 0;
}
}
完成!
アイデア次第でいろんな面白アニメーション画像が作れそうです!
CSS スプライト+ steps を使った例
同じ技術を使った例をいくつか紹介します。うまく動かないものは「RERUN」ボタンを押してみてください。最初のハートの例はホバーしてくださいね。
GIF アニメーションとの違い
「パラパラ漫画風アニメーションなら GIF アニメーションでいいのでは?」と思った方も多いかと思います。私も最初はそう思っていました。最後に GIF アニメーションとの違いをいくつか紹介します。
SVG 画像が使える!
GIF アニメーションは、もちろん GIF 形式の画像しか使えません。透過できるものの、端のギザギザが気になったり、レティナディスプレイできれいに表示させることは難しいです。今回紹介した方法を使えば、PNG 画像はもちろん、レティナディスプレイでもきれいに表示できる SVG 画像も使えます。

どんなもんかと GIF アニメーションも作ってみましたが、やはりレティナディスプレイだとギザギザが目立ちます…。
スピードやタイミングを調整できる!
アニメーションのスピードはもちろん、ページが読み込まれてから何秒後にアニメーションを開始させるかなどのタイミングも CSS で調整できます。また、記事内でも紹介したとおり animation-play-state プロパティーで停止させることも可能。
GIF アニメーションと比べると、表現できるアニメーションの幅がグンと広がるかなーと思います。素材を作るのに時間がかかってしまいますが、面白いエフェクトも実装できそうなので、ぜひ試してみてくださいね!
すごくどうでもいいですけど、この記事の例やこのサイトの 404 ページ、エイプリルフールなど年に数回 Web クリエイターボックスの Twitter アカウント画像として使われる謎の Web クリエイターボックスのキャラクター(制作時間 1 分)。適当に WCB ちゃんと呼んでいましたが、素敵な名前をふんわり募集しています。