Facebookページの作り方 2012年1月版

一年ちょっと前に「Facebookページを自由にカスタマイズする方法」という記事でFacebookページの作成方法を説明したのですが、Facebookはコロコロ仕様を変更するため、その記事を読んでもFacebookページは作れませんw 今や使い物にならない記事にもかかわらずアクセス数はかなりあるので、訂正…というか新仕様にあわせたFacebookページの作成方法を説明します。
![]()
↑私が10年以上利用している会計ソフト!
冒頭でも書きましたが、Facebookページの作り方についての記事は、半年以上前に書かれたものはアテにしないほうがいいです。それほどFacebookは仕様変更のスパンが短いのです。この記事もあと半年後には書き直しなのか…そうなのか…。
基本的なFacebookページの作り方
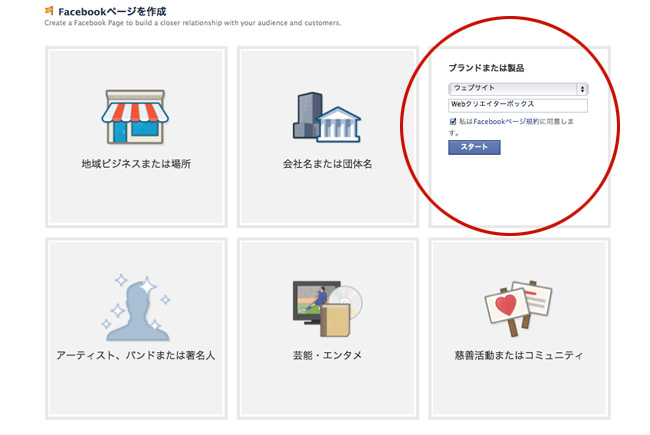
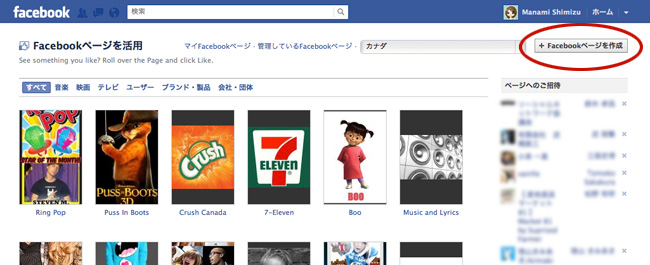
まずはFacebookページを新規作成します。こちらの「Facebookページを活用」ページの右上、「Facebookページを作成」をクリック。

カテゴリーを選びます。Facebookページ名を入力し、規約に同意したら「スタート」!

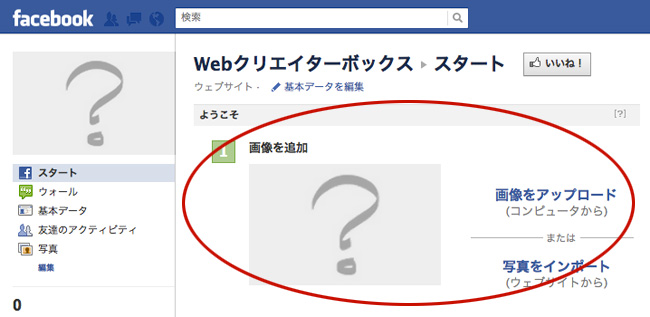
はい完成!楽チンですね。「ようこそ」と表示されているところの「画像をアップロード」からFacebookページ用画像を追加できます。

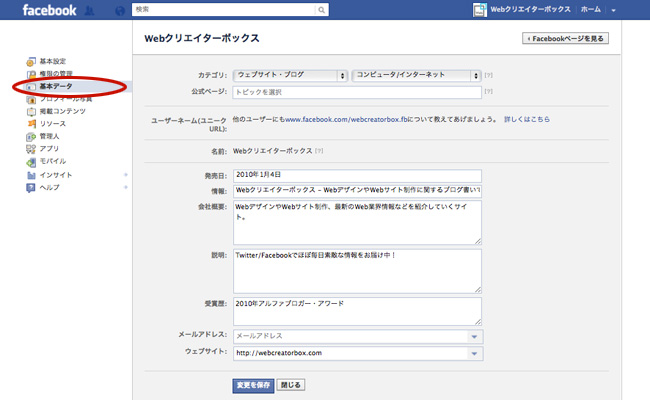
画像を追加したら右上の「Facebookページを編集」をクリック。

「基本データ」からFacebookページの基本情報を入力しましょう。「基本設定」「権限の管理」も必要があれば変更。これで基本的な設定は完了です。
「ウェルカムページ」の作成
「ウェルカムページ」は、Facebookページへ初めて訪れたユーザーに表示されるランディングページです。設定によりウォールをランディングページとして表示させることもできますが、このFacebookページが何についてのものなのかを説明できるので、ウェルカムページを作成しておいた方が効果的です。
「Facebookページを自由にカスタマイズする方法」で紹介した時との一番の変更点は、iframe(インラインフレーム)を使うことになった点です。表示されるウェルカムページの部分はユーザーが自分で用意したサーバーにファイルをアップロードすることになります。iframeになった事でより自由にFacebookページをカスタマイズする事ができるでしょう。

ただし、注意しなければいけないのが、そのiframeで表示するページは2011年10月1日からSSL必須となりました。つまり https:// で始まるURLに対応したセキュアなページでなければなりません。そのためSSLが利用できるサーバーが必要です。レンタルサーバーによっては最初から共有SSLが使用できるところもあるので、まず今使っているサーバーで使えるかどうかを確認しておきましょう。
それではSSLが利用できることを前提に手順を紹介します。大きく分けて3ステップあります。
1. iframeの中身を作成
画像一枚でも、HTML/CSSを使った簡単なランディングページでも、PHP等プログラミングを使った本格的アプリでも何でもOK!ただし、いくつか注意点あり。
<div id="fb-root"></div>
追記:大事なことなのに書き忘れていたので追記。HTMLの </body> の直前に <div id="fb-root"></div> を記述します。これ自体なくても表示されるし、動作もするのですが、記述するのがルールです。おまじないだと思って書いておきましょう。HTMLファイルの最後はこんな感じになります。
<div id="fb-root"></div>
</boby>
</html>
リンクターゲット
iframeなので、ターゲットを指定しないとiframe内に表示されてしまいます。すべての a タグに target="_blank" を追加して別タブで表示するのを忘れないようにしましょう。JavaScriptですべてのリンクのターゲットを _blank にすることもできます。便利ですね。以下のコードを <head>〜</head> 内に記述してください。
<script type="text/javascript">
window.onload = function() {
for (var i = 0; i < document.links.length; i++) {
var ele = document.links[i];
if (ele.href.match(/^http/)) {
ele.target = "_blank";
}
}
}
</script>
iframeのサイズ
規定のサイズは幅520px、高さ800pxです。このサイズを超えるとスクロールバーが表示されます。幅はCSSで body の幅を指定すればOK。
body{width: 520px}
問題は高さです。もちろん800pxをこえても表示はされますが、スクロールバーが嫌っていう人もいますよね。そんなときはJavaScriptでおまじない。以下のコードを <div id="fb-root"></div> の後、</body> の前に入力します。「YOUR_APP_ID」を任意のものに変更。「YOUR_APP_ID」については下で出てくるのでしばらくお待ちくださいまし。
追記(2012/1/10/15:30):コードを最新のものに変更しました。
<div id="fb-root"></div>
<script src="https://connect.facebook.net/en_US/all.js"></script>
<script type="text/javascript">
FB.init({
appId : 'YOUR_APP_ID',
oauth : true,
});
FB.Canvas.setAutoGrow();
function growSize() {
var height = Number(
document.getElementById('myContent').style.height.split('px')[0])
+ 100;
document.getElementById('myContent').style.height = height + 'px';
}
</script>
</boby>
以上の点に注意してiframeページが完成したらサーバーにアップロードします。これでiframeの中身が完成!
2. アプリ登録
Facebookページのコンテンツはアプリとして登録します。
まずは「Facebook開発者」ページへ行き、「アプリ」をクリック。

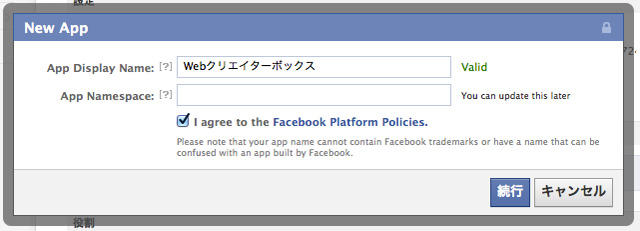
「新しいアプリケーションを作成」をクリックするとポップアップウィンドウが表示されます。コンテンツ(タブ)の名前を入力して規約に同意したら「続行」。「App Namespace」はとりあえず空欄でOK。

恒例の読みにくすぎるセキュリティチェックが終わったら「送信」。

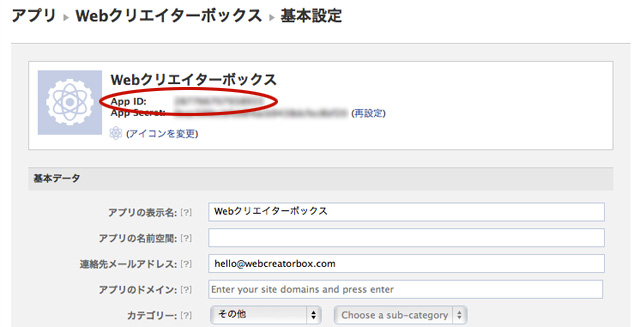
とりあえずアプリ完成。先ほどでてきた「App ID」はコレのことです。

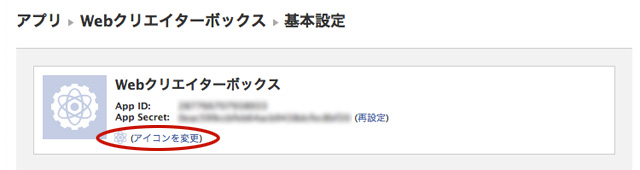
コンテンツの横に表示されるアイコンを設定しましょう。ファイル形式はJPG, GIF, PNG。ファイルの上限は5MB。サイズは16x16ピクセルです。それより大きなものはリサイズされます。ロゴも登録できますが、どこに表示されるのか…?サイズは75x75です。

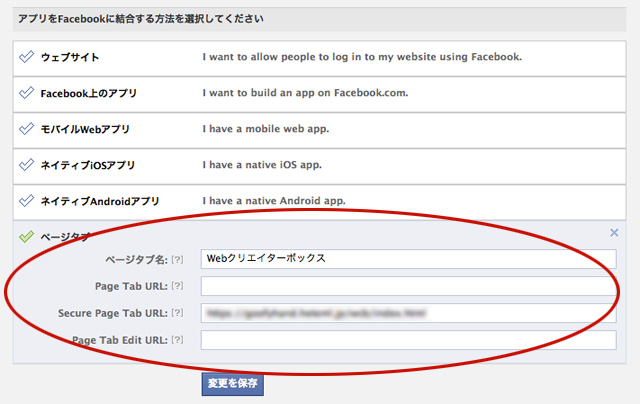
ページ下部にある「ページタブ」をクリック。ページタブ名、iframeで表示するURLを「Secure Page Tab URL」に記入して「変更を保存」で完成!
3. FacebookページにIFrameタブを追加
アプリを作っただけではFacebookページに反映されません。Facebookページで見れるように設定します。
ブラウザから以下のアドレスを開きます。
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL
YOUR_APP_IDを 2. でも登場したApp IDに、YOUR_URLを「Secure Page Tab URL」で記入したiframeのURLに書き換えてGo!

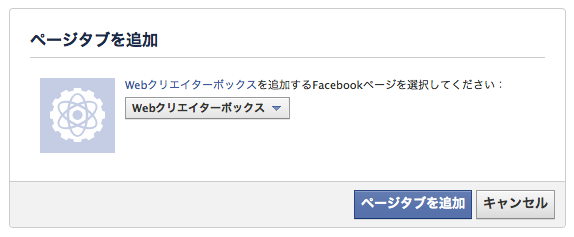
するとこのように表示されるので、ページタブを追加したいFacebookページ名を選択して「ページタブを追加」。

Facebookページに戻ると、タブが追加されています!うまく表示されているか確認しましょう。時々反映されるまでに時間がかかる事があります。(この例を作っている時は20分くらいかかりました…)「あれ?表示されない?!」という時は慌てず紅茶でも飲んで反映されるのを待ちましょう。

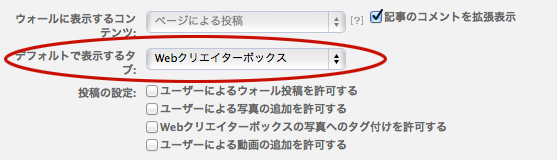
デフォルトではFacebookページを開くとウォールが表示されるようになっています。ウォールではなくウェルカムページを表示させたいので、Facebookページを編集 > 権限の管理 にある「デフォルトで表示するタブ」のセレクトボックスから、最初に表示させるコンテンツを選択します。
うまく設定できましたか?え?前よりハードルが高くなってる?はい、私もそう思います。なんかややこしいですよね…。「アプリを作成」という単語だけでびびっちゃいますね…。もっとわかりやすい作り方になるよう願っています。まあそしたら私はまた記事を書く事になるんですけどね。
今回記事に合わせて新たにウェルカムページを作りなおしたので、ぜひぜひご覧ください!お気に召したらぜひ「いいね」!
参考サイト:













こんにちは!iframeのサイズ指定に「FB.Canvas.setSize({ width: 520, height: 1200 });」を使用しているので問題はないと思いますが、「Fb.Canvas.setAutoResize」は2012年1月1日より「FB.Canvas.setAutoGrow」に変更されました。
参考:https://developers.facebook.com/blog/post/565/
先月末Facebookページを作成したのですが、現在の仕様に関する記事がなく、色々と苦労しましたw
いつも勉強になる記事を、ありがとうございます!
見落としてました!参考サイトまで教えて頂いて助かりました。ありがとうございます!早速追記しました!
今ワードプレスのサイト制作をしています。
それが終わったらフェイスブックのサイト制作です。
マナさんは常に先人です。
マナさんの情報に感謝感謝しています。
いつも楽しく拝見しております。iframeのサイズは、
下記CSSに変更すると綺麗に見えます。
body{width:520px;padding:0;margin:0;overflow:hidden;}
また、function growSize() { ~ } の記述に関しては、
サンプル用の記述なので、おそらく無くても動作すると思います。
https://developers.facebook.com/blog/post/565/
記述方法については下記を参照下さい。
https://developers.facebook.com/docs/reference/javascript/FB.Canvas.setAutoGrow/
facebookのアプリに関しては、細かい注意事項がありますので、
またお時間あるときに下記を御参照頂ければと思います。
https://www.facebook.com/iframe.templates
では失礼致します。
CORESERVERを利用しているのですが、ファイル拡張子をhtmlにするとThe requested method POST is not allowedと出て表示されず、phpにすると表示されました。サーバーによって違うようなのですが、htmlで駄目な場合はphpをお試しください。
あれあれ?WebクリエーターボックスのFacebookページ表示されていないよ・・・?自分のも表示されなくなったよ??なぜww
自分のフェイスブックページでは、Facebook上のアプリ 設定したら表示されるようになったけど・・・これは私だけ?よくわかんないけどご報告です。
なんと…これはわかりやすい。
一ヶ月前久しぶりにFacebookアプリつくろうとしたら仕様いろいろ変わってて情報探すのに苦労しました。これ見て作れる人うらやましい。
丁寧な記事ありがとうございます。なんとかFacebookページ作れました!
ただ、タブの表示だけ手間取りました。
Page Tab URLに非SSLページのURLを入れないとタブ追加されなかったです。
SSL対応はたしか数ヵ月前のアナウンスでしたが、やはりこういうののチュート化はManaさんが速やかですね。
某有名web企業の無料サイトサービスはSSL対応なのでお手軽です。
Manaさーん、
↓
「s」が抜けてるみたいです。セキュアじゃないとダイアログ出ると思うのでとりあえずご報告を。
みんなわかってるのかもしれないけどw
公式ページが http:// なので、大丈夫と思いますが…
https://developers.facebook.com/blog/post/565/
「s」あるなしで確認してみましたが、IE(9)だとダイアログ出るみたいです。
クロームだと出ないのでブラウザ次第みたいですね。
Chromeで検証して特に変化なかったのですが、IEだとメッセージ表示されるんですね…。わざわざありがとうございます!上記コードを https:// に書き換えました!
[…] Facebookページの作り方 2012年1月版 | Webクリエイターボックスhttp://www.webcreatorbox.com/tech/facebook-page-jan-2012/ […]
本当に丁寧に説明していただいていて、わかりやすいですね。ただ私もMichiko Nakazaさんと同様にタブ表示っていうんですかね(画面左の「ウォール」や「基本データ」と表示される場所)に作成したページへのリンクが表示されません。(※「権限の管理」画面のデフォルトで表示するタブにも表示されません)ページタブを追加ボタン押下後5時間経過しておりますが、まだ表示されません。Michiko Nakazaさんがおっしゃる、Page Tab URLに非SSLページのURLって何を指しますか?これを指定すると表示されるということでしょうか?
(上記とは別ですが、私が「アイコンの変更」をクリックすると、ファイルを選択するボタンとDelete Imageボタンとキャンセルボタンしか表示されず、登録とかアップロードするというようなボタンが表示されませんでした。結局ファイルは選択するもののその後、どうしていいのかわからなくなるというプログラムを始めたばかりの自分のプログラムの単体テストのような心境になりました)
自己レスです。今ほど表示されました!
Page Tab URLにSecure Page Tab URLで指定したページへの非SSLのURLを入れ、もう一度 https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL にアクセスする作業からやり直した所、直ぐに表示されました。(その他、表示されなかった時と違う点は「いいね」を押してくれた人が、2名から4名に増えたくらいですw)
お騒がせしました。
(ただ、アイコンの変更は相変わらずできませんが・・・)
レンタルサーバーの仕様で非SSLとSSLでドメインが異なる場合があります。
その場合、「ページタブを追加」でAPI Error Code: 191となり、タブを追加できません。
SSLで使用するドメインを登録することで無事に追加することができました。
「基本データ」の「アプリのドメイン」
→SSL用ドメインを入力
「結合する方法」に「ウェブサイト」を加える。
アプリのSSLページのURLを入力
これで、「ページタブを追加」にアクセスすればページタブが追加されます。
「Facebook開発者」ページに行き、メニューの「アプリ」をクリックすると、自分のスタートページに行ってしまい、そこから先に進めなくて困っています。いろいろ検索したのですが、どこにも載ってなくて、質問させていただきました。すみません!もしご存知でしたら、教えていただけたらありがたいです。
coconorenさん
私も同じ症状に出会いました!
私の場合サンプルで作っていたので、個人IDを作らずに会社用の「FACEBOOKページ」のみを作るところからスタートしたのですが、その会社用IDでログインした状態だとその自分のスタートページに行ってしまう症状が・・
仕方なく、FACEBOOKの個人IDから始めてみたところ、うまくいきました。
それで上記のまなさんの記事のとおり進めると、今度は最後のアプリ作成あたりで
「1つ以上のFACEBOOKページを持ってないとこのアプリは作れませんよ」という英語が出てきたので、
そこで初めてFACEBOOKを作成しました。
これでやったらうまく作成までいけれました。
よかったら試してみてください。
popskyさん、ありがとうございます。やってみます!
[…] Facebookページの作り方 2012年1月版 | Webクリエイターボックス […]
[…] Facebookページの作り方 2012年1月版 | Webクリエイターボックス […]
[…] 照ください。詳しく図解してくれています。 http://www.webcreatorbox.com/tech/facebook-page-jan-2012/ […]
[…] 作成方法は、Webクリエイターボックスさんの「Facebookページの作り方 2012年1月版」を参考にさせていただきました。ありがとうございます。 […]
http://apps.facebook.com/lig_facmo/
Facmoはサーバー不要でフェイスブックページに
オリジナルのカスタマイズページを作れるアプリです!
もちろんSSLにも対応しています!
ぜひ使ってみてください!
facebookページの制作、どの記事をみても情報が古く、大変助かりました!
ただ、昨日、同じ方法でアプリを作って読みこんだら、405エラーでページが表示されない事象が発生しています。
原因を調査してみたのですが、まったくもってお手上げで・・・
なにか新しい情報がありましたら教えていただけませんでしょうか??
[…] ージを作ってみた時の備忘録です。 WEBクリエイーターボックスのManaさんの「Facebookページの作り方 2012年1月版」という記事を参考にしてやってみました。こちらのサイトに詳しく丁寧に […]
Facebookページは2012年3月30日に新デザインに切り替わります!!?ビックリッ!(◎◎;)
せっかく作りこんだサイトが無駄になりそうです( ̄ ̄ ̄ ̄ ̄ロ ̄ ̄ ̄ ̄ ̄;;)
新しいデザインでのページ作成方法もご教唆いただけたら嬉しいです♪
にしても・・・ Facebookも勝手ですよね(-。-#)
まあいつもの事ですw
…けど…
(´;ω;`)ブワッ
会社でFBページを作成しようと考えていたので、とても参考になります!
ありがとうございます!
アプリ登録の手順のところで、”アプリ”をクリックするとFBページに戻ってしまい、登録が出来ません・・・なぜだかおわかりになりますか?
参考にさせて頂いております。
FacebookページにIFrameタブを追加しようと、以下のURLを実行したのですが、「https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL」以下のメッセージが表示されます。「エラーが発生しました。すみやかに解決できるよう作業しております。」この回避策が分からないのです。申し訳ございませんが、ご指導頂ければ幸いです。(アプリ登録から1日経過している状態です)
いつも楽しく拝見しています!
コード例、この記事内でたまにがになってます(> <)♡
FBの仕様変更に対応するの大変ですが、お体に気をつけてお仕事がんばってください♪
いつも貴重な情報、ありがとうございます。
もう数えるほどしかファンいませんが(笑い)、僕もFacebookページを持ってたりします。
ただ、WordPressをマルチサイト化し、それでなくても情報が多いのに、Google+の情報をリンクさせ、さらに、情報だけが多い。
僕のブログは、本、映画、ネットと、とにかく多岐にわたり、必要な人に必要な情報が行っているのか、いつも迷います。
Facebookページを改めて、拝見させて貰いました。
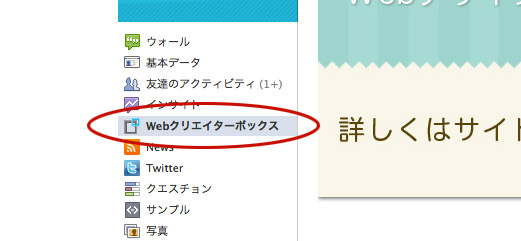
NewsというRSSのアイコンをクリックすると、ブログのRSSが表示されますね。
あれ、とてもイイと思いつつ、検索しても、どうやるかど~しても出てきません。
RSS Graffitiが、噛んでるとは思うのですが、具体的にどーするか、又の機会に、是非、記事にして下さい。
[…] 参考サイト http://www.webcreatorbox.com/tech/facebook-page-jan-2012/ […]
仕事でちょうどこの記事のものを作ることになり大変参考になりました。
いつも丁寧に一から説明してもらって助かってます。
今後も参考にのぞかせてもらいます!
こんにちわ^^
ブログ参考にしていますよ
今回は、記事をみながらFacebookを開催しました。
いいねもしちゃいました(笑)
ありがとうございます^^
[…] ※これは2010年に書かれた古い記事です。更新記事「Facebookページの作り方 2012年1月版」をご覧ください。 […]