
更新日
アニメーションやグラフ等、SVGを使ったJavaScript&jQueryプラグイン11
今やCSSだけでも多彩なアニメーションを取り入れることができますが、JavaScriptとSVGを使うことで、より美しく自由度のきく表現が可能です。今回はSVGを使った、便利なJavaScriptライブラリーやjQueryプラグインを紹介します。
ラインアート
1. DrawSVG
SVG のパスを使ってラインをアニメーションさせるためのプラグイン。2kb と軽量です。デモ画面右下の「RETURN」ボタンをクリックして試してみてください。
var mySVG = $("#my_svg_element").drawsvg();
で要素を指定し、
mySVG.drawsvg("animate");
で実行させるだけの手軽さ。オプションを指定してスクロールする毎にラインを描くといった効果も実装できます。
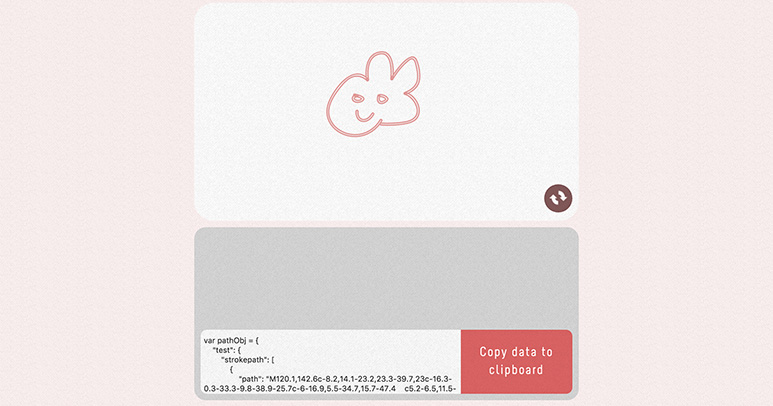
2. Lazy Line Painter

昔からあるラインアートのプラグイン。レスポンシブにも対応とのこと。線種や色、透明度、遅延、アニメーションの表示方法など、様々なオプションが用意されています。

Web サイトには SVG をラインアートに変換するためのジェネレーターも用意されています!SVG ファイルをドロップすれば、すぐにアニメーションとともに SVG が表示され、コードも生成されます。とっても便利ですね!(適当なサンプル画像で申し訳ない)
3. vivus

複数のパスを同時に、少し遅らせて、またはひとつひとつ描いていけます。Web サイトで表示方法や動きを確認できますよ。
<svg id="my-svg">
<path...>
<path...>
<path...>
</svg>
こんな感じで HTML に複数のパスを記述した後、
new Vivus("my-svg", { duration: 200 }, myCallback);
JavaScript で id を指定して実行。オプションが必要であれば記述して完成です!
4. Walkway

こちらは上記のプラグインに比べるととってもシンプル。オプションも遅延とイージング指定のみですが、これだけでも十分きれいなラインアートが描けます。
window.onload = function () {
var svg = new Walkway({
selector: "#example",
easing: "easeInOutCubic",
duration: 2100,
}).draw();
};
Web サイトのデモではこんな感じで JavaScript が書かれています。オプションの値はお好みで変更してください。
グラフ
5. Chartist

折れ線グラフや棒グラフ、円グラフなど、様々な形態のグラフを実装できます。レスポンシブやアニメーションにも対応しており、より豊かに、わかりやすく表示できます。
new Chartist.Line(
".ct-chart",
{
labels: ["Monday", "Tuesday", "Wednesday", "Thursday", "Friday"],
series: [
[12, 9, 7, 8, 5],
[2, 1, 3.5, 7, 3],
[1, 3, 4, 5, 6],
],
},
{
fullWidth: true,
chartPadding: {
right: 40,
},
}
);
例えば 3 つのチャートを表示するなら、ラベルとそれに付随する値を記述すれば OK。デモページにてサンプルグラフとコードが紹介されているので、思い通りの表現が手軽にできるでしょう。
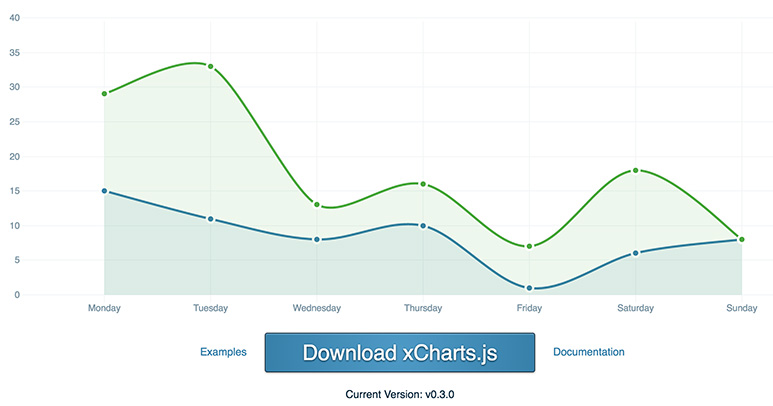
6. xCharts

折れ線グラフ、棒グラフが作成できます。
<figure style="width: 400px; height: 300px;" id="myChart"></figure>
HTML には figure タグで指定。
var data = {
xScale: "ordinal",
yScale: "linear",
main: [
{
className: ".pizza",
data: [
{
x: "Pepperoni",
y: 4,
},
{
x: "Cheese",
y: 8,
},
],
},
],
};
var myChart = new xChart("bar", data, "#myChart");
JavaScript はラベルや値を指定し、グラフの種類と ID を指定して実行。グラフの種類は bar、cumulative、line、line-dotted から選択できます。
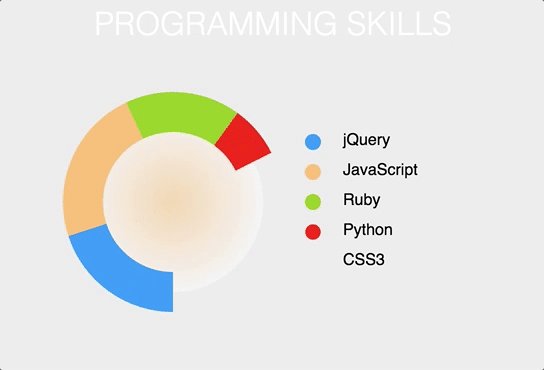
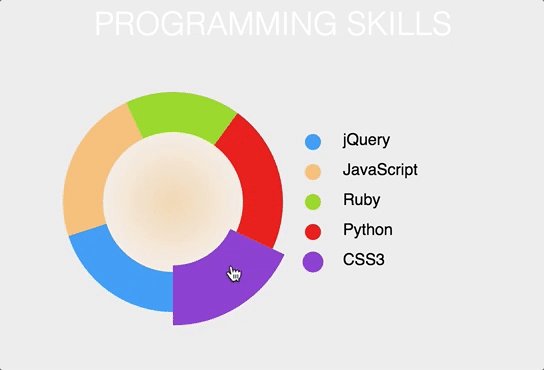
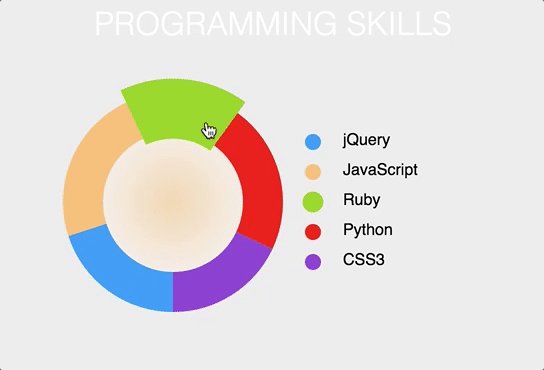
7. Animated Interactive Donut Chart

こちらはドーナツグラフ専用。ローディング中やホバー時のアニメーションがおもしろいです。
<svg id="svg"></svg>
ファイルを読み込ませた後、HTML には SVG 要素を追加するだけ。
var programmingSkills = [
{
value: 45,
label: "jQuery",
color: "#3399FF",
},
{
value: 35,
label: "JavaScript",
color: "#FFC575",
},
{
value: 20,
label: "Ruby",
color: "#99CC00",
},
];
JavaScript には値とラベル、色を必要なだけ追加すれば完成。
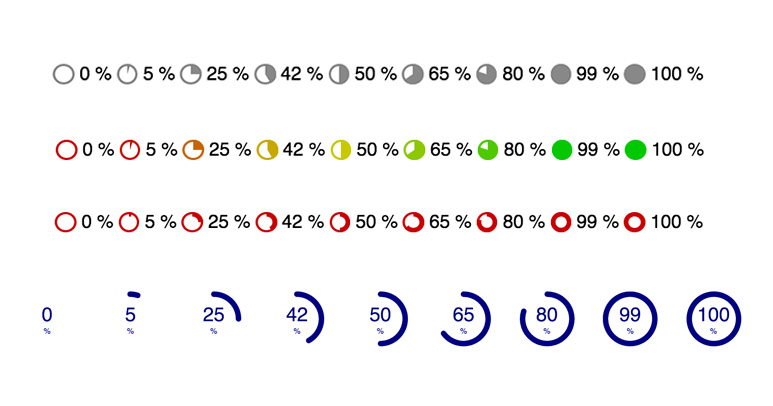
8. Dynamic Pie Chart-style Progress Bar

パーセンテージとともに円グラフを表示します。ドーナツグラフやアニメーションにも対応。進歩状況を表すのに最適ですね。
<span class="demo">70</span> %
HTML で数値を記述。
$(function () {
$(".demo").progressPie();
});
JavaScript はこれだけで OK。オプションで色やグラフのスタイルを変更したり、アニメーションを加えられます。デモページで様々な形態のグラフをコードとともに閲覧できるので、参考にしてみてください。
その他いろいろ
9. Rippler

ボタンをクリックすると、クリック地点から波紋が広がるようなエフェクト。JavaScript と CSS ファイルを読み込み、付随するクラスを付けて HTML を記述。
<button class="btn btn-primary rippler rippler-default" href="#">
Nice button
</button>
あとはスクリプトを呼び出せば OK。
$(document).ready(function () {
$(".rippler").rippler();
});
オプションではエフェクトの大きさや時間の長さを変更できます。
10. Rate Yo!

星評価を実装できるスクリプト。Web サービスなどと併用して使えそうです。JavaScript と CSS を読み込んで、星評価を表示したい箇所に div を挿入。
<div id="rateYo"></div>
JavaScript ではクラスか id を指定するだけでデフォルトの星評価が実装できます。
$(function () {
$("#rateYo").rateYo();
});
オプションで星の数やサイズ、色などの装飾も変更可能。
11. Moves An Element Along A SVG Path

SVG のパス上をオブジェクトが動きます。デザインのポイントに使えそうです。ファイルを読み込んだら HTML に軌道のパスを記述。デモでは赤い div を動かしていますが、画像など自由に変更可能。
<svg>
<path d="M 436.5 333.5 ..." fill="none" stroke="#fff"></path>
</svg>
<div id="box"></div>
JavaScript にも同様にパスを記述して、オブジェクトが移動する速さやタイミング、動作方法を記述すれば OK。
$(function () {
var a = new Motion($("#box"), {
path: "M 436.5 333.5 ...",
});
var loop = function () {
a.to(1, { duration: 10000, easing: "easeOutBounce" })
.to(0, { duration: 10000, easing: "easeOutQuint" })
.to(0.5, 2000)
.to(0.8)
.to(0.6)
.to(0.7)
.to(0, { duration: 3000, complete: loop });
};
loop();
});
SVG と JavaScript、CSS を組み合わせれば、様々な表現が可能ですね!素敵なエフェクトを追加して、より楽しめる Web サイトを作っていきましょう!
毎度のことながら、また中途半端な数字になってしまった…。