少しのコードで実装可能な20のjQuery小技集

素敵な動きを手軽に実装できるJavaScriptライブラリ「jQuery」。jQueryには多くのプラグインが揃っていますが、以前書いた「少しのコードで実装可能な20のCSS小技集 」に続き、今回はプラグインなしで実装できるjQueryの小技を紹介します!「jQueryってなんだ?」という人もコピペで実装できますよ!サンプルも用意したのでぜひご覧ください!
↑私が10年以上利用している会計ソフト!
追記:この記事で紹介されているいくつかの方法が、今ではCSSのみで実装可能です!詳しくは「かつてはJavaScriptを利用していたものの、今ではCSSのみで実装できる10の小技」をご覧ください。
jQueryの基本的な使い方
まずはjQuery本家からjQueryファイルをダウンロードします。<head> 内に下記を記述し、jQueryファイルを読み込みます。
<script type="text/javascript" src="js/jquery.js"></script>
そしてJavaScriptのコードを書いていきます。<head> 内に書く場合はこんな感じです。
<script type="text/javascript">
$(function(){
// ここにコードを書いていく。
});
</script>
それでは実際にどんな事ができるのか見てみましょう!サンプルも作ったのでコードと合わせてみてみてください!コードはサンプル内の「HTML」「CSS」「JS」といった各タブをクリックすると表示されます :)
※IE6~8, Firefox, Safari, Chromeで動作確認済
jQuery小技集 目次
- マウスオーバーで画像を変更
- 外部リンクを別タブで開く
- ページトップへスクロールする
- Div全体をクリックできるようにする
- テーブルの偶数・奇数の行の色を変える
- リンク切れ画像を差し替える
- CSSハックを使わずブラウザーごとにCSSを変更
- 画像のプリローダー
- IE6以下ユーザーにメッセージを表示
- Divを消す
- フォーカスしているフォームのラベルにクラスをつける
- フォームにテキストを入れておき、フォーカスで消す(文字色も変更)
- 入力文字数をカウント
- ラジオボタンとチェックボックスを装飾する
- スライドパネル
- アコーディオン
- ツールチップ
- プリントダイアログを表示
- Twitter最新のTweetを表示
- 効果音を入れる
1. マウスオーバーで画像を変更
多くのサイトで使われている画像のマウスオーバー時の効果。CSSスプライトを使う事もできますが、画像を変える場合はこちらのコードがとっても便利!画像名の最後に、通常時の画像には「_off」を、マウスオーバー時の画像には「_on」を付けて保存するだけ!
See the Pen Change image by jQuery by Mana (@manabox) on CodePen.
2. 外部リンクを別タブで開く

http:// で始まるリンク先に、自動的に target="_blank" を追加します。
See the Pen Adding target=blank by Mana (@manabox) on CodePen.
3. ページトップへスクロールする

今開いているページ上部へスルスルッとジャンプします。よく見かける小技ですね!サンプル画面をスクロールし、画面下にある「ページトップへ」ボタンをクリックしてみてください。
See the Pen Go to page top by Mana (@manabox) on CodePen.
4. Div全体をクリックできるようにする
Div全体をクリックし、Div内にあるリンク先へとびます。特にスマートフォン用Webサイトにはおすすめです!
See the Pen Clickable div by Mana (@manabox) on CodePen.
5. テーブルの偶数・奇数の行の色を変える
長いテーブルの場合、どこの行を見ているかわかりにくくなるので、うっすらと背景に色をつけて読みやすくしましょう。
See the Pen Colour odd rows in table by Mana (@manabox) on CodePen.
6. リンク切れ画像を差し替える
画像のURLを間違えていたり画像が消えていたりしたときに別の画像を代わりに表示させます。
See the Pen Image not found by Mana (@manabox) on CodePen.
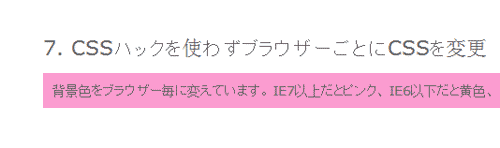
7. CSSハックを使わずブラウザーごとにCSSを変更

ブラウザーを判別してCSSを変更します。変更するCSSが複数あるなら、ブラウザー毎にクラスを変えると楽ですね。
※$.browser を使った方法を紹介していましたが、jQuery 1.9から削除され、現在は利用できなくなりました。
8. 画像のプリローダー

ページコンテンツを全て読み込んでから画像を順番に読み込んでいきます。読込中はローディングgif画像を表示し、ひとつひとつフワッと表示させていきます。ギャラリーサイトにおすすめ。サンプルがうまく表示されていない場合は、画面右下の「RETURN」ボタンをクリックして再度読み込んでください。
See the Pen Loading images by Mana (@manabox) on CodePen.
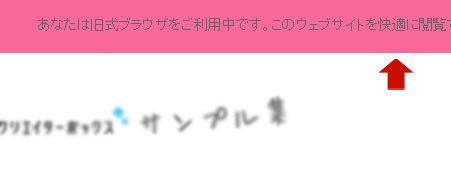
9. IE6以下ユーザーにメッセージを表示

IE6以下のブラウザーでみると、ページ上部にメッセージが表示されます。
※$.browser を使った方法を紹介していましたが、jQuery 1.9から削除され、現在は利用できなくなりました。
10. Divを消す
指定したボタンをクリックすると、そのボタンのあるDiv全体が消えます。お知らせ表示などに使えそう。
See the Pen Delete div by click by Mana (@manabox) on CodePen.
11. フォーカスしているフォームのラベルにクラスをつける
フォーム入力時に、今どの項目を選択しているのかがわかりやすくなります。
See the Pen Change label colour when it’s focused by Mana (@manabox) on CodePen.
12. フォームにテキストを入れておき、フォーカスで消す(文字色も変更)
フォーカスしていない時は控えめな色、フォーカスしたらそこに入力していることがわかるように色を変えます。
See the Pen Change the word in a text field by Mana (@manabox) on CodePen.
13. 入力文字数をカウント
テキストエリア内の入力文字数を数えていき、指定した文字数になると数字の色を変えます。
See the Pen Word count up by Mana (@manabox) on CodePen.
14. ラジオボタンとチェックボックスを装飾する
過去記事「CSS3とjQueryでフォームを美しく装飾する方法」でも紹介した技です。チェックボックス、ラジオボタンの上に画像をかぶせて装飾しています。
See the Pen Customize checkbox & radio button by Mana (@manabox) on CodePen.
15. スライドパネル
ボタンを押すと指定したコンテンツがスルスルッと現れます。ページが長くなった時に使うとスッキリ見えます。
See the Pen Slide panel by Mana (@manabox) on CodePen.
16. アコーディオン
上記スライドパネルの同じような動きですね。メニュー・サブメニューなんかに使えそうです。
See the Pen According menu by Mana (@manabox) on CodePen.
17. ツールチップ

シンプルなツールチップです。より使いやすいサイトにするためには必須機能かもしれませんね。
See the Pen Tooltip by Mana (@manabox) on CodePen.
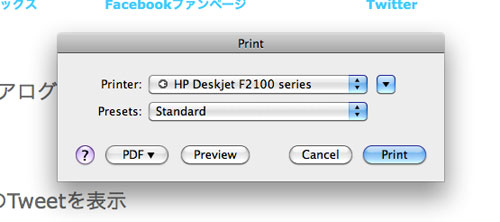
18. プリントダイアログを表示

.print というクラスがついたリンクをクリックするとプリントダイアログがポップアップするようになります。
See the Pen Print page by Mana (@manabox) on CodePen.
19. Twitter最新のTweetを表示
Twitterの最も新しいつぶやきを表示させます。
※Twitterの仕様変更により、現在はTwitter公式の埋め込みタイムラインが推奨されています。
20. 効果音を入れる

リンクをクリック・マウスオーバーした時に効果音を鳴らします。あまり使わないかもしれませんが、以前依頼があったのでメモ。効果音は短いものを選ばないと、効果音が鳴る前にリンク先にとんでしまいます。
プラグインを使わなくても意外といろんな事ができちゃいますね!上記はすべて基本的なコードなので、いろいろカスタマイズしてみてください!
参考サイト:











6番は
$(this).attr({src:’images/missing.jpg’,alt:’画像が見つかりません’});
としてはいかがでしょうか。
最初からaltに「画像が見つかりません」とあるのも何ですし。。
[…] 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス jQueryの実践的なサンプル集です。使えるネタばかりで参考になりますね。動作デモもついてます。 […]
[…] jQuery , web-design 2011.01.24 Webクリエイターボックスさんで 少しのコードで実装可能な20のjQuery小技集 […]
[…] 少しのコードで実装可能な20のjQuery小技集 […]
参考になりました!
1・3・4・10・15辺りを使ってみたいと思います!
nice lists, thanks for share^^
Cheers from Beben si bloglang anu ganteng kalem tea \m/
いやーすごいっすね。
jqueryだけでここまでできるんですね。
画像のプリローダーが使えそうです。
[…] ■ 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス […]
@yakumo27さん
ほんとですね…早速訂正しました!ご指摘ありがとうございます!
つかってみたい小技いつくかありました。
リニューアル中のサイトで試してみます。
紹介ありがとうございました。
異動で趣味のwebが仕事になっちゃいそうな男です。
jqueryやphpなどのプログラミングがド素人なので戦々恐々としています。
記述の内容は分かりませんが、記事によってjqueryで何が出来るのかが分かり大変助かっています。
いつも感謝感謝です。
[…] 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス […]
[…] 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス […]
少しのコードで実装可能な20のjQuery小技集…
素敵な動きを手軽に実装できるJavaScriptライブラリ「jQuery」。 jQueryには多くのプラグインが揃っていますが、今回はプラグインなしで実装できるjQueryの小技を紹介します!「jQueryってなんだ?」という人もコピペで実装できますよ! サンプルも用意したのでぜひご覧ください!…
[…] 敬愛するWebクリエイターボックスさんの少しのコードで実装可能な20のjQuery小技集で掲載されていた「jQueryの小技紹介」の紹介です。 […]
[…] とりあえず触ってみよう。 使い方 jqueryの本家サイトからデータをダウンロードして <head>の中に以下のコードを書いて、jqueryを読み込みましょう! そして少しだけプログラムを書きましょう。 <script type="text/javascript"> $(function(){ // ここにプログラムを書く。 }); </script> 実はこのコードはhtmlのソースの何処に書いても大丈夫です。 ただわかりやすいように、<head>のに入れておいた方がいいと思います。 まずは使ってみるのがプログラムに慣れる近道です。 このサイトに簡単なjqueryの使い方の例がたくさん書いてあるので、いろいろ試して見ましょう! これでみんなjqueryマスターや!というように話はうまくいきません。 ここで、ある問題が発生します。 プラグインや、コピペしてきたコードが動かなかったときに対処できないのです。 実際に仕事場でwebデザイナーさんやコーダーさんと一緒に仕事をしていて、結構jqueryのプラグインが動かない。系の質問を良く受けます。 いろんなプラグインを探してきて、当てはめてはうまく動かない。。。っと悩んでる時間ってすごく不毛な感じがするし、みんなそう思っているのではないのでしょうか? 僕は個人的にすごくその時間がもったいないなーと思います。 実は見てみると、jqeuryのプラグインの問題以前の問題だったりもします。 たまにプラグインのバグってこともありますが、大概は前者だと思います。 正直なところ、ここで問題を解決するのは、どちらかというとjqueryの知識ではなくjavascriptの知識でしょう。 プラグインを自由に使ったり、改造したりするには、javascriptの知識が必要になってくるのです。 そういった問題を自分で解決して、どんどんプラグインを使いこなしましょう。 なんだかわからないけど、うまく動かないっていう世界から抜け出しましょう! jqueryのピンポイントな狭い物の使い方をたくさん知っていたり プラグインをたくさん知って、プラグインマニアになるのも良いですが、 自分でどこが原因でプラグインが動かないのか。とかプラグインを自作できるようになれば、もう怖い物はないと思います。 そしてweb上にある無限にある、知識に踊らされることも減るでしょう。 しかも、そのときにはもう、jqueryの元であるjavascriptの理解もそれなりに深まっていると思います。 […]
[…] 少しのコードで実装可能な20のjQuery小技集 http://www.webcreatorbox.com/tech/jquery-tips20/ […]
[…] Shared 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス. […]
初めまして。
すごく細かいことなので書こうか迷ったのですが、一番最初の「jQueryの基本的な使い方」の一行目の「内」は、「内」ではないでしょうか?意味は通じるのですが、HTML5にheader要素があるのでこの違いが気になりました。。。揚げ足取りみたいですみません。
はわわ…消えてしまってる…
「<header>内」と「<head>内」です。すみません。
これでまたミスってたらもっとすみません…
ほんとだ…気づきませんでした。ご指摘ありがとうございます!早速訂正しました!
[…] 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス […]
[…] http://www.webcreatorbox.com/tech/jquery-tips20/ […]
「9. IE6以下ユーザーにメッセージを表示」
自分でカスタマイズできそうなのをずっと探していました、凄く解りやすい解説ありがとうございます(^q^)/
[…] 少しのコードで実装可能な20のjquery小技集 WEBクリエイターボックス […]
8.画像のプリローダー
ですが、このままのコードだと、
「setIntervalがクリアされない」
「”var images = $(‘img’).length;//画像の数を数える”に、htmlの全画像がカウントされてしまう」
という矛盾があるかもです。
上記について修正してみましたが、下記コードではいかがでしょうか。(きっちり検証していないので、念のため業務用途はお控え下さい。)
======================
$(function () {
$(‘.imgBox img’).hide();//ページ上の画像を隠す
$(window).bind(“load”, function() {//ページコンテンツのロードが完了後、機能させる
var i = 0;
var int = setInterval(“doThis()”,500);//doThisを実行する間隔
var images = $(‘img’,’.imgBox’).length;//画像の数を数える
doThis = function() {
if (i >= images) {// ループ
clearInterval(int);//最後の画像までいくとループ終了
}
$(‘img:hidden’).eq(0).fadeIn(500);//フェードするスピード
i++;
//alert(i);
}
});
});
======================
勉強になります。
[…] 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス […]
[…] おまけ ウェビメモのソーシャルボックスのようにjQueryでページトップへのリンクをしたい方はこちらの記事が参考になります。 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス […]
[…] 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックスを参考に作成。オフになったときの処理がいまいちよくわからなかった。 […]
いつも参考にさせていただいてます!
prototypeと競合してたらしく、挫折しそうでしたが、最終的には望んだ形で作れました。感謝です(>▽<)b
こんにちは。
とても勉強になります。
「3. ページトップへスクロールする」がどうしてもうまくいかず、
ネットで検索していたら、同じくこちらのサイトを参照して、
同じところでつまずいた方の記事を発見して解決しました。
HTMLのところに、の下に
=======================
=======================
が別途必要であることを記述した方が良いのではないでしょうか?
(ソースを見てみたけど、が見つからず)
なんどもすみません。
あータグが表示されてないですね…。
これで見えるかしら。
=======================
<div id="wrapper"></div>
=======================
※ソースを見てみたけど、</div>は見つからず
@ひらさん
ご指摘ありがとうございます。追記いたしました!
[…] 少しのコードで実装可能な20のjQuery小技集(webクリエーターボックス) […]
こんにちはー
記事「テーブルの偶数・奇数の行の色を変える」を参考に、自分のページ「おすすめ本」の表に適用してみました。
見やすくなって良いですねーこのjQuery!
加えて、”テーブル・ヘッダーをクリックでソートする”というjQueryプラグインも実装してみました。
http://dan813.com/book/
[…] 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス […]
いつも参考にさせていただいています。
jQueryはまだまだ勉強中なのですが、
「16.アコーディオン」を使っていて、
アコーディオンのリストがフッターを突きぬけてしまう現象に出会いました。
どうやらIE8のみで起こるようなのです。
以下のように#wrapperが、
#main、#footerを囲んでいる時、
#mainにアコーディオンのリストを選択し、
表示したところ、#mainのheightが固定されたように#footerが動かず、リストが突きぬけてしまいました。
div#wrapper
div#main
/div#main
div#footer
/div#footer
/div#wrapper
解決方法をご存じの方がいらっしゃましたら、ご教授いただけますとうれしいです。
はじめまして。
とってもUIがキレイなページですね^^*
16をコピペで試してみたのですが、一度開いた後閉じると自動的にまた開いてしまい閉じれなくなってしまうのですが、何が問題なのでしょうか??;
>たましょさん
それは、プログラムどうりの正常な動作ですよ。
$(‘acordion dd’).slideUp();
⇒すべてのddタグを閉じる
$(this).parent().next().slideDown();
⇒クリックされたaタグの親ノードの次のノードを表示する(displayをblockする)
なので、開いている項目をクリックすると、
一旦すべて閉じてから開くので、そうなります。
開いている項目を閉じようとするなら、
if($(this).parent().next().css(‘display’)==’block’){
$(this).parent().next().slideUp();
}else{
$(‘acordion dd’).slideUp();
$(this).parent().next().slideDown();
}
のようになんらかの制御が必要ですね。
またそれぞれの項目を独立して開⇔閉させるなら、
$(this).parent().next().slideToggle();
でいけると思います。
[…] 以下、情報収集中に参考になったサイトを紹介しています。 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス […]
[…] http://www.webcreatorbox.com/tech/jquery-tips20/ […]
[…] jquery(こうゆうの)とかのjavascriptライブラリも、wordpressだと気軽に試すことができるし、jqueryで実装可能な表現を知識としてもってるだけでも、デザイナーやエンジニアに相談するとき […]
いつも参考にさせていただいてます。
初心者な質問で申し訳ないのですが、複数種類のコードを書くときはは別々に書くべきなんでしょうか?それともまとめてひとつの内に書いても問題ないんでしょうか?
ex)マウスオーバーと外部リンクを使いたい場合
$(function(){
$(‘a img’).hover(function(){
$(this).attr(‘src’, $(this).attr(‘src’).replace(‘_off’, ‘_on’));
}, function(){
if (!$(this).hasClass(‘currentPage’)) {
$(this).attr(‘src’, $(this).attr(‘src’).replace(‘_on’, ‘_off’));
}
});
});$(function(){
$(“a[href^=’http://’]”).attr(“target”,”_blank”);
});
もしくは、
$(function(){
$(‘a img’).hover(function(){
$(this).attr(‘src’, $(this).attr(‘src’).replace(‘_off’, ‘_on’));
}, function(){
if (!$(this).hasClass(‘currentPage’)) {
$(this).attr(‘src’, $(this).attr(‘src’).replace(‘_on’, ‘_off’));
}
});
});
$(function(){
$(“a[href^=’http://’]”).attr(“target”,”_blank”);
});
ひとつにまとめて大丈夫です!
[…] 少しのコードで実装可能な20のjQuery小技集 |WEBクリエーターボックス様 […]
大変参考になりました。
ありがとうございます。
[…] http://www.webcreatorbox.com/tech/jquery-tips20/ カテゴリー: jQuery 作成者: yue パーマリンク […]
[…] 少しのコードで実装可能な20のjQuery小技集 http://www.webcreatorbox.com/tech/jquery-tips20/ […]
[…] jsの勉強もかねて、自分で書いてみました。 クリエーターボックスのjQuery小技集をカスタマイズしました。 JavaScript jQuery(function(){ […]
[…] 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックスvar url = "http://www.webcreatorbox.com/tech/jquery-tips20/"; […]
[…] […]
[…] すこしハードルは高いですが、プラグインなしでも実装可能です。 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス素敵な動きを手軽に実装できるJavaScriptライブラリ「jQuery」。jQueryには多くのプラグインが揃っていますが、以前書いた「少しのコードで実装可能 …2番目に書かれています。 […]
[…] 少しのコードで実装可能な20のjQuery小技集 http://www.webcreatorbox.com/tech/jquery-tips20/ […]
[…] 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックス […]
[…] 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックスvar url="http://www.webcreatorbox.com/tech/jquery-tips20/"; […]
[…] 少しのコードで実装可能な20のjQuery小技集 | Webクリエイターボックスvar url="http://www.webcreatorbox.com/tech/jquery-tips20/"; […]
[…] 少しのコードで実装可能な20のjQuery小技集 http://www.webcreatorbox.com/tech/jquery-tips20/ […]
[…] 少しのコードで実装可能な20のjQuery小技集 […]
[…] 少しのコードで実装可能な20のjQuery小技集 […]
[…] 少しのコードで実装可能な20のjQuery小技集 […]
[…] webクリエーターボックス […]