
更新日
jQueryを使わずにスライドメニューを実装しよう
スマートフォンのアプリやモバイルサイズのWebサイトでよく見かけるスライドメニュー。どうも「jQueryがないと実装できない」と思っている人がちょこちょこいるようなので、簡単なJavaScriptで実装できるんだよーというのを記事にしてみます。
このようにボタンをクリックすると横からひゅるっと出てくるメニューを作っていきます。
1. メニューを開いた状態を作成
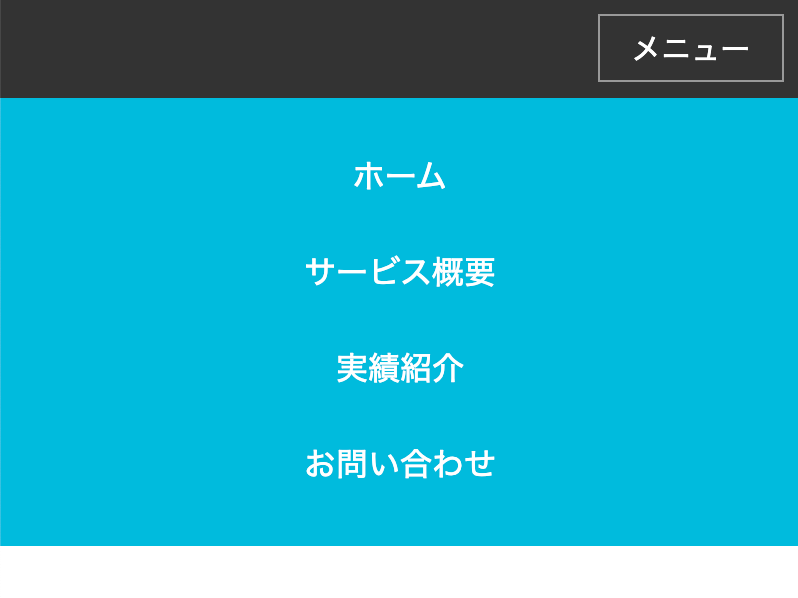
まずは HTML と CSS で「Menu」ボタンをクリックしてメニューが開いている状態を作成します。メニュー部分は position: absolute; で位置を指定しています。また、メニュー項目に white-space: nowrap; を加えることで、スライドさせた時に日本語が変に改行されるのを防ぎます。それ以外は色や線、余白の指定などで、特に変わったことはしていません。
HTML
<header>
<button class="btn-menu">メニュー</button>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">サービス概要</a></li>
<li><a href="#">実績紹介</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
CSS
/* 基本装飾 */
header {
background: #333;
padding: 0.5rem;
text-align: right;
}
a {
color: #fff;
text-decoration: none;
white-space: nowrap;
}
li {
margin: 2rem 0;
}
/* ボタン */
.btn-menu {
border: 1px solid #999;
background: transparent;
color: #fff;
padding: 0.5rem 1rem;
font-size: 1rem;
cursor: pointer;
line-height: 1;
}
/* メニュー */
nav {
background: #0bd;
position: absolute;
z-index: 1;
top: 3.125rem;
right: 0;
overflow-x: hidden;
text-align: center;
width: 100%;
}

こんな状態になります。まだボタンを押しても何も起こりません。
2. JavaScript でボタンをクリックした時にクラスを追加
続いて JavaScript です。HTML ファイルの </body> タグの直前に script タグで囲んで記述するか、作成した JavaScript ファイルに記述し、HTML ファイルに読み込ませましょう
JavaScript
const btn = document.querySelector(".btn-menu");
const nav = document.querySelector("nav");
btn.addEventListener("click", () => {
nav.classList.toggle("open-menu");
});
簡単に訳すと、
- 「btn-menu」ってクラスのついたボタンを「btn」って箱に入れとくよー
- 「nav」要素のメニュー部分を「nav」って箱に入れとくよー
- ボタンをクリックすると
- メニュー部分に「open-menu」ってクラスをつけたり外したりするよー
ってことです。
デベロッパーツールで確認するとわかりやすいですね。ボタンをクリックするたびにメニュー部分に「open-menu」というクラスがついたり外れたりしています。この「open-menu」クラスにメニューが開いたときの装飾を加えることで、ボタンをクリックしたらメニューが開閉する動作を実装します。
3. メニューの幅を変更
手順 1 ではわかりやすいようにメニューを開いた状態にしていましたが、デフォルトでは非表示にしたいので、メニューの幅を 0 にしておきます。幅がないので見えなくなるわけですね。そしてボタンをクリックした時、つまり「open-menu」クラスがついた時は幅を 100% にして全面に表示させます。
CSS
/* メニュー */
nav {
background: #0bd;
position: absolute;
z-index: 1;
top: 3.125rem;
right: 0;
overflow-x: hidden;
text-align: center;
width: 0; /* ←100%から 0 に変更 */
}
/* メニューを開いた時 */
nav.open-menu {
width: 100%;
}
ボタンをクリックするとメニューが表示・非表示されるようになりました!
4. アニメーションを追加
このままだと「スライド」メニューではないので、CSS でアニメーションを加えましょう。nav 部分に transition プロパティーを一行追加するだけで完了です!.5s は 0.5 秒の意味。スピードは好みで変更してください。
CSS
nav {
background: #0bd;
position: absolute;
z-index: 1;
top: 3.125rem;
right: 0;
overflow-x: hidden;
text-align: center;
width: 0;
transition: 0.5s; /* ← 追加 */
}
なめらかに開閉されてる!!
5. ボタンのテキストを変更
基本的な実装は以上ですが、最後にボタンのテキストも変えたいかなと思います。メニューを閉じている時は「メニュー」、開いている時は「閉じる」に変更しましょう。JavaScript でクリックしたときの動作を追加します。
JavaScript
btn.addEventListener("click", () => {
nav.classList.toggle("open-menu");
/* ↓ ここから追加 ↓ */
if (btn.innerHTML === "メニュー") {
btn.innerHTML = "閉じる";
} else {
btn.innerHTML = "メニュー";
}
/* ↑ ここまで追加 ↑ */
});
訳すと
- ボタンをクリックした時に
- メニュー部分に「open-menu」ってクラスをつけたり外したりするよー
- ついでにその時ボタンに「メニュー」って書いてあったら
- 「閉じる」に変えてねー
- そうじゃなかったら(=「閉じる」って書かれてるなら)
- 「メニュー」に変えておいてねー
という感じです。
うまく切り替わっていますね!
ちなみに if/else の部分は三項演算子を使うとより記述を簡略化できます。意味は同じなので、楽な方で指定するといいでしょう。
btn.innerHTML = btn.innerHTML === "メニュー" ? "閉じる" : "メニュー";
完成!
こちら完成形です!JavaScript のコードも短めで実装できました!
jQuery がなくても簡単に作成できましたね!カスタマイズしたい時は基本的に CSS を変更すればいいので、JavaScript に苦手意識がある人でも取り組みやすいかなと思います。Web サイト制作のヒントになれば幸いです!