
超初心者さんへ!TextEdit(メモ帳)とDropboxでWebページを作ろう
「Webサイトを作ってみたいけど、どうすればいいのやら?」という超初心者さん向けに、MacにプリインストールされているTextEdit(テキストエディット)、またはWindowsにプリインストールされているメモ帳を使った簡単なWebページの作り方を解説します。今回はDropboxを使って手軽にページを公開してみましょう!
HTML 基礎知識
HTML とは
HTML とは「Hyper Text Markup Language」の略で、Web 上の文書を記述するためのマークアップ言語です。HTML は文書の一部を「タグ」と呼ばれる特別な文字列で囲うことにより、ページを装飾したり、画像・リスト・表を表示したり、他のサイトへのハイパーリンクを設定したりすることができます。特別なソフトは必要なく、Mac にプリインストールされている TextEdit や Windows にプリインストールされているメモ帳を使って、HTML を使ったファイル(Web ページ)を作成することができます。
タグの書き方
<p>こうやってタグを使います</p>
タグは必ず半角文字で記述します。これはパラグラフ(文章)の要素に使うタグ。「<p>」を開始タグ、「</p>」を終了タグと呼びます。終了タグには「/」がつきます。
<p><strong>入れ子</strong>にすることもできます。</p>
入れ子にする場合は必ず手前にあるタグから順に終了タグを挿入します。
<img src="image.jpg" /> <br />
終了タグのないものもあります。
タグの要素名はとにかく種類が多いので、XHTML タグ一覧などのリストを見ながら勉強していくといいと思います。
実際に作ってみよう

まずは Web ページのためのフォルダを作り、そこに作った HTML ファイルを保存するようにしましょう。デスクトップ上に「web」という名前のフォルダを作成します。次に TextEdit(Windows ならメモ帳)を開き、新規ファイルを作成します。

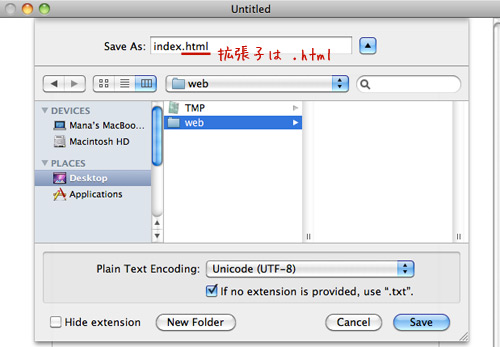
とりあえず何も書かず、「index.html」と名前をつけて、先ほど作成した「web」フォルダ内に保存しましょう。これで HTML ファイルが完成しました。準備完了です!
HTML・Head・Body

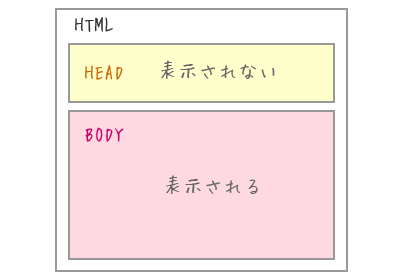
Doctype 宣言を先頭に記述し、続いて<html>ではじまり、</html>でおわります。そのなかに<head></head>、<body></body>が入ります。<head>は実際にはページに表示されない HTML 文書の頭の中で、<body>は実際に表示される HTML の体の部分です。
それでは index.html を TextEdit(メモ帳)でひらき、<head>内に<title>タグを挿入してみましょう。これが Web ページのタイトルになります。続いて下記のように記述後、保存しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>オーストラリア冒険記</title>
</head>
<body>
うっひょー
</body>
</html>
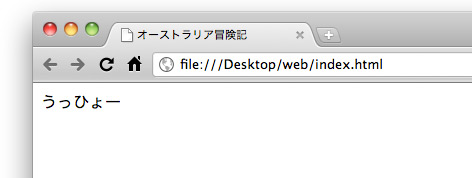
ブラウザー上で index.html をひらいてみると、このように表示されます。

<!doctype html> とは
<!doctype html>は Doctype 宣言といい、その文書がどのバージョンの HTML で、どの仕様にそって作られているのかをあらわしています。「HTML 4.01」や「XHTML 1.1」などがありますが、今回は「HTML5」というバージョンの宣言をしています。他バージョンの書き方は各 HTML バージョンの DOCTYPE 宣言のサンプル集が参考になります。
<meta charset="UTF-8"> とは
<meta charset="UTF-8">は文字コードの指定です。ないと文字化けしちゃう可能性大。書き方は HTML のバージョンにより異なるので、Doctype 宣言で指定した HTML バージョンに合わせた書き方をしましょう。
見出しと文章
見出しには <h1> ~ <h6> のタグを使います。<h1>が大見出しで、サイトのタイトルなどによく使われ、数字が大きくなるほど中見出し・小見出し…と小さくなっていきます。数字の順に記述するのがポイント。文章には <p> タグを使います。それでは<body>の中に文章を書いてみましょう。
<h1>オーストラリア冒険記</h1>
<h2>シドニーに住んでびっくりした事</h2>
<p>
私が住んでいたシドニーでびっくりした事を紹介します!まずはバス!全部ではないと思いますが、街中をかけめぐっているバスの多くが、なんとベンツなのです!なんて高級なバス!と、初めて見たときは友人と騒いでました。
</p>
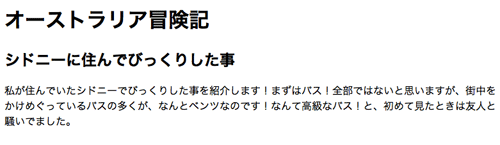
ブラウザー上で index.html をひらいてみると、このように表示されます。

リンクを貼ってみよう
リンクとは、下線や色の付いたテキストなどをクリックすると別ページやサイトへ移動する、あのリンクです。リンクには <a> タグを使います。href="" のダブルクォーテーションの中に、リンクさせたいページ(リンク先)の URL を記述します。
<a href="http://www.mercedes-benz.co.jp/">ベンツ</a>
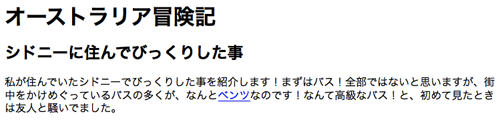
ブラウザー上で index.html をひらいてみると、このように表示されます。「ベンツ」をクリックするとベンツの Web サイトへとびます。

同じフォルダ内でのリンク
同じフォルダ内のページにリンクする場合は http:// は不要です。ファイル名を記述するだけです。
<a href="about.html">自己紹介</a>
メールアドレスへのリンク
href に mailto: を使うとユーザーが使っているメールアプリが立ち上がります。mailto: に続き、あなたのメールアドレスを記述します。
<a href="mailto:hello@example.com">お問い合わせ</a>
画像を挿入しよう
画像を用意し、index.html と同じ「web」フォルダ内に保存しましょう。画像には<img>タグを使います。src="" のダブルクォーテーションの中に、表示させたい画像のファイル名を記述します。
<img src="sydney1.jpg" />
ブラウザー上で index.html をひらいてみると、このように表示されます。画像は同じフォルダ内に保存しないとうまく表示されないので注意!

リストを作ろう
リストには箇条書きリストを表示する <ul> タグと、番号付きリストを表示する <ol> タグがあります。どちらも、要素内に <li> タグを使ってリスト要素を表示させます。
<p>他にもいろいろあります!</p>
<ul>
<li>紙幣がプラスチック製(破れない・濡れても大丈夫)</li>
<li>ビーチ付近のスーパーでは海パン・ビキニのお客さんいっぱい</li>
<li>カンガルーの肉が安く売られている</li>
<li>オウムがそのへん飛んでる</li>
</ul>
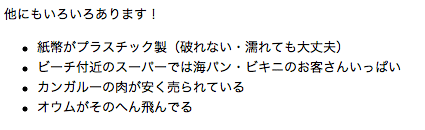
ブラウザー上で index.html をひらいてみると、このように表示されます。

番号付きリスト
番号付きリストは上記 <ul> タグを <ol>に変更するだけです。
<ol>
<li>紙幣がプラスチック製(破れない・濡れても大丈夫)</li>
<li>ビーチ付近のスーパーでは海パン・ビキニのお客さんいっぱい</li>
<li>カンガルーの肉が安く売られている</li>
<li>オウムがそのへん飛んでる</li>
</ol>
こんなページができあがりました。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>オーストラリア冒険記</title>
</head>
<body>
<h1>オーストラリア冒険記</h1>
<h2>シドニーに住んでびっくりした事</h2>
<p>
私が住んでいたシドニーでびっくりした事を紹介します!まずはバス!全部ではないと思いますが、街中をかけめぐっているバスの多くが、なんと<a
href="http://www.mercedes-benz.co.jp/"
>ベンツ</a
>なのです!なんて高級なバス!と、初めて見たときは友人と騒いでました。
</p>
<img src="sydney1.jpg" />
<p>他にもいろいろあります!</p>
<ul>
<li>紙幣がプラスチック製(破れない・濡れても大丈夫)</li>
<li>ビーチ付近のスーパーでは海パン・ビキニのお客さんいっぱい</li>
<li>カンガルーの肉が安く売られている</li>
<li>オウムがそのへん飛んでる</li>
</ul>
</body>
</html>
Dropbox で Web サイトを公開しよう
これですさまじく簡易な Web ページが完成しました!が、このままではあなたのパソコンの中にファイルがあるだけなので、世界中の人に見せるには Web 上にファイルをアップロードしないといけません。通常、レンタルサーバーや専用サーバーを通して Web サイトを公開するのですが、今回は人気オンラインストレージサービス「Dropbox」を使ってページを公開してみましょう!
Dropbox とは

Dropboxは画像などのファイルをオンライン上に保存できるオンラインストレージサービス。スマートフォンをお持ちの方は聞いたことがあるかもしれません。パソコン同士やスマートフォンでファイルを同期したり、シェアしたりできるサービスです。
Dropbox の無料アカウントを作る

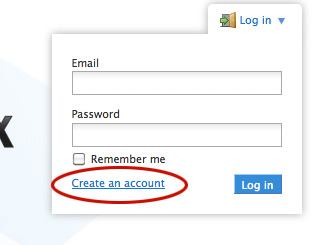
まずはDropbox のサイトで無料アカウントを作成しましょう。右上の Login をクリックするとログインフォームが表示されるので、フォームの下にある「Create an account」からアカウントを作成します。

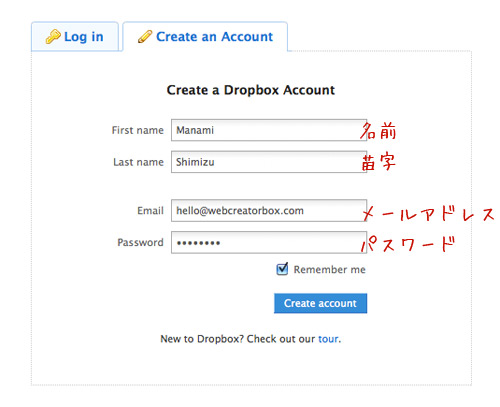
必要事項を記入し、「Create account」をクリックすると、クライアントソフトのインストールが開始します。詳しいインストール方法は「Dropbox 徹底解剖 - 一度使ったら手放せなくなる! オンラインストレージサービスの本命」で紹介されているので参考にしてみてください。ファイルのアップロードはブラウザー上でもできるので、「後でいいや」という人はキャンセルをクリック。
ファイルをアップロードする

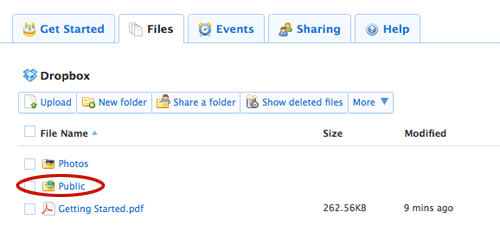
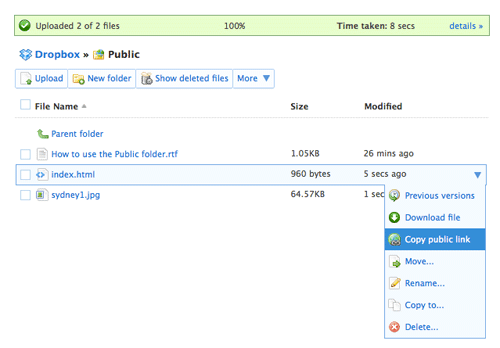
Dropbox のサイト上からファイルをアップロードしてみましょう。ログインし、「File」というタブをクリック。続いてそこにある「Public」フォルダをクリック。

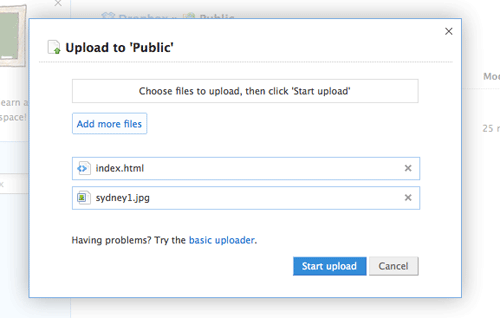
メニュー右上にある「Upload」をクリックしてファイルをアップロードします。ポップアップウィンドウがでてくるので、「Choose File」をクリックし、先ほど作成した index.html と画像のファイルを選択します。「Add more files」をクリックすると複数ファイルを同時にアップロードできるので便利です。

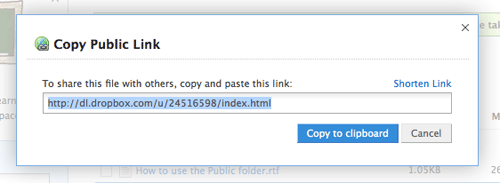
アップロードが完了したら、index.html の右端にある矢印「▼」をクリックし、「Copy public link」をクリックします。

Web ページの URL が表示されました!コピーしてブラウザー上でみてみましょう。

先ほど作ったページがオンライン上に公開されました!初めての Web ページ完成です!
参考になる Web サイト・記事
上記で紹介したサイトや、その他役立つページです。お勉強になります。他にもおすすめサイトがあれば追加するので教えてくださいね!
HTML
CSS
Dropbox
初めての Web ページ制作はいかがでしたか?今回紹介した HTML は基礎中の基礎なので、まだまだ覚えることはたくさんあります!HTML を勉強し始めた人は同時に「CSS」で文字サイズを変えたり、色を足したりなどの装飾していくことも覚えていかなければいけません。…とここで一気に説明していたら頭がパンクしてしまうと思うので、上記リンク集を参考にしながら少しずつお勉強していきましょう!私からも少しずつ「超初心者向け」シリーズを増やしていければなあと思います。