
更新日
Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを実装
ブログ等の個別記事でよく見かける、「前の記事」「次の記事」へのリンク。これまでも実装方法やスタイリング方法は紹介されてきましたが、Flexboxを使ったらもっと楽に作れちゃうよ!ということで、その方法と、ついでにWordPressでの実装方法も紹介します。
1. モバイル用リンクを作成

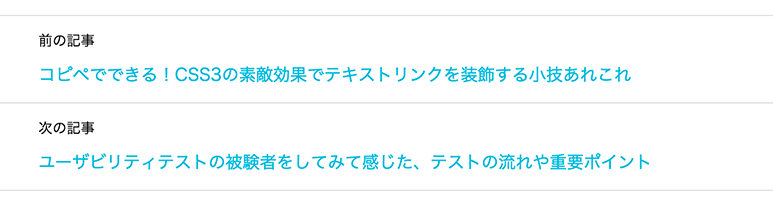
まずは小さい画面用のリンクを作成します。「モバイルファースト」と呼ばれる手法ですね。前の記事のリンクを上に、次の記事のリンクを下に並べて表示します。ここでは特に込み入った事はしないので、簡単に実装できるはずです。
HTML
<div class="prev-next-link">
<a class="prev-link" href="#">
<p class="prev-next-label">前の記事</p>
<p>コピペでできる!CSS3の素敵効果でテキストリンクを装飾する小技あれこれ</p>
</a>
<a class="next-link" href="#">
<p class="prev-next-label">次の記事</p>
<p>
ユーザビリティテストの被験者をしてみて感じた、テストの流れや重要ポイント
</p>
</a>
</div>
CSS
.prev-next-link a {
border-bottom: 1px #ddd solid;
display: block;
text-decoration: none;
padding: 14px 40px;
color: #0bd;
}
.prev-next-link a:hover {
background-color: #f6f6f6;
}
.prev-next-link a:first-child {
border-top: 1px #ddd solid;
}
.prev-next-label {
font-size: 0.825rem;
color: #000;
margin-bottom: 10px;
}
デモ
a タグで全体を囲んでいるので、タイトル文章だけではなくリスト全体をクリック(タップ)範囲にできます。
2. レスポンシブ対応

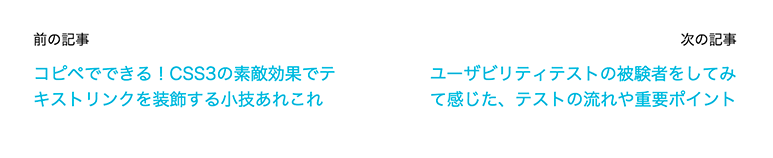
続いて media queries を使って大きな画面用のスタイルを作り、レスポンシブに対応していきます。ここでタイトルにもある Flexbox を利用します。と言っても実装は簡単。全体を囲んでいる .prev-next-link 要素に display: flex; を与えてあげるだけです。「前の記事」「次の記事」のふたつの要素を同じ比率(幅)で表示するために flex: 1; も加えていますが、こちらはお好みでどうぞ。また、この例だとブレークポイントを 600px にしていますが、こちらももちろん変更可能です。
CSS
HTML と CSS は先程と同じものを使い、以下の CSS を加えるだけでレスポンシブに対応できます。
/* Responsive */
@media (min-width: 600px) {
.prev-next-link {
display: flex;
}
.prev-next-link a {
flex: 1;
}
.prev-next-link a,
.prev-next-link a:first-child {
border: none;
}
.next-link {
text-align: right;
}
}
デモ
デモ画面右上の「EDIT ON CODEPEN」をクリックして別画面で表示し、画面幅を変更しながらレスポンシブ対応の具合を確認してください。
3. 矢印入り

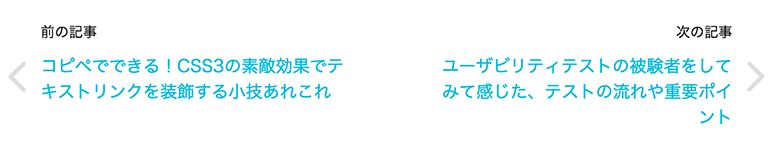
ここまででとりあえずそれっぽいリンクが作成できましたが、もう少し何か装飾が欲しい、わかりやすくしたい…という時のためにカスタマイズしていきましょう。まずは両端に左右の矢印アイコンを表示します。
様々な方法で表示できますが、今回は一番無難な背景画像を利用する方法にしました。SVG 形式の画像にすると、高解像度ディスプレイで表示してもクッキリときれいに見えるのでオススメです。
CSS
背景画像の位置を指定するには、要素の左端からとされていました。しかし、.next-link の方の背景画像のように right 距離の値 center; というように書けば要素の右端からの距離も指定することができます。かゆいところに手が届く小技ですね!
/* Arrows */
.prev-link {
background: url(images/arrow-prev.svg) no-repeat 10px center;
}
.next-link {
background: url(images/arrow-next.svg) no-repeat right 10px center;
}
.prev-link,
.next-link {
background-size: 16px 28px;
}
デモ
4. サムネイル画像入り

やっぱり文章だけのリンクは物足りない…という人は、サムネイル画像も追加して表示させちゃいましょう。HTML は、これまでの物にサムネイル画像の要素と、それを囲む <div class="thumb-wrap"> というブロック要素を追加しています。
HTML
<div class="prev-next-link">
<a class="prev-link" href="#">
<p class="prev-next-label">前の記事</p>
<div class="thumb-wrap">
<img src="images/sleeping-cat.jpg" alt="" />
<p>
コピペでできる!CSS3の素敵効果でテキストリンクを装飾する小技あれこれ
</p>
</div>
</a>
<a class="next-link" href="#">
<p class="prev-next-label">次の記事</p>
<div class="thumb-wrap">
<img src="images/cosmos.jpg" alt="" />
<p>
ユーザビリティテストの被験者をしてみて感じた、テストの流れや重要ポイント
</p>
</div>
</a>
</div>
CSS
サムネイル画像とタイトル文章を横並びにするので、そのふたつの要素を囲んでいる、追加した .thumb-wrap に Flexbox を適応させています。その他の値はご自由に調整してください。
/* Images */
.thumb-wrap {
display: flex;
}
.thumb-wrap p {
margin: 0 0 0 16px;
}
.thumb-wrap img {
width: 80px;
height: 100%;
}
デモ
いい感じに完成!すべてのソースコードを見るには、デモ画面の左上にある「HTML」「CSS」タブをクリックしてください。
5. WordPress に対応させる
もしお使いの CMS が WordPress で、今回紹介した方法で前後の記事を表示したいなら、4. までに作った CSS を style.css に記述の上、single.php と functions.php に以下のコードを追加してください。
single.php
記事下やコメント欄の下など、「前の記事」「次の記事」を表示させたい任意の場所に以下を挿入。
<?php
$prevPost = get_adjacent_post(true, '', true); // 前の記事を取得
$nextPost = get_adjacent_post(true, '', false); // 次の記事を取得
$prevThumbnail = get_the_post_thumbnail($prevPost->ID, array(80,80) ); // 前の記事のサムネイル画像を取得
$nextThumbnail = get_the_post_thumbnail($nextPost->ID, array(80,80) ); // 次の記事のサムネイル画像を取得
if( $prevPost || $nextPost ){ // 前の記事か次の記事のどちらかが存在しているなら
echo '<div class="prev-next-link">';
previous_post_link( '%link', '<p class="prev-next-label">前の記事</p><div class="thumb-wrap">'.$prevThumbnail.'<p>%title</p></div>', true );
next_post_link( '%link', '<p class="prev-next-label">前の記事</p><div class="thumb-wrap">'.$nextThumbnail.'<p>%title</p></div>', true );
echo '</div>';
} ?>
functions.php
今回のコードでは、%link に当たる a タグにクラスをつけているので、そちらを functions.php でゴニョゴニョすることになります。これで a タグにそれぞれ next-link と prev-link のクラスが追加されます。
add_filter('next_post_link', 'next_post_link_attributes');
add_filter('previous_post_link', 'prev_post_link_attributes');
function next_post_link_attributes($output) {
$injection = 'class="next-link"';
return str_replace('<a href=', '<a '.$injection.' href=', $output);
}
function prev_post_link_attributes($output) {
$injection = 'class="prev-link"';
return str_replace('<a href=', '<a '.$injection.' href=', $output);
}
これまでも当たり前のように表示されてきた前後の記事へのリンクですが、Flexbox で作り変えてあげると、かなりコードもスッキリしそうです。ぜひ試してみてください!