IllustratorでのWebデザインがいい感じ!おすすめポイントや設定いろいろ

これまでは「WebデザインといえばPhotoshop」というのが通例でした。しかしIllustratorもWeb制作の環境に適応されてきた今、フラットデザインやイラストを多く扱うWebサイトでは断然Illustratorをおすすめします!今回はあまり知られていないIllustratorとWebデザインの相性や、Webデザイン用の設定方法等をご紹介します。
![]()
↑私が10年以上利用している会計ソフト!
Illustrator初心者さんへ
Illustratorはベクター形式の画像を作成できるAdobe社のアプリです。ロゴやイラストを作る時にはかかせません。Adobeの公式チュートリアルサイト、Adobe TVではIllustratorの概要やチュートリアルをはじめ、新しい機能の紹介も随時追加されています。
Illustratorは月額2,180円から提供されている有料アプリですが、体験版を無料ダウンロードすることができます。まだお持ちでない方はぜひ。
Illustratorのここがオススメ!
主にWebデザインに関して嬉しい機能を挙げてみます。
※私が使っているのはIllustrator CC最新版なので、古いバージョンのIllustratorには対応していない機能もあります。
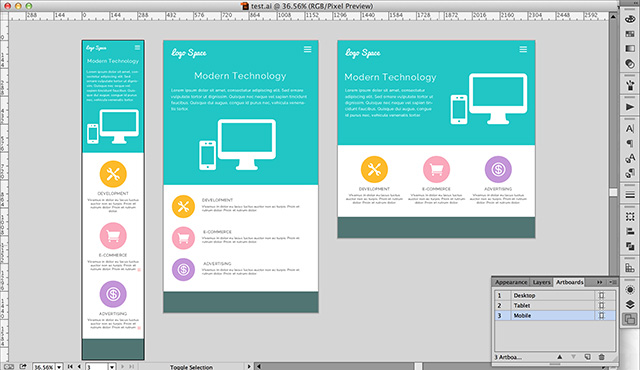
アートボードはレスポンシブデザインにうってつけ!
アートボードとは出力可能な範囲のこと。自由にサイズ設定でき、複数のアートボードをひとつのファイルとして管理できるのが特徴です。レスポンシブデザインの場合、ブレークポイントによって2種類以上のデザインを制作する機会が多くあると思います。表示範囲に合わせた複数のアートボードを使い分けることによって、異なるファイルを行き来する必要はなくなります。

左からスマートフォンサイズ、タブレットサイズ、デスクトップサイズのデザイン。各要素自体は変わらないので、コピペしたり少しの変更を加えるだけで円滑にデザイン業務を進めることができます。
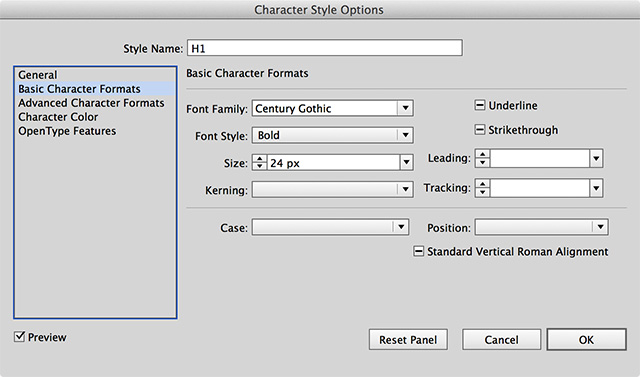
Photoshopではできない!文字スタイルの保存&適用

テキストに指定したい属性を予め設定しておき、適用できる文字スタイル機能。時間短縮もでき、デザインに統一感をもたらすことができます。文字スタイルパネルを開き、パレット下の新規作成アイコンをクリック。任意のスタイル名を入力後、フォント名やサイズ、色などを設定します。スタイルを適用するには、入力したテキストを選択し、文字スタイルパネルで適用するスタイル名をクリックします。
逆にすでにスタイルを設定済みのテキストを選択している状態で文字スタイルパネルの新規作成アイコンをクリックすると、そのスタイルを新しい文字スタイルとして登録できます。
同様に段落スタイルというパレットを使って段落ごとにスタイルを保存できます。
いちいち設定するのがめんどくさい…という方は、スポイトツールでも文字スタイルを抽出できるので試してみてください。これだけで作業が3倍は早くなる…かも。
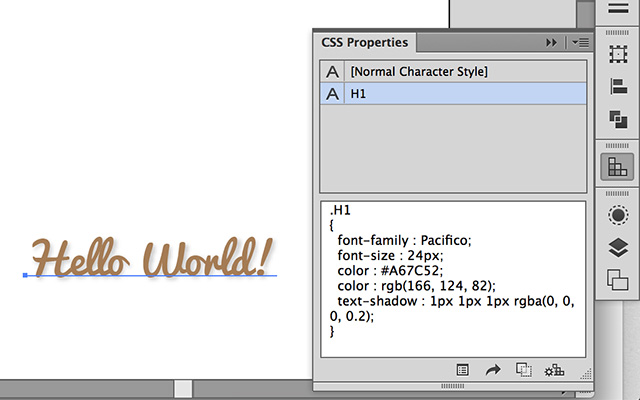
CSSやSVGのコードはコピペするだけ!

文字スタイルを設定されたテキストを選択し、CSSプロパティパネルを開くと、CSSのコードを見ることができます。そのままコピペしてWebサイトに反映できますね。オプションでベンダープレフィックスの有無などを設定できます。
上記動画はCSSプロパティパネルについての説明がメインですが、SVGについては5:40あたりから触れられています。オブジェクトを普通に ⌘ + C (Winは Ctrl + C)でコピーし、HTMLエディターにペーストするとSVGのコードが貼り付けられます。ブラウザーで見てみると先ほどコピーしたオブジェクトが表示されています。
ちなみにSVGコードではなく画像としてスライスし、imgタグで <img src="icon.svg"> と書いても表示できます。
Webデザインのための設定
デフォルトでは紙媒体用の設定になっていると思うので、Web用に設定の変更をしましょう。これらをきちんと設定しておくことで、長年言われてきたオブジェクト拡大時の「にじみ」がなくなります。
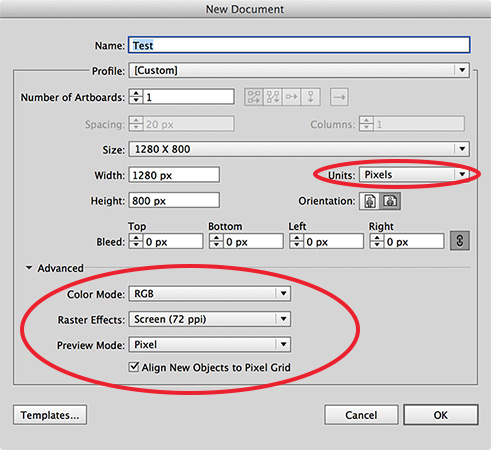
1. ドキュメント設定

新しくドキュメントを作成する時に表示されるこのパネル。以下のように設定します。
- 単位…ピクセル
- カラーモード…RGB
- ラスタライズ効果…スクリーン(72 ppi)
- プレビューモード…ピクセル
- 新規オブジェクトをピクセルグリッドに整合…チェックする
「プレビューモード」はメニューの 表示>ピクセルプレビュー から選択もできます。また、「ピクセルグリッドに整合」も 変形パネルのオプションメニューから選択可。ちなみにこの画面の「プロファイル」で「デバイス」を選択すると、iPhoneやiPadなどのサイズに合わせたアートボードが作成できます。
2. ピクセルにスナップ
![]()
上記「ピクセルグリッドに整合」をオンにしていれば、自動でオンになっているはずですが、念のため 表示>ピクセルにスナップ にチェックが入っているか確認します。
これまでの設定でピクセル単位でオブジェクトを作成&配置できるようになりました。これらの設定をしていないとうまくピクセル単位の描画ができなくなってしまいます。
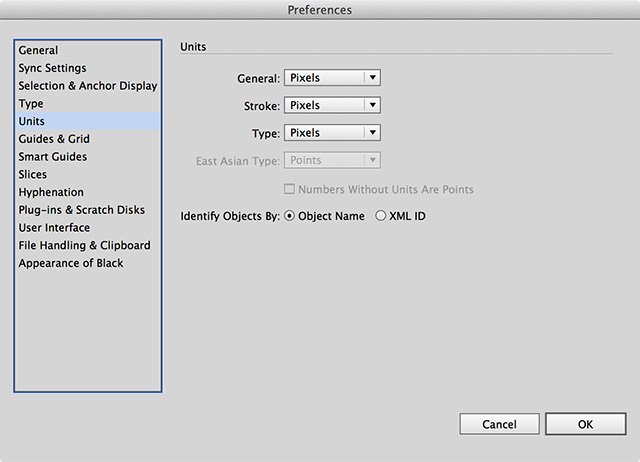
3. 環境設定

メニューから、または ⌘ + K (Winなら Ctrl + K ) からWebにあわせた環境設定を行います。好みもあると思うので、細かいところは微調整してください。
- 一般>キー入力…1px
- 単位…すべて「ピクセル」に
- ガイド・グリッド>グリッド…1px
- ガイド・グリッド>分割数…1
これまでの流れ通り、単位はすべてピクセルに。その他の設定でグリッドを1pxごとに表示したり、上下左右のキー操作でオブジェクトを1px単位で移動できるようになりました。
これでWebデザインのための設定は完了です!意外と簡単ですね!
用意しておくと便利なもの
Webデザインの準備は完了したので、後は実際にデザインしていくだけです。デザイン作業自体はIllustratorの操作方法を理解していればPhotoshopの場合とそんなに変わらないと思います。慣れですよね。慣れ。あまり慣れていない方は、デザイン作業を少し楽にしてくれるアイテムを使っちゃいましょう!
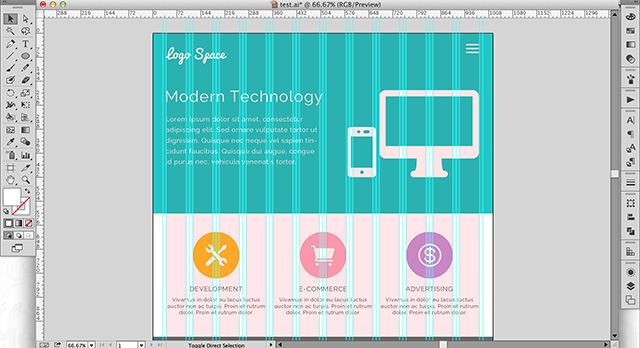
960 Grid System
960 Grid SystemはWeb制作する上でとっても便利なグリッドシステム。かなり有名なので、実際に使った事がある人も多いかと思います。960 Grid Systemでダウンロードできるファイルの中にはIllustrator用のファイルも含まれています(templates > Illustrator)。このグリッドをベースにデザインしていきましょう。
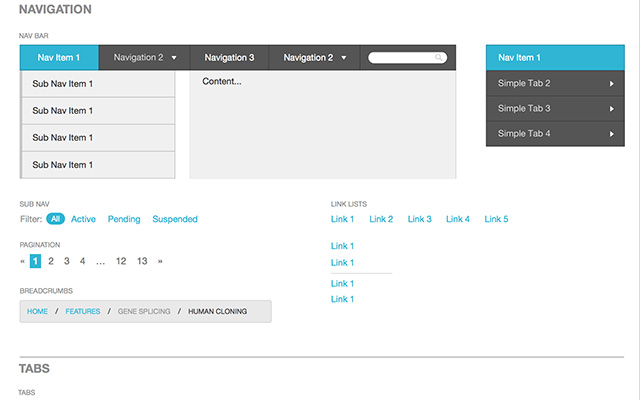
Foundation 3 Stencil Sets
Foundation 3 Stencil SetsはCSSフレームワークのFoundationが配布しているUIキット。実際にFoundationで使われているスタイルの要素が含まれているので、同フレームワークを使うのであればうってつけです。「Get All Vector PDFs」をクリックしてPDFファイルをダウンロードしましょう。
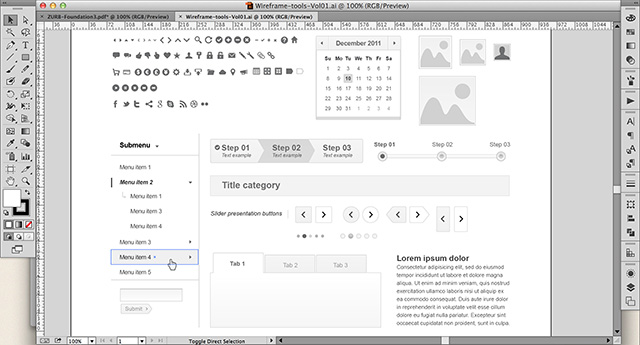
Webpage Wireframe Stencil
さらにシンプルなワイヤーフレームを作成するなら、Webpage Wireframe Stencilがおすすめ。各要素はシンボルパレットにドラッグ&ドロップしてシンボル化してしまえば、今後も簡単に繰り返し使うことができます。
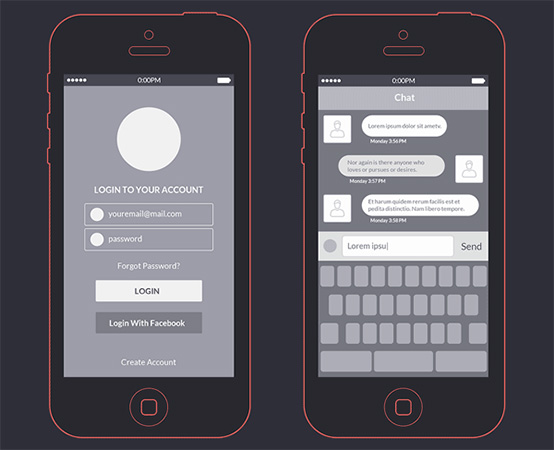
App Wireframes Kit
App Wireframes Kitはスマートフォンアプリ用のワイヤーフレームキット。様々な要素が含まれています。PSDファイルも有。
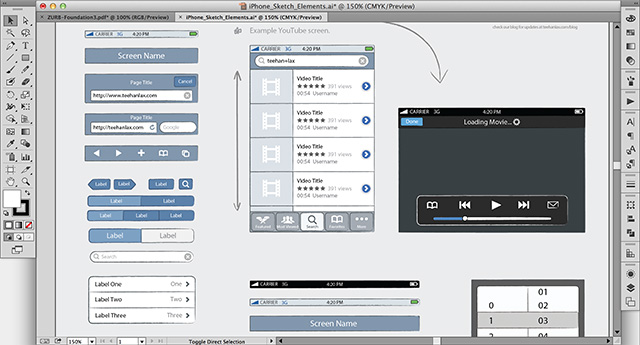
iPhone Sketch Elements AI
iPhone Sketch Elements AIではiPhoneだけでなくiPad用のワイヤーフレームキットがダウンロードできます。複数のアートボードを作成し、ワイヤーフレームを作っていくといいですね。
ポイントをしっかりおさえれば、IllustratorもWeb制作のレギュラー戦士として戦えると思います!もちろんPhotoshopを捨てろと言うのではなく、フラットデザインやイラストメインならIllustrator、写真をたくさん使うならPhotoshopというように、使い分けが大切です。今私が進めているプロジェクトはすべてIllustratorでデザインしましたが、今のところ不便に思うことはありません。みなさんはどのツールでデザインしていますか?














今まさにイラストレーターで上手くスライスできなくてモヤモヤしてたので、この記事に出会えてよかったです。今度から作る時に参考にさせていただきます!ありがとうございました^^
We are a group of
volunteers and opening a new scheme in our community.
Your web site offered us with valuable
information to work on.
You’ve done a formidable job and our entire
community will
be thankful to you.
Also visit my blog post
شركة
عزل اسطح بالرياض
شركة
عزل خزانات بالرياض
شركة
تنظيف فلل بجدة
شركة
كشف تسربات المياه بالدمام
شركة
تنظيف موكيت بالدمام
here
here
here
اثاث
مستعمل الرياض
شركة
تنظيف خزانات بالخبر
نقل
عفش تبوك
افضل شركات تنظيف وتخزين
بالرياض
اشهر شركات
تنظيف وتخزين بالرياض
شركات تنظيف وتخزين
شركات تنظيف وتخزين
بالرياض
شركة
تنظيف بالمدينة المنورة
شركة
تخزين اثاث بضرماء
شركة
عزل أسطح بضرماء
شركة
كشف تسربات المياه بشقراء
شركة تسليك مجارى بالجبيل
شركة تسليك مجارى بالاحساء
شركة تنظيف بالجبيل
شركة تنظيف بالعيون
شركة تنظيف بالهفوف
شركة تنظيف خزانات بالدمام
شركة تنظيف شقق بالدمام
شركة تنظيف فلل بالدمام
شركة تنظيف مجالس بالدمام
شركة مكافحة حشرات بالاحساء
شركة مكافحة حشرات بالجبيل
شركة تنظيف بالدمام
شركة مكافحة حشرات بالدمام
شركة رش مبيدات بالدمام
شركة تسليك مجارى بالدمام
That’s a lot of resources, thanks for posting
شركة نقل اثاث بالمدينه
نقل اثاث بالمدينه
بيع الاثاث المستعمل
شركة شراء اثاث مستعمل بالرياض