WordPressプラグイン「qTranslate」でブログを多言語化する

以前このブログをリニューアルした時に「付け足したかった機能を1つまだ実装していない」と触れたのですが、やっと実装完了しました!Webクリエイターボックスがついに英語でも配信されます!わーわー!ブログを始めた時から友人から「英語化まだかよー」と言われ続け早2年。お待たせしました!今回はそんな英語化するにあたってqTranslateというWordPressプラグインを使って多言語化したので、その使用方法について書いてみようと思います。
![]()
↑私が10年以上利用している会計ソフト!
実は今回の記事のタイトル、どこかで見た事があるかもしれません。そう、以前「WordPressプラグイン「WPML」でブログを多言語化する」という記事を書いた事があるのです。この記事で説明しているとおり、私のポートフォリオサイトは「WPML」という、サイトを多言語化するWordPressプラグインを使用して翻訳されています。しかしWPMLは2011年2月に有料化されたため、課金をするか別のプラグインを使うか悩んでいました。
今回採用したのはqTranslateという、無料でサイトを多言語化することができるWordPressプラグインです。以前から知ってはいたものの、ちゃんと試した事がなかったので、今回改めてテストしてみました。すると思っていた以上に使いやすかったので採用することに。簡単に使い方を紹介します。
追記:問題発生によりWPMLに移行しました→ WordPressの多言語化プラグインをqTranslateからWPMLに変更しました
qTranslateの基本設定
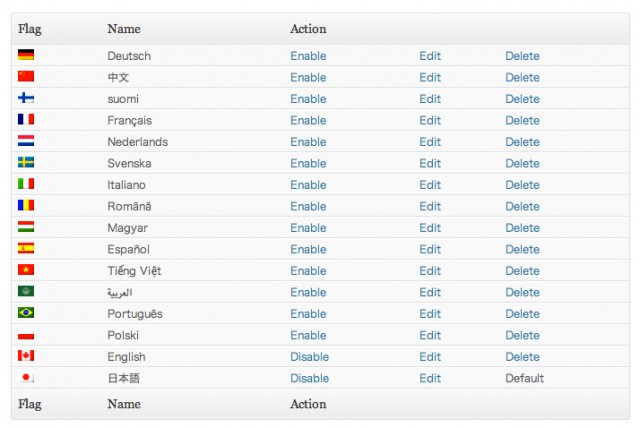
まずはプラグインをダウンロードして、管理ページで有効化します。その後、設定 > Language から設定していきます。まずは言語の設定。
ページ下部に国旗とともに言語が表示されています。使用する言語を「Enable(有効化)」し、不要な言語は「Disable(無効化)」します。
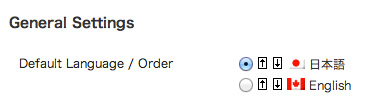
「Save Changes」ボタンをクリックして保存すると、選択した言語が表示されています。デフォルトにしたい言語のラジオボタンにチェックを入れて保存。
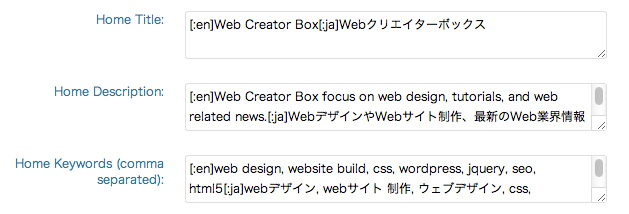
投稿画面に行くと、複数言語でタイトル・記事が書けるようになっていますね。
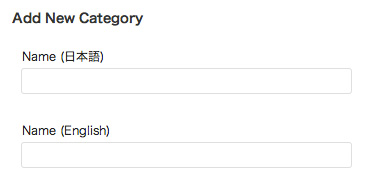
もちろんカテゴリーやタグの名前も複数言語で指定できます。
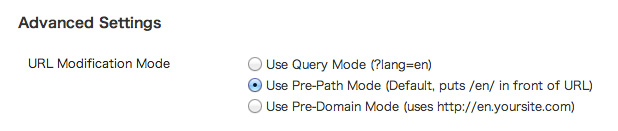
設定 > Language > Advanced Settings からURLの設定ができます。下記3つのどれかになります。
- クエリーモード(http://webcreatorbox.com/?lang=en)
- サブディレクトリモード(http://webcreatorbox.com/en)※デフォルト
- サブドメインモード(http://en.webcreatorbox.com/)
私はデフォルトのサブディレクトリモードを使っています。サブドメインモードでは他にドメインの取得・設定が必要になるようです。
テーマのカスタマイズ
日付のフォーマット
プラグインを有効化すると、日付の表示が何やらおかしくなっていました。テーマファイル内で <?php the_time(); ?> ではなく <?php the_date(); ?> を使うと直りました。
それでもおかしい時は 設定 > Language > Languages の言語一覧から「Edit」をクリックし、「Date Format」を変更してください。
言語スイッチャー
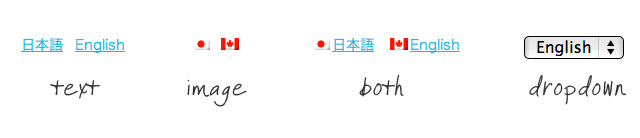
好きなところに言語スイッチャーを表示する事ができます。表示方法は text, image, both, dropdown から選べます。
<?php echo qtrans_generateLanguageSelectCode('text'); ?>
つねに全ての言語を表示するのではなく、現在表示している言語以外のもののみを表示する場合は、少しカスタマイズが必要です。このサイトでは以下のコードをfunctions.phpに書いています。
function curPageURL() {
$pageURL = 'http';
if ($_SERVER["HTTPS"] == "on") {
$pageURL .= "s";
}
$pageURL .= "://";
if ($_SERVER["SERVER_PORT"] != "80") {
$pageURL .= $_SERVER["SERVER_NAME"].":".$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
}
else {
$pageURL .= $_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
}
return $pageURL;
}
function langlist () {
if (qtrans_getLanguage() == 'en') {
echo '<a href="' . qtrans_convertURL(curPageURL(), 'ja') . '">日本語</a>';
} elseif (qtrans_getLanguage() == 'ja') {
echo '<a href="' . qtrans_convertURL(curPageURL(), 'en') . '">English</a>';
}
}
テーマファイル内の翻訳
テーマファイルの文字列を翻訳する時は、下記の便利なコードが使えます。文字数が少ないナビゲーションメニューや見出しなどはこれで済みそうですね。
<?php _e("<!--:en-->english<!--:--><!--:ja-->にほんご<!--:-->"); ?>
翻訳する部分がたくさんあったり、言語によって読み込むファイルを変更する時は qtrans_getLanguage() を使います。この例では、言語が英語だった時は「en.css」というCSSファイルを読み込むようにしています。
<?php if (qtrans_getLanguage() == 'en') { // English ver ?>
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/css/en.css">
<?php } ?>
All in One SEO Plugin
All in One SEO Packを使う時は、画像のコードで適応できました。
Tweetするとタイトルが変
私は記事が更新されるとWordTwitというプラグインで自動Tweetするようにしています。qTranslateのテストを兼ねて記事を更新したある日、こんな風にTweetされていました。
Webクリエイターボックス:<!–:ja–>Twitter 人気のつぶやき 1/14~1/20 2012<!–:–> tinyurl.com/7x6rbje
なんかタグが見えてる…
__() というのが翻訳文字列の取得コードとの事なので、プラグインファイル wordtwit.php の887行目の
$message = str_replace( '[title]', $my_post->post_title, $message );
を
$message = str_replace( '[title]', __($my_post->post_title), $message );
に変更すると直りました。
WordTwitだけでなく、多くのTwitter自動配信系プラグインは同様のコードを使っていると思うので、試してみてください。
qTranslateはカスタマイズが非常に楽チンで気に入っています。ただ、やはり自分で使って試してみるのが一番。WPMLは有料ですが、30日以内であれば払い戻しもしてもらえるようなので、比較してみるのもいいでしょう。
翻訳…大変だろうけどがんばるぞー!


















Hey there, thank you for this extensive info, exactly what I was looking for.
I only got one question: Where exactly do I put the language selection code in my header.php to make the text selection appear as part of my menu?
Can you help me with that? I tried it for hours and can’t get it to work.
Thank you so much
Ivo
I haven’t tested, but following code should work:
”)); ?>
Don’t forget to add
add_theme_support(‘menus’);
to your functions.php to enable a custom menu feature.
I hope it helps you!
Hi Mana, thanks for your great article… helped me at last to be able to add a language selector to a website I’m developping… My issue is that when I put the selector in ‘text’, ‘both’ or ‘flag’ mode it appears in my theme organized in bullets instead of all options (i’m using 3 languages) in a same row… this pushes the content down makeing a big and ugly space where bothe side where the selector is… Have any idea how I can but the ‘selections’ in one single row as it appears in your example images?
Thanks!
Hi guys,
does anyone know how to make a multilingual site title? The header?
Please share some advice.
The website is atomsredmash.ru
Thanks!
George