かわいい系デザインに使えるCSSいろいろ

過去に書いた「かわいい系デザインに使えるフォントや素材、デザインアイデアを集めました」という記事でかわいい系デザインの作り方を紹介しました。今回はかわいい系第二弾!CSSだけでできるかわいい小技をいくつか紹介します。すべてデモ付きなのでイメージしやすいかな?と思います。デモ画面内にある「HTML」「CSS」タブでコードが表示されるので、コピペして使ってくださいね!
![]()
↑私が10年以上利用している会計ソフト!
目次
1. キラキラ系テキスト
某ギャル雑誌(もう刊行されてないのかな?)で毎回見かけていたこの白抜き+明るい色のシャドウ。CSSでは text-shadow を用いて表現できます。ポイントは文字を白に設定し、シャドウの横位置・縦位置ともにゼロを指定してテキストの位置にあわせること。お好みの色で試してみてください!
See the Pen Text shadow blur by Mana (@manabox) on CodePen.
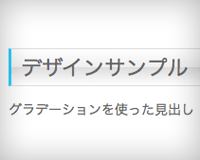
2. マーカーでラインを引く
太めの線をテキストに少し被せて表示するには linear-gradient を使います。数値を変えると線の太さを調整できます。
See the Pen Marker Line by Mana (@manabox) on CodePen.
塗りつぶし色だけでなく、背景画像を設定したい場合は、画像のポジションを指定すればOK。柄を工夫してマスキングテープ風にアレンジもできちゃいますね!
See the Pen Cute masking tape like text effect by Mana (@manabox) on CodePen.
3. ステッチ風ボックス
ボックスの周りを糸で縫い付けたような装飾です。ボックスの周りに破線、さらにその外側にぼかしのかかっていないボックスシャドウを加えることで、このような表現が可能!background と box-shadow の色を揃えることを忘れずに!
See the Pen Stitched box by Mana (@manabox) on CodePen.
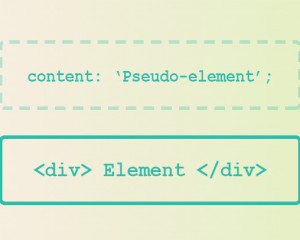
4. リボン
存在感があるので、色やフォントを少しカスタマイズするだけでデザインのメインにもなりうるキュートなリボン。これは要素に :before、:after を使って空の擬似要素を追加してリボンの端の部分を表現しています。幅や角度を変更する時は、同時にいろんな箇所の数値も変更する必要があると思うので、カスタマイズが少し大変なのが難点。
See the Pen 3D Ribbons by Mana (@manabox) on CodePen.
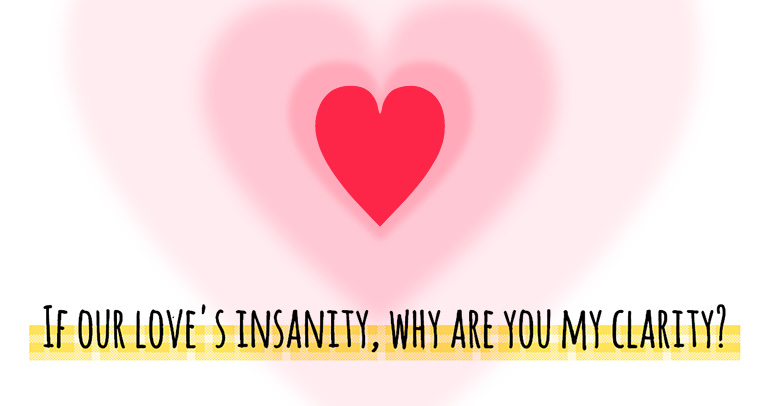
5. 画像をハート型で切り抜く
以前書いた「SVGクリッピングマスクにチャレンジ!静止画像も動画も、SVGで切り抜こう!」という記事で紹介したSVGを利用した方法で画像をハート型で切り抜きます。詳しい手順はその記事で紹介しているので、参考にしてみてください!サムネイル画像一覧なんかをハート型で統一させると、かなりかわいい印象になりそうですw
See the Pen SVG clipPath by Mana (@manabox) on CodePen.
6. ハートの鼓動
CSS3の animation を使ってハートのどきどきを表現!SafariやChrome用に -webkit- を追加することをお忘れなく。使いドコロは難しいかと思いますがw サイトのアクセントにどうぞ。デモがちゃんと動いていない人は、でも画面右下の「RETURN」をクリックで再度読み込むか、右上の「Edit on CODEPEN」をクリックで別画面表示されます!
See the Pen Heart beats by Mana (@manabox) on CodePen.
7. ラブビーム
上のどきどきハートに引き続き、使いドコロがよくわからない効果。ハートにカーソルをあわせると弾けちゃいます。こちらも animation を使用。:hover セレクターに追加します。こちらもデモが動いていない場合は画面右下の「RETURN」または右上の「Edit on CODEPEN」をクリック!
See the Pen Heart beam!! by Mana (@manabox) on CodePen.
あれ、なんでこれ作ったんだろ…
皆さんのお気に入りのかわいい装飾などあれば、ぜひコメント欄にてご紹介ください!