
更新日
Webサイトのプロトタイプ制作に使える無料オンラインツール
Webサイトを制作する際に大切なものの多くは、制作開始する前の段階にあります。サイトの設計・計画がうまくいっていないサイトは、制作開始後、様々なトラブルに見舞われることでしょう…。ということで今回はモックアップ・プロトタイプと呼ばれる設計画面を作成できるオンラインツールをいくつか紹介します。サイトの大まかな動きをチーム内でシェアしたり、フィードバックしあったりと、便利に使えるものばかりです!
2016 年 3 月 16 日 追記:Adobe がリリースしたプロトタイピングツールも試してみました!→ Adobe Experience Design(XD)を使ってアプリのプロトタイプを作ってみた
Marvel
Marvelは主にタッチデバイスのプロトタイプ作成に役立つツール。上記 ViewFlux 同様必要なページのデザイン画像を用意し、リンクの指定や、どんなアニメーションでページが切り替わるのかなどをまとめられます。Dropbox のアカウントでサインインし、ファイルを連携させるので、プロジェクト用のフォルダーを作っておくと ◯。シェア用に URL が生成されます。完全無料で有料プランはありません。

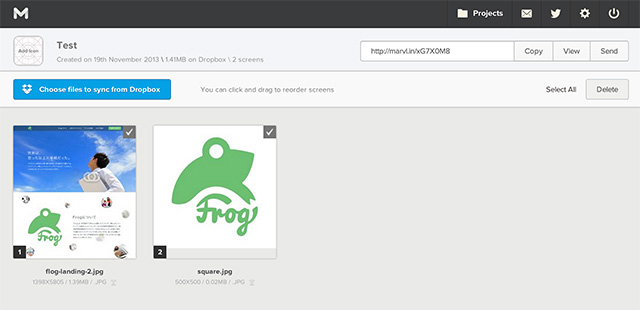
ログインしたら Dropbox のフォルダーから、プロジェクトのデザイン画像を選択します。

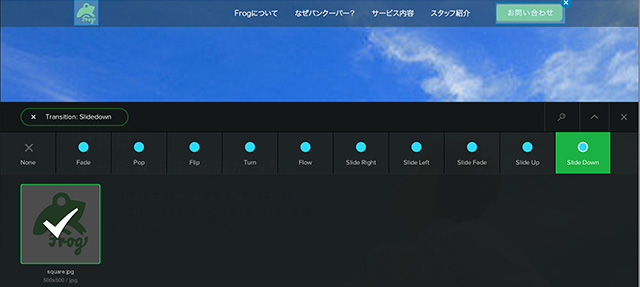
画像のタイトルをクリックするとプレビュー表示されるので、タップできるエリア(リンクの場所)を四角で囲みます。するとフェードやフリップなど、ページ推移のアクションを選択できます。リンク先となる次のページのデザイン画像を選択すれば完了!プレビューで見てみるとページの切り替え等がわかりやすく表現されています。
Webydo
Webydoを使えば、コードを一切かかずに簡単な Web ページを作成することができます。動的なワイヤーフレーム制作がはかどりそう。動きもサクサク!無料プランの他、有料のプレミアムプランが用意されています。月額$7.90 のプレミアムプランでは独自ドメイン OK・ページ数無制限などのプラスオプションがあります。

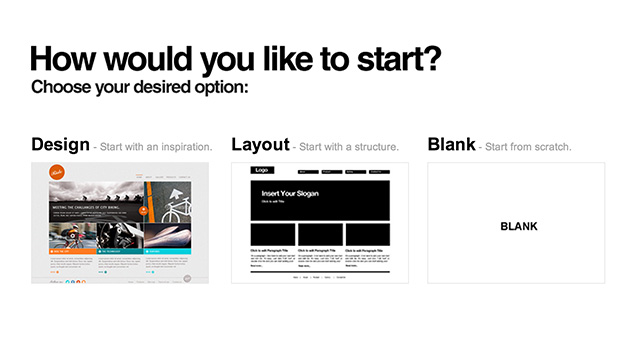
Webydo に登録するとすぐに利用可能です。テンプレートを選んでカスタマイズすることも可能ですが、今回はブランクを選んでみました。

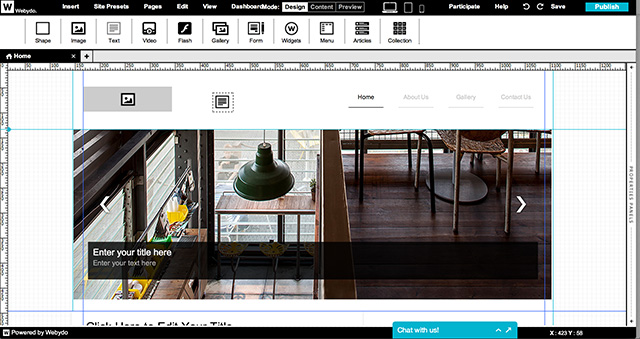
上にあるメニューをドラッグ&ドロップで追加していきます。「Home」タブの横のプラスマークをクリックしてページを追加できます。

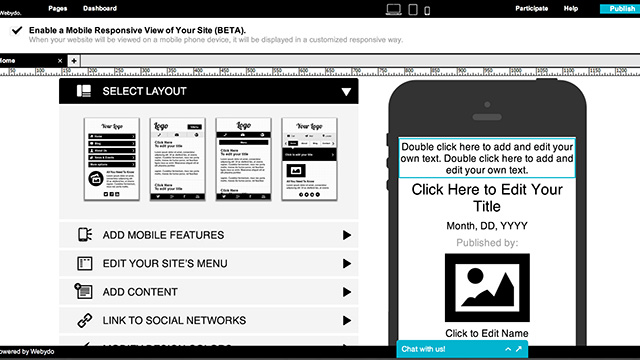
ベータ版ですがモバイル用のテンプレートあり。
Webflow

Webflowは Webydo と同様ドラッグアンドドロップで Web ページが作成できるツール。こちらもワイヤーフレームに。有料プランは 3 種類から選べ、月額$16〜。独自ドメインが使えるようになります。また、プランによって作成できるサイトの数やサポートが変わります。

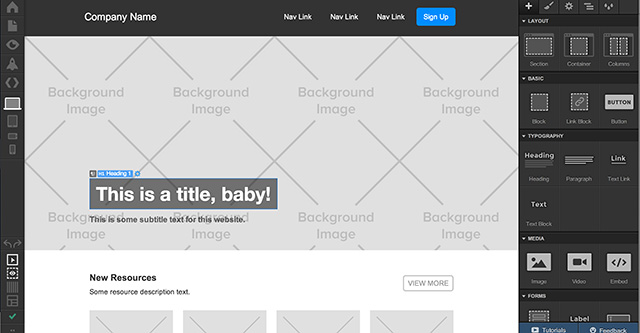
細かく設定すれば本格的なサイトも作成できると思います。「ドラッグアンドドロップで」という点で言うとWebydoに比べて少し手間がかかるかも。用意されているテンプレートをカスタマイズしていった方が時間短縮になりそうです。

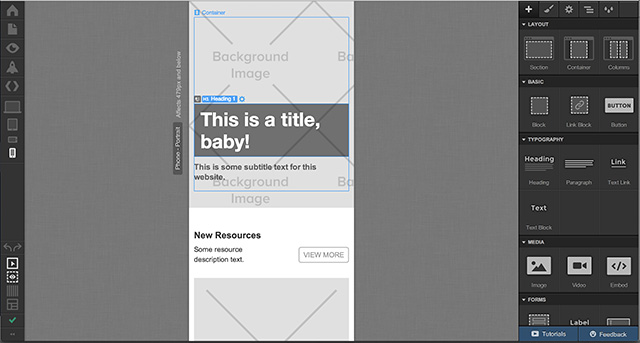
レスポンシブ対応!これは嬉しい!
他にも同様のサービスは増えてきていますが、今回は特に最近見かけたものを中心に紹介しました。レスポンシブ対応のワイヤーフレーム作成ツールがもっと増えれば助かるなあ…というのが本音。皆さんはどんなツールを使っていますか?