
更新日
Googleフォントをサブセット化してページの読み込みをスムーズに
おしゃれなフォントが気軽に実装できるGoogleフォント。みなさん使っていますかね?登録やダウンロード不要なので便利ですが、日本語フォントはなかなか容量が大きくてページの読み込み速度に影響が出てしまいます。そこで必要なフォントのみを指定できるサブセット化をしてみましょう!
Google フォントの設定

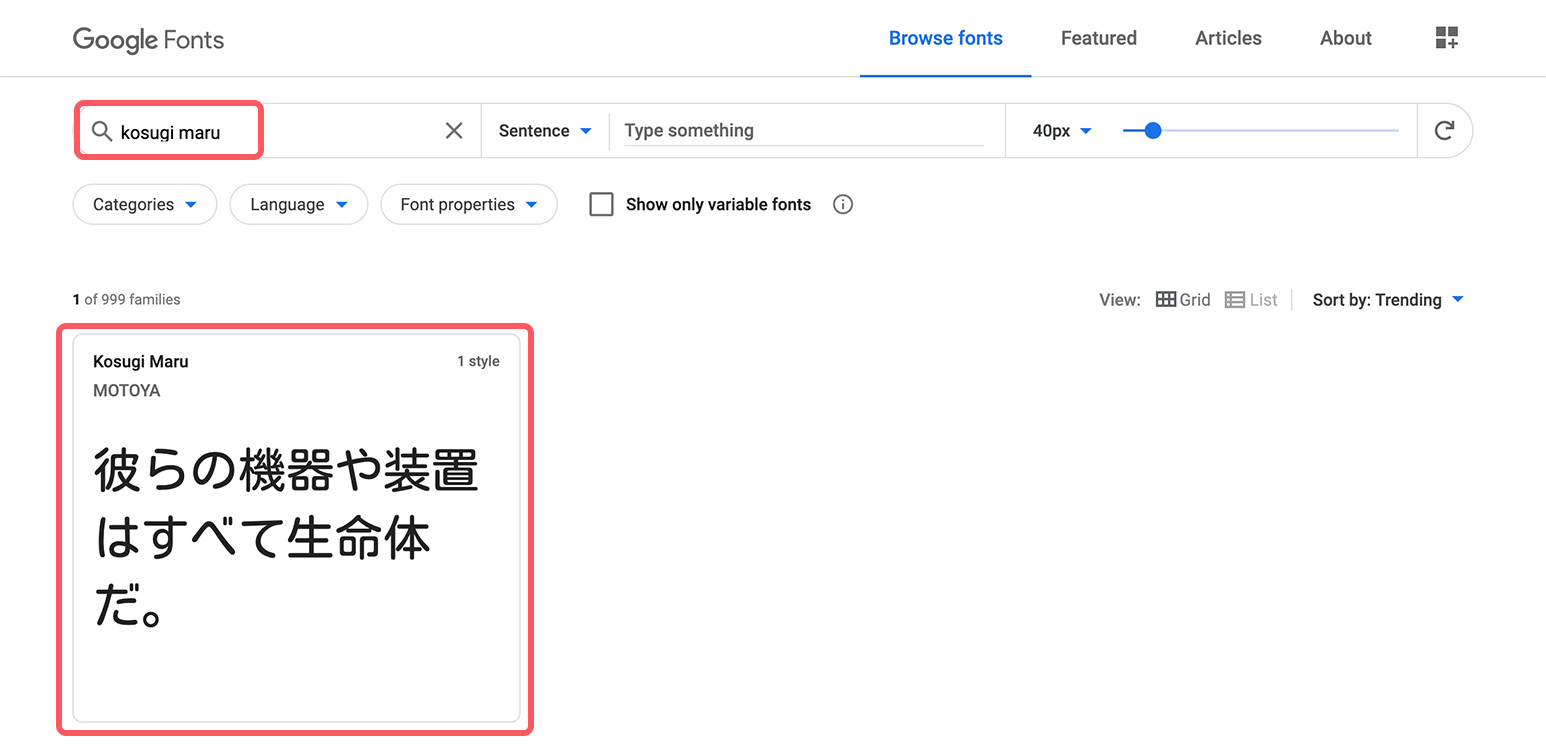
まずは通常通り Google フォントを設定しましょう。Google フォントの Web サイトから、今回は例として「Kosugi Maru」というフォントを設定したいので検索。一覧から「Kosugi Maru」をクリックします。

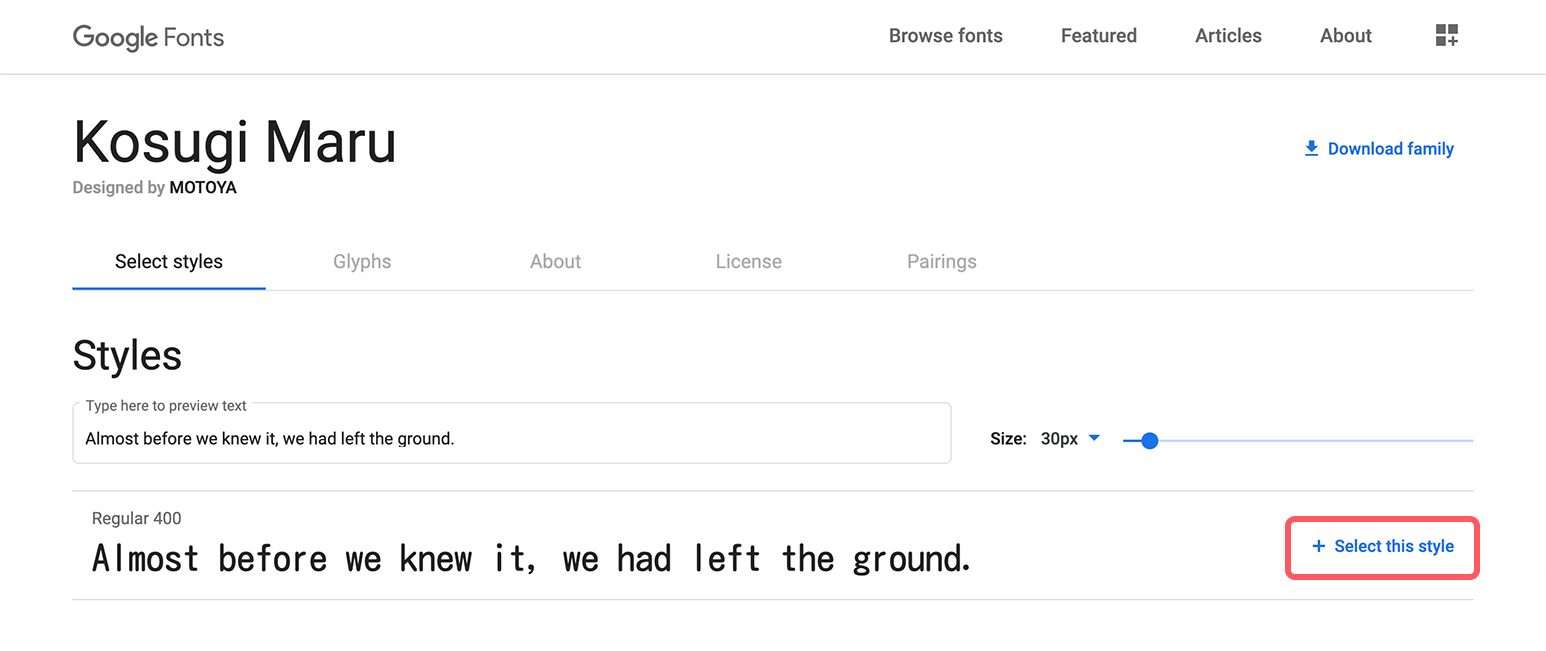
続いて見本の右側にある「Select this style」をクリック。
HTML

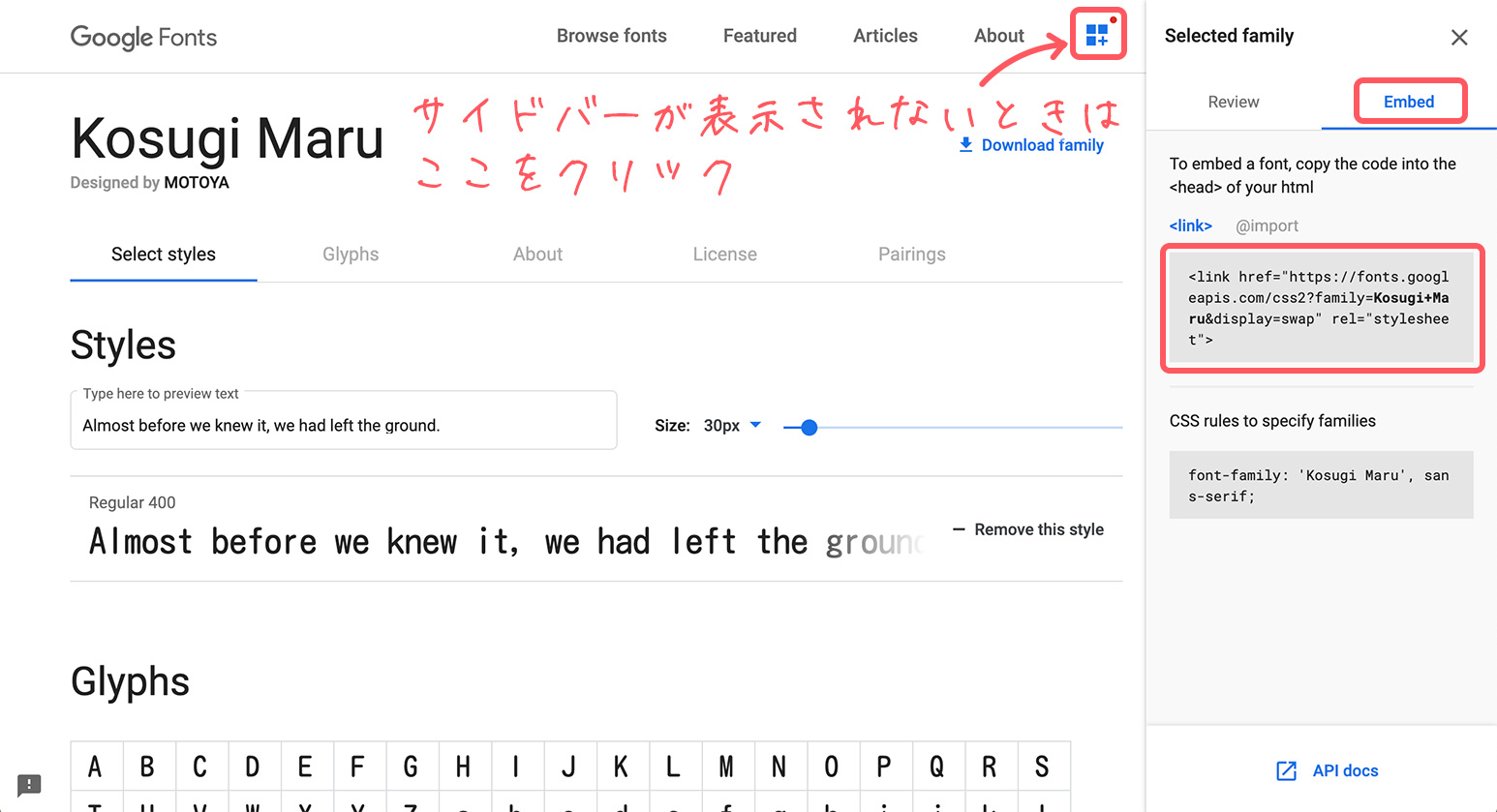
画面右側に選択したフォントが表示されます。「Embed」タブをクリックしてコードを取得しましょう。もし画面右側にリストが出てこない場合は、ページ右上にある四角と+マークのアイコンをクリックすると表示されますよ。
<link> 部分に書かれたコードを、HTML ファイルの head 内に記述します。
<head>
<link
href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap"
rel="stylesheet"
/>
</head>
CSS

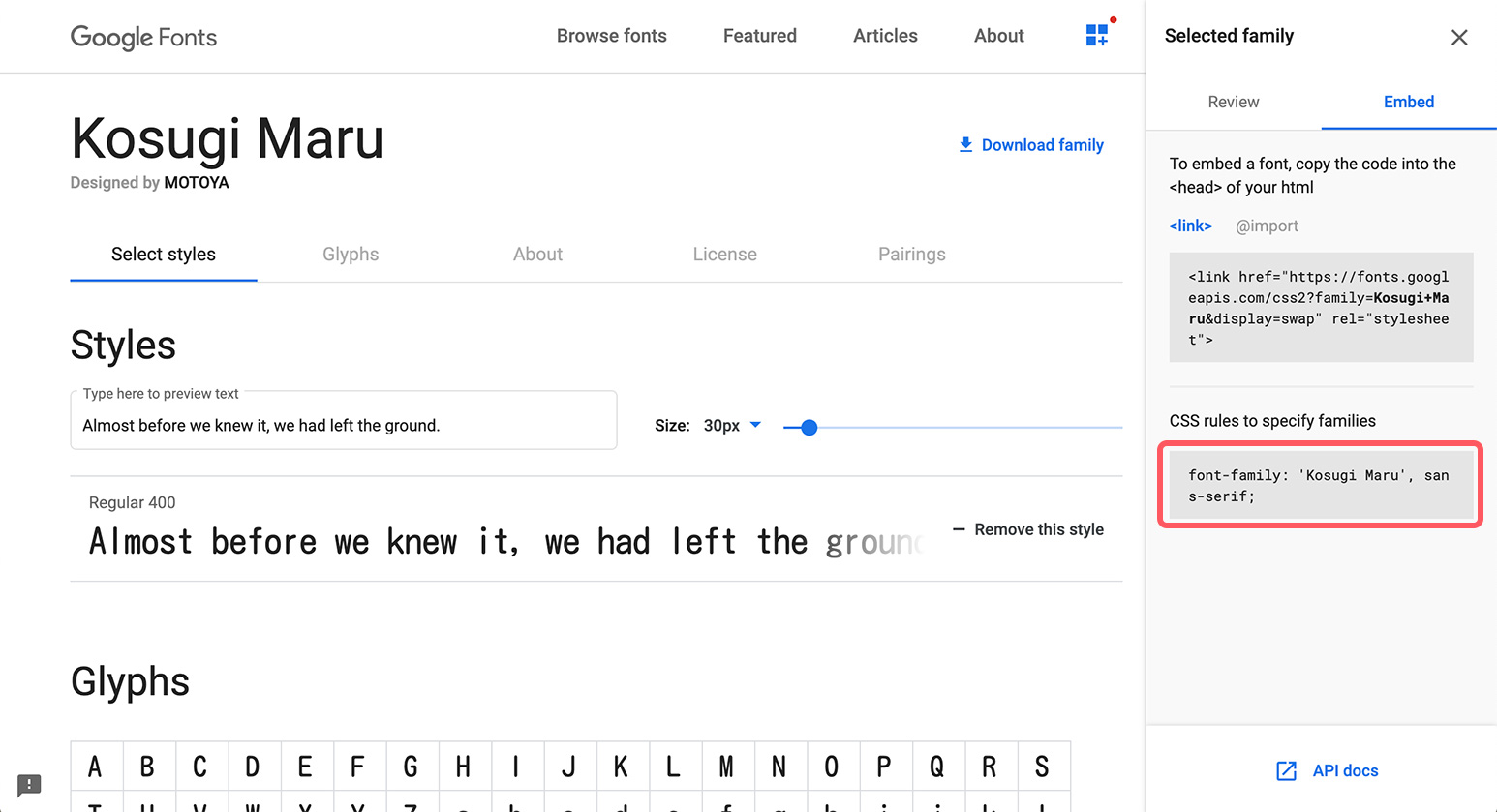
「CSS rules to specify families」に書かれたコードを、CSS ファイルの、フォントを適用させたい要素に対して記述します。この例では見出しのテキストのみ「Kosugi Maru」に設定したいので、h2 タグのみフォントが適用されるよう、CSS でも指定するセレクターを限定しておきましょう。
h2 {
font-family: "Kosugi Maru", sans-serif;
}

見出し部分が指定した「Kosugi Maru」フォントで表示されます。
しかしこのフォント、普通にダウンロードするとデータ容量が 2.6MB あってかなり重たいんですね…。
必要な文字だけ読み込ませる
できるだけ無駄な読み込みを省きたいので、実際に使う文字だけ抜き出すサブセット化をしてみましょう。難しい設定や余計なツールは不要です!Google フォントを読み込ませるときに HTML の head 内に記述した URL の display=swap の後に &text= に続けて必要な文字を入力するだけ!CSS への追記は必要ありません。ここでは見出しテキストの「Web フォントを使おう」を設定しています。
HTML
<head>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap&text=Webフォントを使おう"
rel="stylesheet"
/>
</head>
こんな感じで表示されます。(「Web フォントを使おう」以外の文字を入力すると、指定した Web フォントで表示されません。)
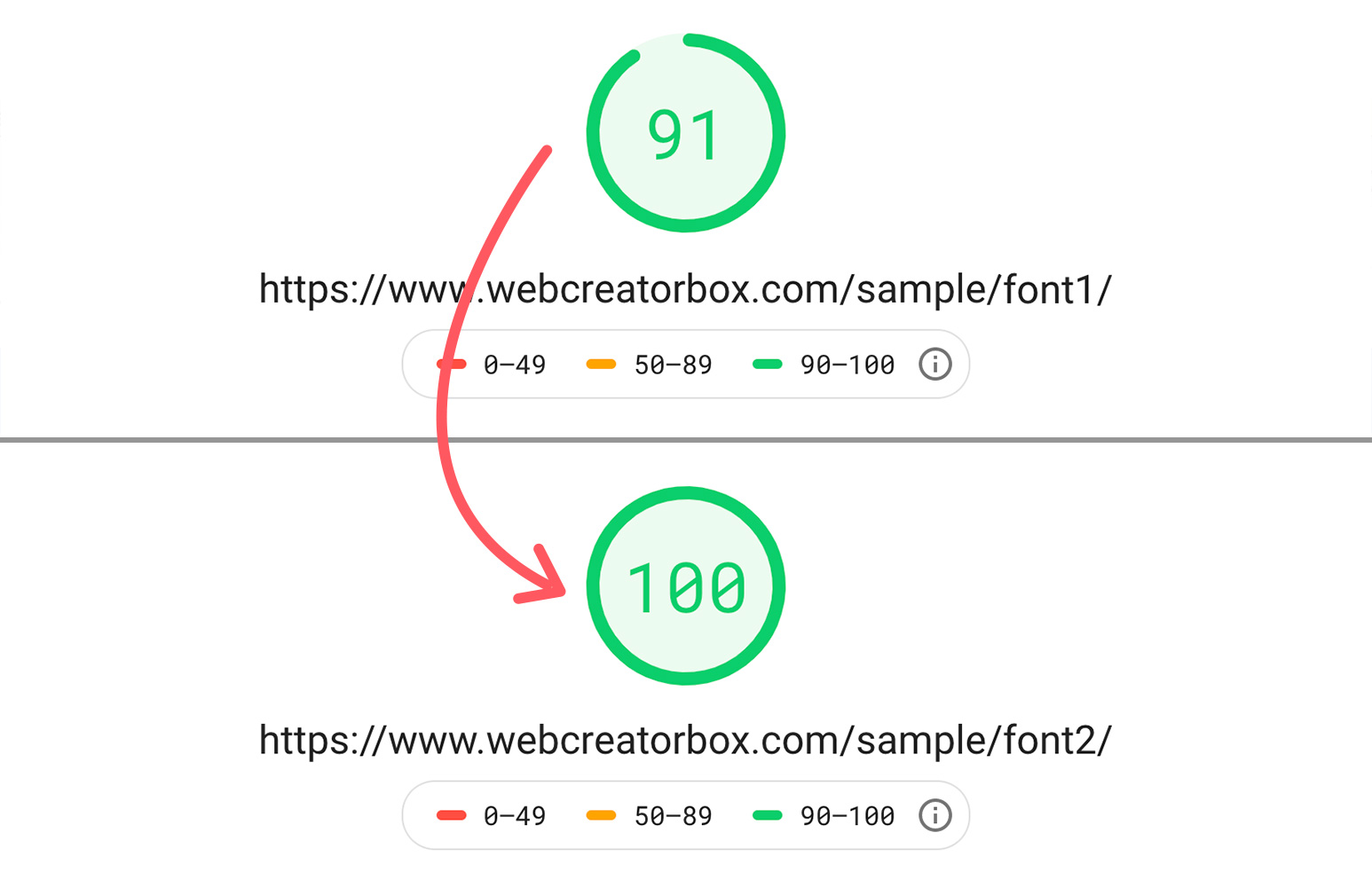
ビフォー・アフター

表示自体は変わりがありませんが、読み込み速度は早くなっています。PageSpeed Insightsで計測してみると、テキストのみのページなのであまり差はないように見えますが、サブセット化前は 91。サブセット化すると 100 をマークできました。
サブセットに含める文字が多くなると指定も長くなってしまいますが、ナビゲーションメニューなどの決まったテキストにだけ適用させたいときは使えそうですね!