
更新日
Webサイトの構成図を簡単に作れる便利ツール
Webサイト制作の準備編2:Webサイトの構成図(サイトマップ)。どのページがどこへリンクするのか、ページの重要度など、Webサイトの構成を図にまとめておくと製作途中で変更があった場合でも整理しやすくなります。Webサイトの構成図を作るときのポイントと便利なオンラインツールをまとめてみました。
実践で学ぶ Web サイト制作ガイド:その 2
- 目標:Web サイトの構成を明確にする
- 必要なもの:紙とペン
- 対象レベル:超初心者 OK!
目次
- 誰のため?何のため?Web サイトを作り始める前に。
- Web サイトの構成図を簡単に作れる便利ツール ← 今ここ
- Web サイト設計図 - ワイヤーフレームの作り方
- Photoshop で Web サイトのデザインをしよう
- Photoshop でスライスし、パーツ画像を作成するコツと方法
- 文書構造を意識しながら HTML マークアップしよう!
- CSS で Web サイトのレイアウト組み+装飾の基本プロセス
- ついに完成!ファイルをアップロードして Web サイトを公開!
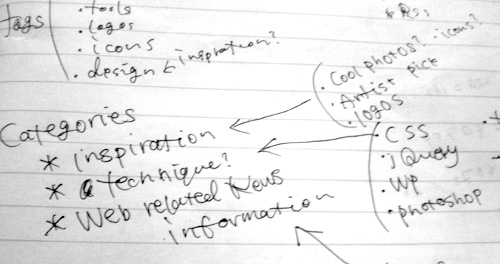
誰が見てもわかりやすい構成図を作る

関連するページをグループ分け
突然サイトの構成図を書き出そうとしても、「あ、これも」「あれも」と浮かんできてうまくまとまりません。まずはその Web サイトに必要なページを全て書き出してみましょう。この時は階層、カテゴリーなど関係なくとにかく思いつくままに。それが終わったらその中でグループ分けをします。
ページの重要度をランク付け
ありがちなのが、作る側やクライアントが「これは重要だ!」と思っているページでも、ユーザーからすればどうでもよかったり。ユーザーの視点になってどのページが重要なのか考えることが重要です。
ユーザーがクリックする回数を減らすために
Web サイトの階層が深ければ深いほど、ユーザーは多くのリンクをクリックしなければなりません。要点をしぼってなるべく浅い階層(2〜3階層)を目指しましょう。
オンラインで使える Web サイト構成図作成ツール
Cacoo

Cacoo の Web サイト Cacoo に登録すると無料で 25 ページまで使うことができます。サイトマップやワイヤーフレーム用の部品も揃っているので便利ですよ。日本語ページもあるので安心です。

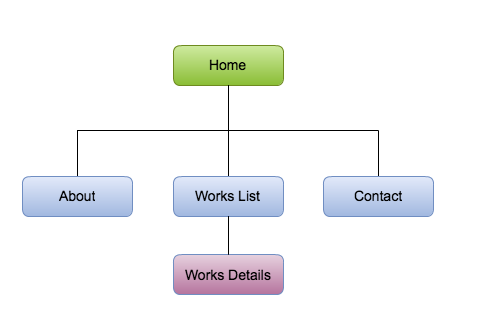
こんな感じのサイトマップがあっという間に作れます。
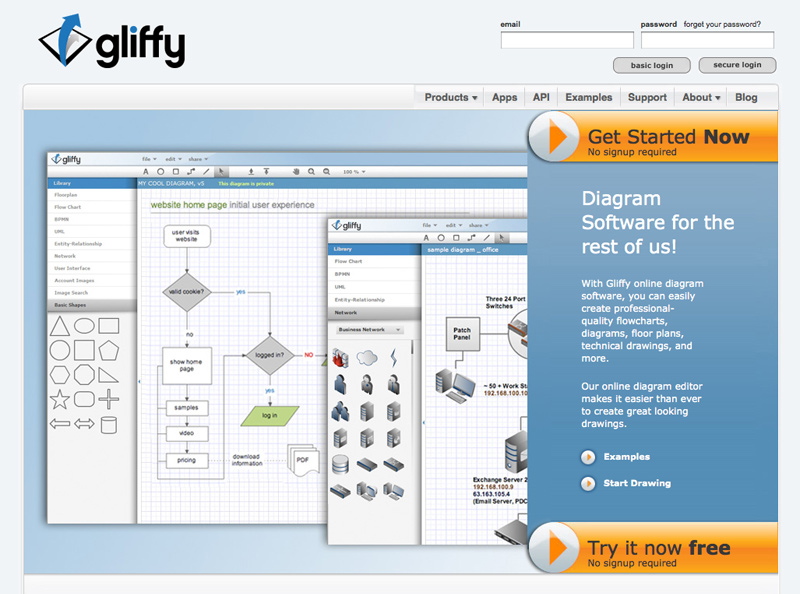
Gliffy

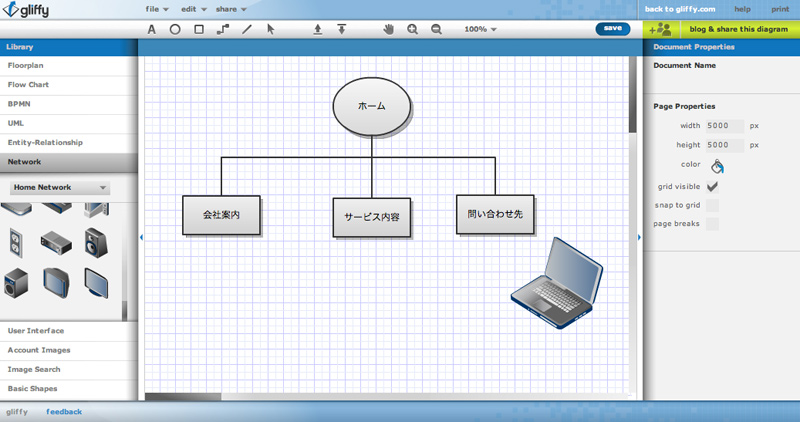
サイトにいくと何の前置きもなく作成画面が表示されます(表示されなかったら"Get Started Now"ボタンをクリック)。シンプルな作りで説明なしでもすいすい作り始められます。

登録方法は、作成画面でひととおり遊んだ後、右上の「Save」ボタンをクリック。E メールアドレスとパスワードを設定するだけで登録可能。画像にエクスポートしたり、オンラインで共有できたりします。
SlickPlan

GliffyやLovely Chartsと違い、線を引いたり枠を書いたりという作業がないのでかなり楽。その代わり枠外にコメントを書いたり画像を挿入したりはできません。

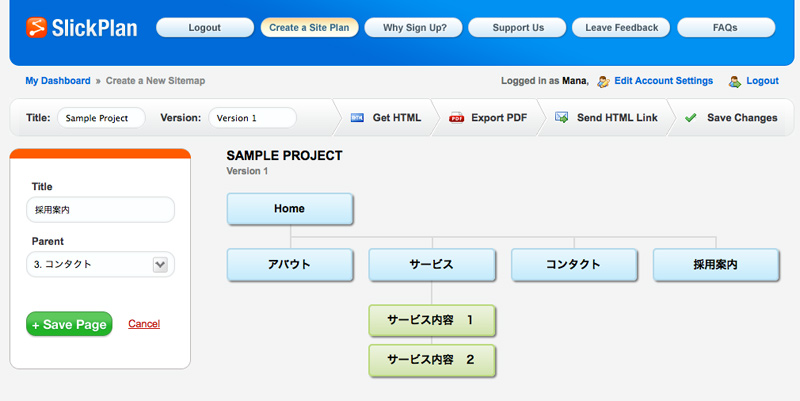
ワンクリックで PDF に書き出し可能。階層の変更もドラッグするだけなので簡単です。

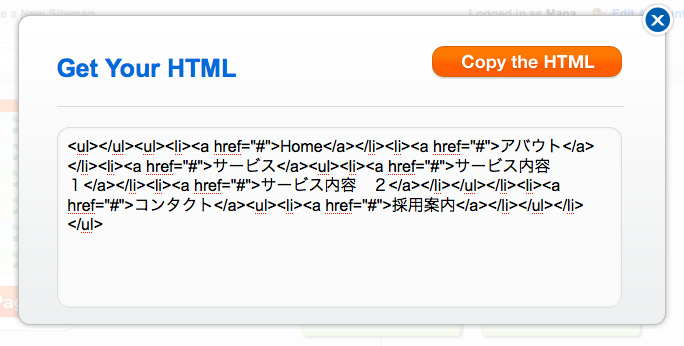
SlickPlan のいいところは、書き出した構成図の**HTML コードを表示してくれる!**そのままコピペでナビゲーションメニューができあがります。その HTML コードをメールで送信も可能。
※HTML や PDF の書き出しは、日本語は文字化けする模様…
追記:有料化されました。30 日間無料トライアルできます。
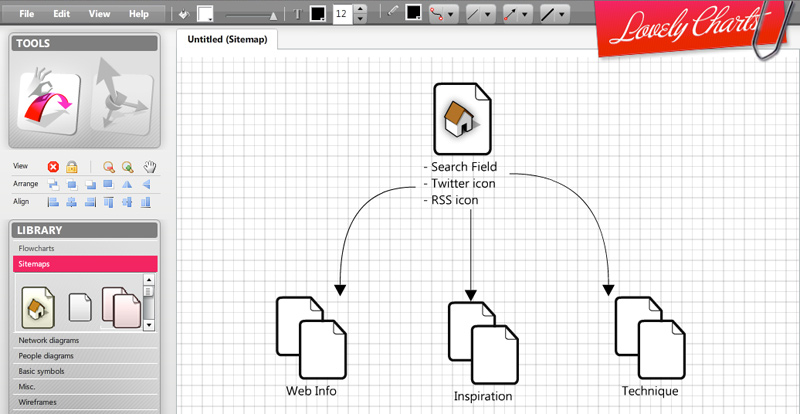
Lovely Charts

人、建物、パソコン関連のアイコンが多くてしかもかわいい!名前のとおりラブリーな構成図を作成できます。作ったファイルは画像にエクスポート可能。

画面も全体的に整っていて、個人的には好きなツールなんですが、さきほどいぢってみると日本語が入力できないことが判明。なので紹介もさらっとしておきます。
シンプルに、わかりやすく を合言葉に、素敵な構成図を作ってみてください!