Webデザインのスキルを磨こう!Webサイト模写のススメ

先日、Webデザイナーになってもうすぐ2年がたつというMさんから、「どうすればデザインのスキルを磨くことができるのか?」という旨のご相談を頂きました。今回は彼女の相談メールでもふれられている、デザインのスキルアップに有効なWebサイトの模写のやり方について掘り下げてみようと思います!
![]()
↑私が10年以上利用している会計ソフト!
頂いたご相談メール
実は最近スランプぎみになっていて、サイトデザインを作成してもなぜかダサい、野暮ったいデザインになってしまいます。
デザインスキル向上させるために、いいデザインのサイトを模写するといいときいて模写もしてみたのですが、ぴったり一致するように作るのに意識がいってしまい、あまりデザインスキルが上がったと実感できないでいます。(模写したデザインを自分のオリジナルで活かせない)
もし模写するときはどういう部分を意識してやるとかあればアドバイスいただけるとうれしいです。
なるほどなるほど。デザイナーとして働き始めて1〜3年くらいで、多かれ少なかれこういった壁にぶつかる人はいると思います。しかし悩み過ぎるとパンクしちゃいます。まずは肩の力を抜いて、焦らず時間をかけて解決していきましょう!それではさっそく質問にもある模写について簡単な説明を。
模写すること

デザインに限らず、素晴らしい作品を真似することは、新しい技術を取り入れるうえでとても大切です。何百年も前から優れた画家の弟子達は師匠の作品を模写していました。書道の世界でも、スポーツの世界でも、真似することから始まります。ただし、質問者さんのメールにあるように、ぴったり一致するように作るのに意識しすぎてしまうと、得るものがなく時間だけが過ぎていってしまいます。模写の目的はコピーをつくることではありません。一番の目的は、対象となるデザインをじっくり観察し、技術を盗み、自分の引き出しを増やすことです。
ではどうすれば「ただ真似するだけの模写」ではなく「技術を盗む模写」ができるようになるのか。それは何を意識しながら模写するか、が一番の決め手となります。その点を踏まえて、模写する際に考えるべきことと、手順を5つに分けて紹介します。
ステップ1:模写するサイトを探す
まずは対象とするサイトを探します。ふと出くわした「なんかよくわかんないけどかっこいい!」というサイトでも、以下のような人気のギャラリーサイトから選んでもOK。ギャラリーサイトの場合は、今のデザイントレンドも把握できるようになる、というメリットがあります。
- Awwwards
- The Best Designs
- straightline bookmark(日本のサイト)
- S5-Style(日本のサイト)
デザインといっても様々なジャンルが存在しますよね。例えば…
- コーポレートサイトなど、きっちりした固いイメージのサイト
- 化粧品・アパレル系など、女性向けのかわいらしいサイト
- 電化製品・ゲーム系など、男性向けのシャープなサイト
- お菓子・テーマパークなど、子供向けの明るいサイト
- ECサイト
- SNSサイト
最初は気に入ったものを選べばいいのですが、いろんなデザイン・種類のサイトを模写することがポイントです。あまり得意ではない・好みではないデザインテイストに挑戦することは、自分の引き出しを増やすことに大いに役立ちます。
ステップ2:デザインのポイントを書きだす
「サイトを選んだし、よし始めよう!」とPhotoshopを立ちあげてしまっては、せっかくの模写の効果も半減です。模写を始める前に、以下の項目をおさえつつ、選んだサイトをじっくり観察してみましょう。
- なんのサイトか
- ターゲットのユーザー層を予想
- 配色
- 書体
- レイアウト
最初は「落ち着いた感じのデザイン」としか見えなかったサイトも、上記の項目をまとめることで「30〜40代、経済的余裕のある層をターゲットにした、ワインの販売サイト。深みのある赤と黒をメインに使用し、余白をたっぷり使うことで全体的に落ち着いたイメージになっている。」といった説明ができるようになります。
最初は難しいと感じるかもしれませんが、繰り返し行うことで、論理的にデザインを説明する力(=プレゼン力)をつけることができます。説得力のあるデザインはユーザーを動かす力を持っています。
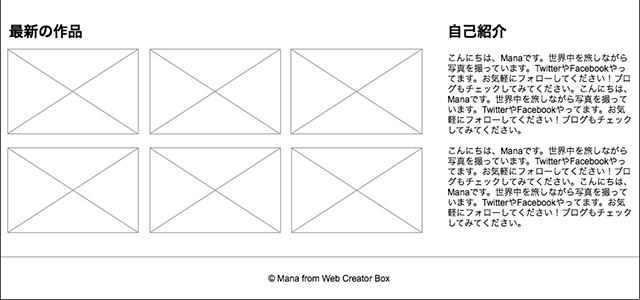
ステップ3:ワイヤーフレームを書き出す

ワイヤーフレームとはWebサイトの骨組みのこと。詳しくは以前書いた「Webサイト設計図 – ワイヤーフレームの作り方」をご一読ください。ステップ2で観察したときに、レイアウトの確認はしているはずですが、より細かい構成を把握することができます。各コンテンツの面積によって情報の優先順位をつけていることや、余白をつかってグルーピングしている事に気がつくはずです。
同時に各レイアウトの特徴をつかむ練習にもなります。例えばSNSサイトは3カラムが多く、ECサイトはトップに大きなバナー画像スペースを設けているレイアウトが多いです。サイトの種類によって、どんなレイアウトが使われているのか、確認しておきましょう。
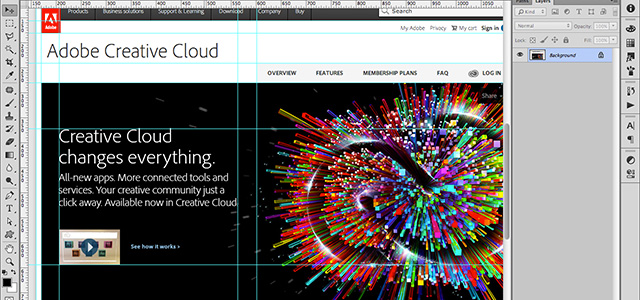
ステップ4:Photoshopで模写

ここでようやくPhotoshopの出番です。キャンバスサイズは全体を囲うボックス(wrapper)の幅+左右200pxずつくらいプラスし、少し大きめに作成します。例えば1000pxの幅のサイトなら、1400pxのキャンバスを作成。必要であればサイトのスクリーンショットを撮影し、自分のものと比較しながらすすめられるように準備しておきます。
そして使用されている写真以外のもの、例えば装飾や細かい線、背景画像のパターンもすべて自分で制作します。写真はダミーで灰色のボックスを置いても、サイトから拝借してもOK。デザインの細部までじっくり観察し、シャドウやノイズ、1pxのラインまですべて完璧にコピーします。「少しの手間で大きく変わる、細部にこだわったWebデザインを」という記事でも書きましたが、少しの手間を加えるだけで、デザインの完成度は大きく変わってきます。そういった細かい点にも注意を払いながら模写していきます。Photoshopを使いこなす練習にもなります!
質問者のMさんは、
時々photoshopで作成したデザインと実際に実装してみたものとでなんだかデザインのイメージが違う感じがしてしまっていて…
とも話していました。これを回避するために、デザインが完成したらJPGで書き出し、ブラウザーで開いて確認します。ブラウザーで開いて見ると、サイズやブラウザー枠にはめたときと同じ条件で閲覧することができ、実装した時をイメージすることができるでしょう。
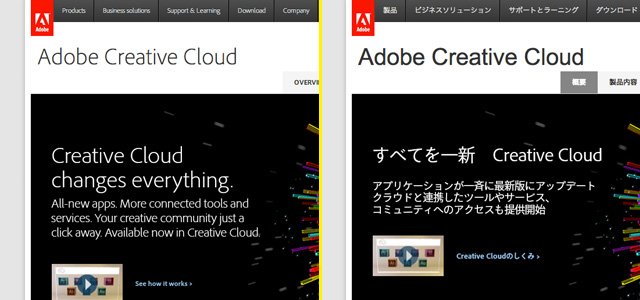
ステップ5: デザインをカスタマイズ

ステップ4までで基本的な模写は終了ですが、さらにもう一歩スキルアップを目指す方は、完成したデザインを別名保存して自分なりにカスタマイズしてみましょう。
- 日本語だとどうなる?(英語サイトを模写した場合)
- コンテンツの数を増やすとどうなる?
- 配色を変えるとどうなる?
- レイアウトを変えるとどうなる?
もちろん、「元デザインの方がよかった!」と思うこともあるでしょう。しかしその経験はまた「ではなぜ元サイトの方がよかったのか?」という研究材料のネタとなります。その挑戦・疑問・解決の流れがオリジナルデザインに活かせるスキルとなります。
結論
ただ同じように模写するのではなく、デザインのポイントを考えながらすすめよう。
上記ステップ5までをすべてやっていたら、本当に時間がかかるでしょう。しかし、大体10サイトくら模写すれば、デザインの引き出しの数も増やすことができ、オリジナルデザインに取り組んでも、模写する前に比べてクオリティが向上しているはずです。時間のとれる時に少しずつ模写の数をこなしていきましょう。また、ステップ1と2は、経験値の高いWebデザイナーさんならずっと習慣的に続けていること(のはず)です。常にアンテナを張って、いいデザインのいいところを、どんどん盗んでいきましょう!









すごく勉強になります!!
こんなに模写について詳しく書かれたもの見たことないです!
早速模写に取り組んでみたいと思います!!
最後の一文『常にアンテナを貼って』の『貼って』は『張って』が正しいです。
ご指摘ありがとうございます。修正しました!