もうユーザーを迷わせない!ナビゲーションメニュー設置のコツ

どのWebサイトにも必ずあるのがナビゲーションメニュー。各コンテンツページへリンクされている「Webサイトの目次」です。この目次をきちんと設置していないと、ユーザーは欲しい情報が見つけられず、離脱率が高くなります。そのサイトでしか手に入らない、本当に必要な情報でない限り、こちらから案内しないとユーザーはコンテンツを探そうとしません。そんなナビゲーションメニューについて考えてみましょう。
↑私が10年以上利用している会計ソフト!
ナビゲーションメニューの設置ポイント
すべてのページに

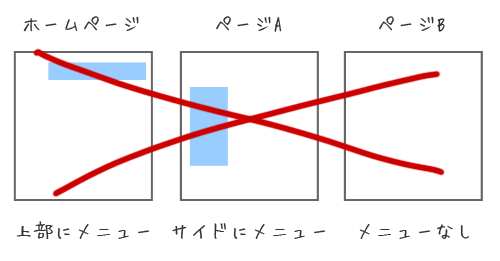
基本中の基本ですが、メインのナビゲーションメニューはどのページにも同じ場所に設置しましょう。ホームページでしか表示されない…なんてことがないように。というのも、ユーザーが最初にたどり着くのが必ずしもホームページとは限らないからです。検索で特定のコンテンツにひっかかった場合は、どのページがそのユーザーにとって最初に表示されるページかわかりません。
少ないクリックでたどり着ける

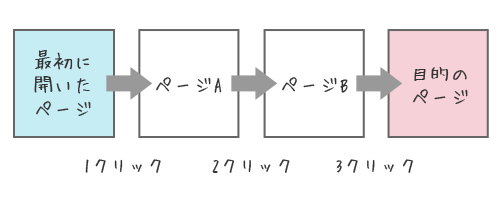
多くの場合、全てのコンテンツへ3クリック以内でたどりつけるのが理想とされています。3クリック以内に目的のページへいけなければ、ユーザーはサイト内で迷子になりやすく、他のサイトに移動してしまう可能性が高くなります。ページ数が多いサイトでもなるべく階層を少なくし、単純な構成になるよう工夫しましょう。1クリックですべてのページへいけるのが一番いいですね。
カテゴリー分けする

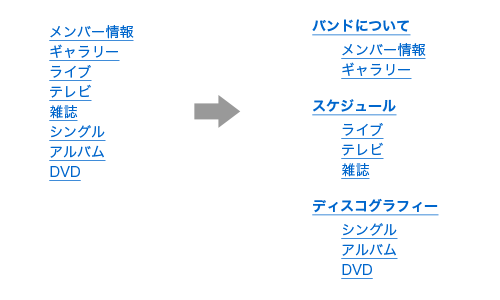
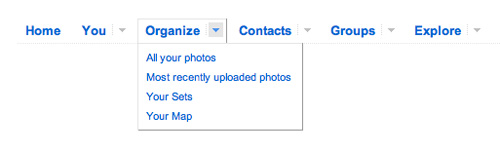
ページをカテゴリー分けすることも大切です。ひと目でどんな内容のページなのかがわかりやすくなります。上の図でのカテゴリー分けする前のメニューは、ただリンクを羅列しただけで少し読みにくいですね。カテゴリー分けして見出しをつけると必要なページがすぐに見つけられます。制作に入る前のサイトの構成を考える時点でこのようにページのカテゴリー分け・構成をしっかり考えておきましょう。
ナビゲーションメニューの位置

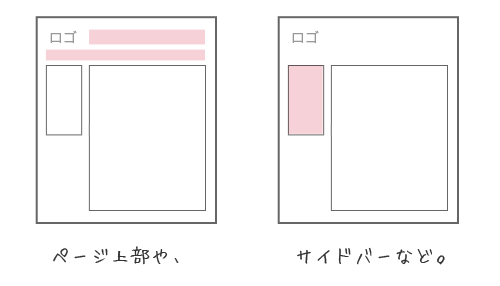
Webサイトのデザインはどれも違うように見えますが、骨組みだけ見たらだいたい同じような場所にナビゲーションメニューが設置されています。たいていページ上部か、サイドバーにメインナビゲーションメニューがあると思います。これはユーザーがそのページを開いて、スクロールしなくても見える範囲(ファーストビュー)内にメニューを設置し、ユーザーにサイトの構成・目次を見てもらいやすくするためです。デザインやページ数によって設置場所は変わってくると思いますが、見えやすい位置にナビゲーションメニューだとわかるように設置することを忘れないでください。
いろんな種類のメニュー
一口にナビゲーションメニューと言ってもいろんな種類・デザインがあります。どんなものがあるのか見てみましょう。
ドロップダウンメニュー
ページ数が多い場合に使われるのがこのドロップダウンメニュー。通常時はメインメニュー名のみ表示され、マウスオーバーするとサブメニューが表示されます。サブメニューは普段隠れているので、スペースの節約にもなります。また、少ないクリックで目的のページへ案内することもできます。上記に書いたカテゴリー分けがうまくできたら、ドロップダウンメニューも作りやすくなりますね。ただし、そのまま設置したのではサブメニューがあると気づかれにくいので、矢印などをつけておくとわかりやすくなります。
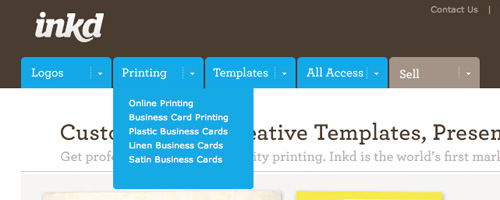
InkdのWebサイトでは下向きの矢印をつけてサブメニューがあることを示しています。マウスオーバーすると上からにゅるんとサブメニューが表示されます。
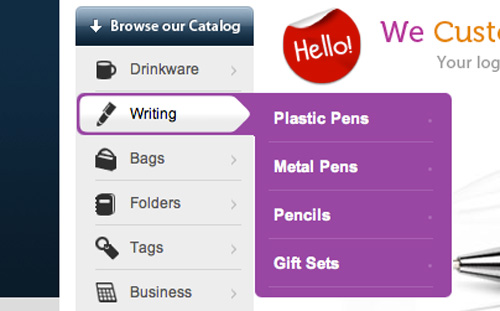
Custom Torontoのサイトでは左サイドバーに縦方向のナビゲーションメニューが設置されています。こちらはマウスオーバーすると右横にサブメニューが表示されます。ドロップダウンメニューといってもこのような表示方法もあります。
ドロップダウンメニュー用jQueyプラグイン
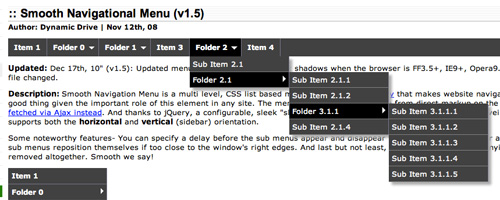
Smooth Navigational Menu – デモ&ダウンロード
マウスオーバーするとにゅるんとサブメニューが表示されます。複数階層表示できます。横並び・縦並びとも設定可能。
Flickr風デザインのドロップダウンメニュー。矢印クリックでサブメニューを表示します。フェード効果が気持ちいい。
メガメニュー
メガメニューとはドロップダウンメニューのお友達で、メインメニューをマウスオーバーするとアイコンやグラフィックとともに複数のサブメニューが表示されます。たくさんのサブページがある場合や視覚的にアプローチしたい場合に最適です。何より「メニューをデザインする」というのがデザイナーのヤル気に火をつけそうです。だからといってあまり複雑なグラフィックを使ってしまったりして、ごちゃごちゃした印象になりやすいのがメガメニューの欠点。表示方法を考えながらユーザーにうまく伝わるよう、デザインを考えましょう。
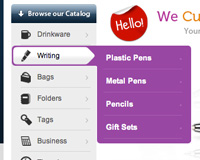
Gatewayでは画像とともに製品メニューを表示しています。ひと目で目的の製品が選択できるので、メガメニューを効果的に使っていると言えますね。
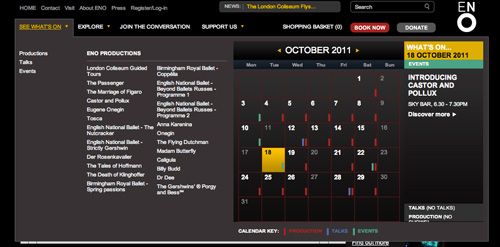
English National Operaはオペラのチケット等を販売しているWebサイト。メニューの矢印をクリックすると現在催しているイベントのカレンダーが表示され、そこからチケット購入ページへ移動できます。もはやひとつのコンテンツですね。
メガメニュー用jQueyプラグイン
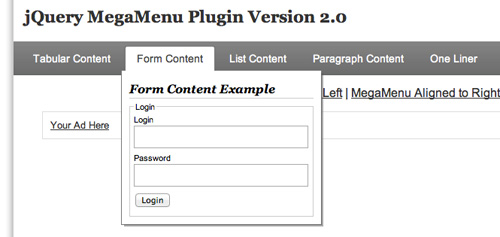
メガメニューを上からスルッと表示するプラグイン。テーブル・フォーム・リスト・テキストなど、様々なコンテンツを表示できます。
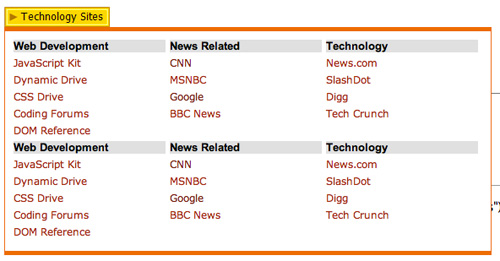
Cut & Paste jQuery Mega Menu – デモ&ダウンロード
複数のカテゴリーのメニューリストを表示できます。動きもいい感じです。
タブメニュー
メインメニューでデザイン的に使用しているWebサイトが多いですが、サイドバーなどでAjaxを使ってサブコンテンツを表示しているWebサイトもたくさんありますね。ポイントは開いてるコンテンツの背景色と選択しているタブの色あわせること。現在どのページを開いているのかがひと目でわかります。選択していないタブとの差別化をはかりましょう。またタブの数が多くなり、複数行にわたりそうな場合は、デザインが崩れてしまい見にくくなるので、タブメニューを使うのは避けたほうがよさそうです。タブ同士のスペースを適度に開けておくとより見やすくなります。
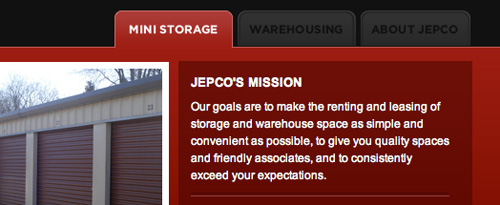
Jepco Storageではメインコンテンツ部分の背景色と選択されたタブの色を合わせているので、今どれが選択されているのかがわかりやすいです。
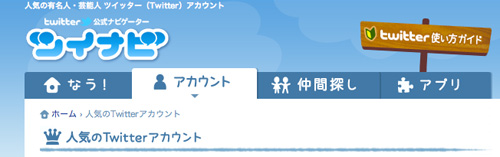
ツイナビは色を変えるだけでなく、選択されているタブを若干上にあげてさりげなく強調しています。
タブメニュー用jQueyプラグイン
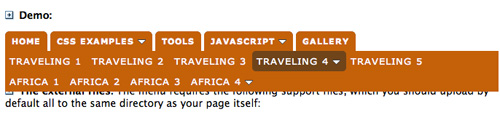
jQuery Drop Line Tabs – デモ&ダウンロード
簡単にタブが設置できます。サブメニューがある場合は下に横並びで表示されます。
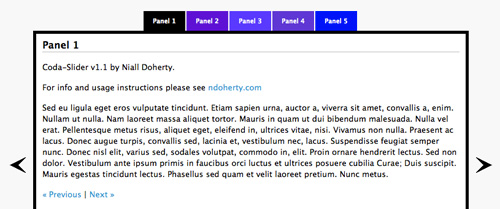
Coda-Slider – デモ&ダウンロード
CodaのWebサイトで使われているようなタブ+スライダーを表示できるプラグインです。
ツールチップを使ったメニュー
ツールチップとはメニューにカーソルをあわせると、吹出しなどのボックスでそれがなにかを簡単に説明するものです。ひと目でどんな内容のコンテンツかが想像つくようなメニューには設置不要かな、とも思います。
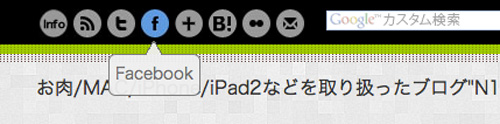
N1kuMeet5ではメニューにアイコンを使っているので、ツールチップでメニューが表示されるようになっています。
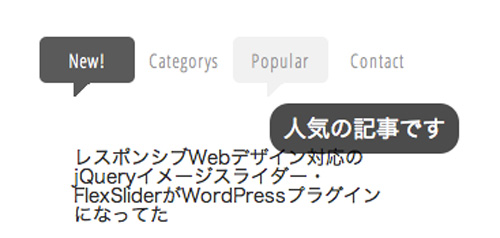
かちびと. netではサイドに設置されたタブにカーソルをあわせると簡単な説明が表示されます。メニュー名が英語表記なので日本語の説明があるのはいいですね。
ツールチップ用jQueyプラグイン
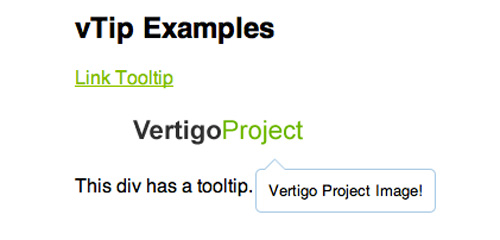
a要素のタイトルに入れたテキストがツールチップとして表示されます。簡単に設置できるのでよく使ってます。
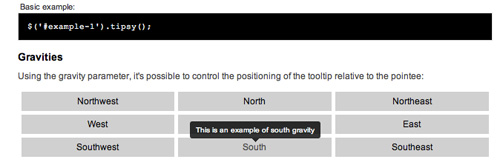
ツールチップの表示位置を簡単にカスタマイズできたり、フォームへの設置もらくちんです。
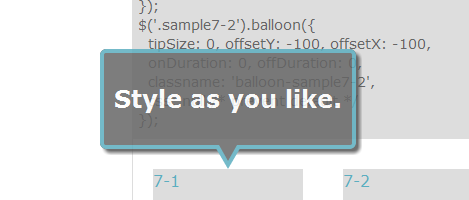
追加:jquery.balloon.js – デモ&ダウンロード
上記N1ku Meet5のサイトで使ったツールチップ用プラグイン。こちらは日本語で説明が読めるのでさらに設置が簡単かもです。
アイコンを使ったメニュー
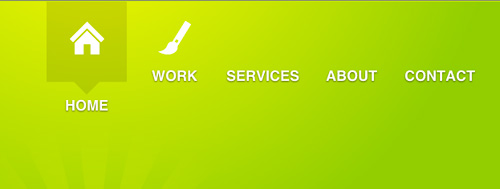
メニュー名の横などに関連するアイコンを使ったメニューを見かけることも多いと思います。ひとめでなんのページかわかるようになるので、より使いやすいメニューをデザインすることができます。ポイントは全体のデザインとあったアイコンを選ぶこと。無機質でクールな雰囲気のサイトに手描き風のアイコンはあいませんよね。また、アイコンのみではわかりにくいこともあるので、テキストと一緒に表示することも大切です。ページ数が多いサイトのメニューにアイコンを多用するとごちゃごちゃした雰囲気になってしまいがちなので、サイトのボリュームにあわせて調整してみてください。
WPZOOMのメニューではテキストと同サイズのシンプルなアイコンをちょこんと置いています。さりげない装飾ですね。
3 Sided Cubeでは現在表示しているページやマウスオーバー時に大きめアイコンが表示されます。全体の色を統一していて、シンプルなアイコンを選んでいるので大きなアイコンでも邪魔に見えません。
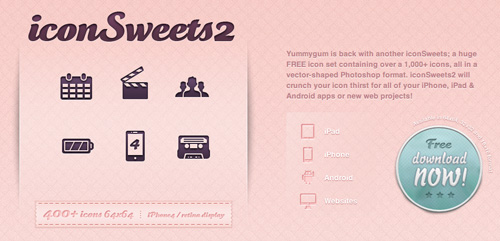
商用利用できる無料アイコンセット
私もよく利用させていただいているiconSweets 2。シンプルなピクトグラム風のアイコンが勢ぞろいです。PSD形式のファイルとなっています。
以前「無料で商用でも利用OKなWebdesigner Depotのアイコン集「Kaching」「Childish」「Buddycons」「Reflection」などなどとにかくいっぱい」という記事で紹介されていました。Webdesigner Depotからの配布です。種類がとにかく豊富!
パンくずリスト
パンくずリストとは、Webサイトの中の今開いているページの位置を、階層順にテキストリンクで表示したものです。サイト内の同じ場所にパンくずリストを設置することにより、ユーザーが現在位置を簡単に知ることができます。特に大規模なサイトでは階層も深くなり、迷子になりやすいので、このパンくずリストを設置しているサイトが多いです。ただし、最近では「パン屑リストについてもう一度考えてみる」の記事のような考えもあるので、そのサイトに本当に必要かを再度考えてみましょう。ちなみに「パンくずリスト」という名前は、童話『ヘンゼルとグレーテル』で、主人公が森で迷子にならないように通り道にパンくずを置いていった、というエピソードに由来します。
Apple Storeのサイトではシンプルなパンくずリストが設置されています。
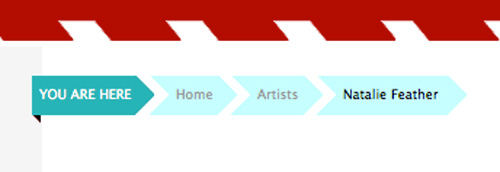
Glasgow Collectiveでは矢印を用いた装飾つきのパンくずリストを使用。パンくずリストに装飾する場合は「CSSで実装するちょっと凝ったパンくずリスト」が参考になるかもです。
自分でWebサイト見ている時に、すんなり目的のページにたどり着いた場合と、サイト内で迷子になった時、何がどうわかりずらかったかを気にして見てみると自分のサイトに活かせると思います。ただし、自分のサイトと他のサイトとでは必要なナビゲーションメニューは違ってくるでしょう。自分のサイトに必要なものを効果的に表示できる方法を考えて、ユーザーを迷子にさせない目次作りを心がけましょう!


































great post, mana.
[…] もうユーザーを迷わせない!ナビゲーションメニュー設置のコツ (via Webクリエイターボックス) 必要、ビジネスアプリでも […]
[…] […]
はじめまして。いつも楽しみに拝見させていただいています。N1kuMeet5で使用しているツールチップ用jQueryプラグインの作者です。
できればきちんとプラグインとして紹介していただきたいなぁ、と思いまして・・・(^^ゞ
@ryohie
Thanks ryohie!
@うりんさん
ありがとうございます、追加しました :)
[…] […]
[…] […]
[…] もうユーザーを迷わせない!ナビゲーションメニュー設置のコツhttp://www.webcreatorbox.com/tech/nav-menu/ […]
[…] もうユーザーを迷わせない!ナビゲーションメニュー設置のコツ […]
[…] もうユーザーを迷わせない!ナビゲーションメニュー設置のコツ:WEBクリエイターボックス […]