
更新日
CSSとSVGでチェックボックスを装飾しよう!
CSSでフォーム内の部品を装飾するのは、昔から難儀でした。特によく使うチェックボックスは色をつけることすら難しく、様々なCSSの小技やJavaScriptプラグインを使って実装してきました。今回はチェックマークにSVGを使い、なるべくシンプルな書き方でチェックボックスを装飾してみようと思います。
チェックボックスを装飾する手順
1. HTML マークアップ
まずは HTML を書いていきます。label タグでチェックボックスを囲うと、for 属性や id 属性の指定をしなくても label タグ内のテキストがクリック範囲となるので便利です。テキストは span タグで囲みました。この span 部分に CSS でチェックボックスを表示させる指定をしていきます。
<form>
<label>
<input type="checkbox" />
<span>ひまわり</span>
</label>
<label>
<input type="checkbox" />
<span>パンジー</span>
</label>
<label>
<input type="checkbox" />
<span>ラベンダー</span>
</label>
</form>

これがデフォルトの状態です。
2. デフォルトのチェックボックスを非表示にする
<input type="checkbox"> で表示されるデフォルトのチェックボックスは CSS で装飾できません。なので非表示にしておきます。
display:none を加えて非表示にする方法を紹介した Web サイトもありますが、これだと Tab キーを使ってチェックボックスの操作ができません。きちんとマークアップされたチェックボックスは、Tab キーで次のチェックボックスに移動、スペースキーでチェックを入れられます。この動作は残しておきたいので、opacity:0 で透明に、appearance:none でデフォルトのスタイルを削除、position:absolute でレイアウトに関与させないよう指定します。
input[type="checkbox"] {
opacity: 0;
-webkit-appearance: none;
appearance: none;
position: absolute;
}

チェックボックスが非表示となり、テキストのみが表示されました。
3. 四角形を作る
チェックボックスは span タグに擬似要素で表示させます。擬似要素とは、HTML などの文書には記述されていない要素を CSS によって新たに作り出された架空の要素です。過去記事「CSS の content プロパティーを使いこなそう!」でも紹介しているので、おさらいしてみてくださいね。
+ 記号は隣接セレクターと言って、同じ階層にある要素を指定できます。input[type="checkbox"] + span::before と指定すると「チェックボックスのすぐ隣にある span タグの疑似要素」に装飾ができます。テキスト部分の左隣、ということです。少し複雑になってきましたか?大丈夫ですよね!
あとはサイズや線、余白などを調整して四角形を作ります。
input[type="checkbox"] + span::before {
display: inline-block;
content: "";
width: 1rem;
height: 1rem;
border: 2px solid #ccc;
border-radius: 5px;
margin-right: 0.5rem;
}

テキストの左側に四角形が表示されます。この時点ではクリックしても何も変化がありません。
4. SVG の背景画像を設定
クリックした時にチェックマークを表示させます。従来では疑似要素や transform を駆使してチェックマークを作成していましたが、今回は SVG を使います。「SVG ってなんぞや?」という人は、過去記事「アイコンフォントから SVG へ!より手軽にベクター画像を表示しよう」をご一読くださいませ!
チェックボックスに :checked を加えると「チェックした時」の装飾を加えられます。背景に SVG のコードを指定すれば OK。マークや色、線の太さのカスタマイズ方法は後述します!
必要であれば background-position で SVG の表示位置を調整してくださいね。
input[type="checkbox"]:checked + span::before {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cpolyline fill='none' stroke='%230bd' stroke-width='3' points='2,7.3 7.3,12.7 18,2 '/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: 0 2px;
}
クリックすると SVG のチェックマークが表示されます。これでひとまずチェックボックスの装飾は完成です!
5. フォーカスしている項目をわかりやすく工夫する
さらに使いやすいフォームにするため一工夫加えましょう。カーソルを動かして操作するときにはあまり気にならないかもしれませんが、前述した Tab キーで操作した時は、今どこを選択しているのかがわかりづらいです。そこで :focus を使って選択肢にフォーカスしているときの装飾を加えておくと親切ですね。ここでは四角形の線の色を変えています。
input[type="checkbox"]:focus + span::before {
border-color: #0bd;
}
完成!Tab キーで移動、スペースキーでチェックも入れられます!ご自由にコピペして使用してくださいね。
SVG 画像を変える方法
上記の例ではチェックマークを使用しましたが、デザインによっては他のマークを使いたい場面もありますよね。背景画像として設置する SVG を変更するだけで OK!ですが、こちらも手順を追ってみてみましょう。
1. SVG 画像を用意
まずは必要な SVG 画像を用意しましょう。ベクター形式で描けるグラフィックツールがあれば自身で作成できますね。

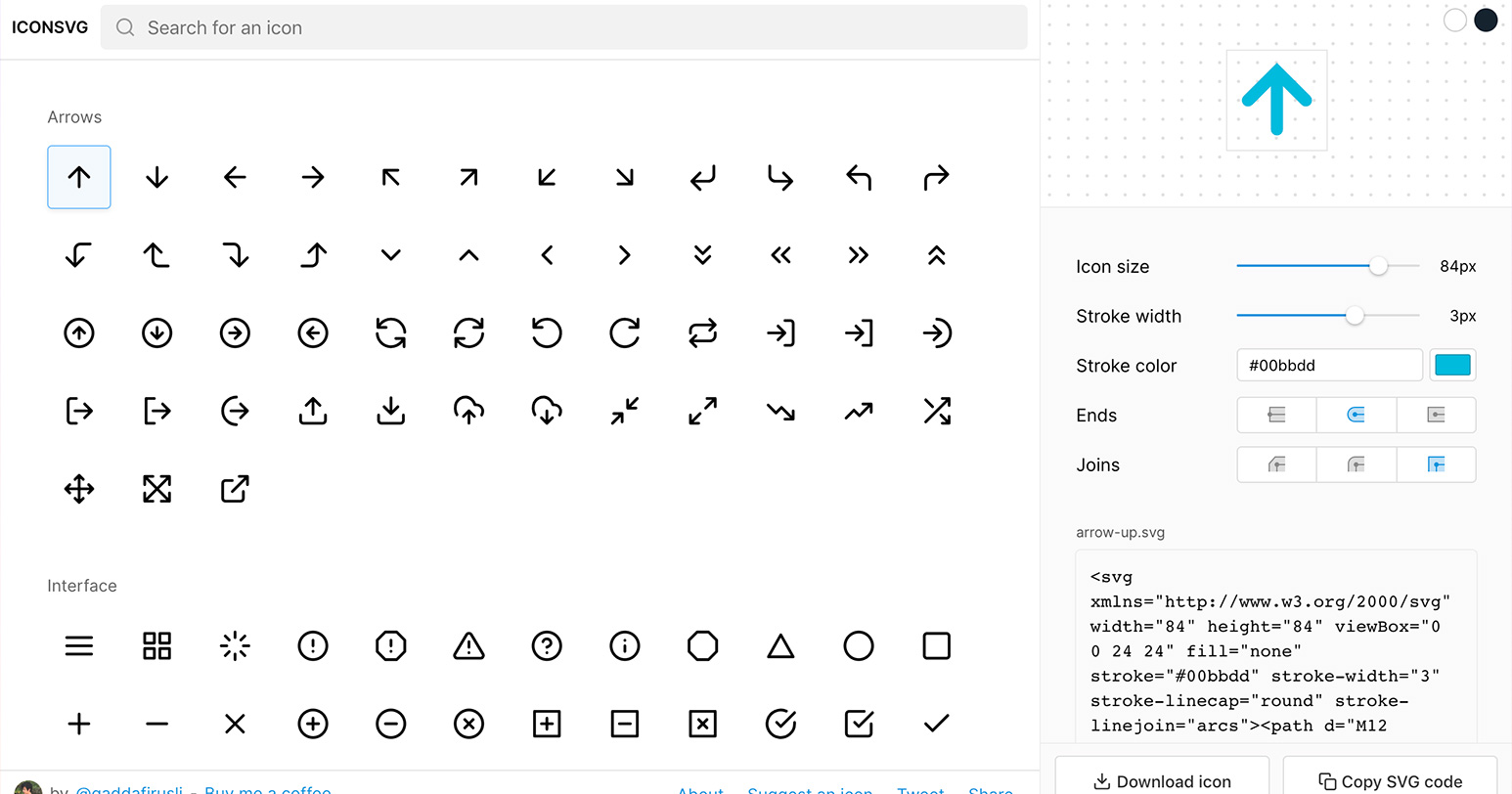
自作はできない!時間がない!なんて時は、過去記事「ブラウザー上でカスタマイズできる SVG アイコン、背景パターン、イラスト」で紹介した SVG アイコンを使ってみるといいでしょう。SVG コードが用意されているので便利です。
2. URL エンコード
# や < 、> などの記号は URL エンコードという作業を行ってエラーを未然に防ぎます。ひとつひとつ置換していたらキリがないので、便利なツールを使っちゃいましょう!

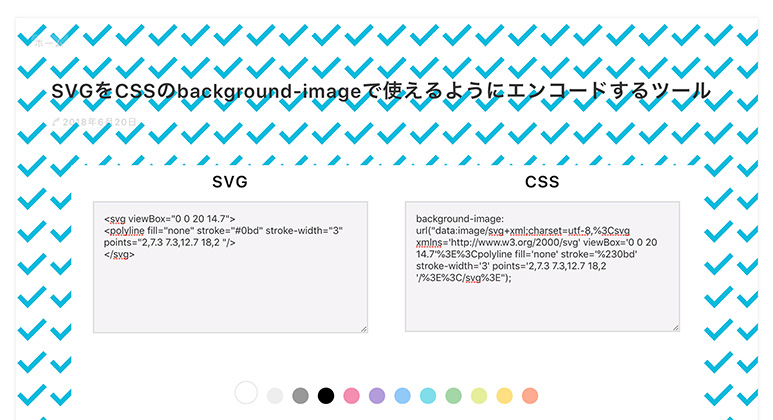
SVG を CSS の background-image で使えるようにエンコードするツールを使えば、SVG コードをコピペするだけで CSS の背景画像設定に適した記述に変換してくれます。背景に設定したときのプレビューも表示されますよ。もしここに SVG コードをコピペしても背景画像として表示されない時は、記述に何かミスがあります。コードを見直してみましょう。
3. 見た目のカスタマイズ
色や線の太さなどは直接 SVG コードを編集します。以下の項目を参考に svg タグの属性として記述しましょう:
- fill … 塗りつぶしの色
- stroke … 線の色
- stroke-width … 線の太さ(単位なし、数字のみ)
- stroke-linecap … 線の端の形状(butt / round / square)
- stroke-linejoin … 線が曲がるときの形状(miter / round / bevel)
同様の方法でラジオボタンも装飾できますよ。デザインにあわせて素敵にカスタマイズしてください!