記事を簡単に編集できるWordPressプラグイン「Front-end Editor」

次のプロジェクトで「クライアントが管理ページに行かずに簡単に編集できる方法」を探していたところ、「Front-end Editor」というなんとも便利なプラグインを発見しました!ログインした状態でサイトに行くと、管理画面に行かなくても直接コンテンツを修正できるという優れもの。ということで早速Front-end Editorを紹介します!WordPressを利用している方、クライアントがWordPressを利用する予定の方、ぜひぜひ実装してみてください!
↑私が10年以上利用している会計ソフト!
Front-end Editorをインストールする
まずはインストール。自動インストールする場合はWordPressの管理画面のプラグイン欄にある「新規追加」をクリック。Front-end Editorで検索してインストールします。インストール後、有効化すれば完了。マニュアルインストールの場合はFront-end Editorのページからプラグインをダウンロードし、展開後「plugin」フォルダにアップロード。管理画面のプラグイン欄にある「インストール済」をクリックし、Front-end Editorを有効化します。
さっそく使ってみましょう
ログインした状態で自分のWordPressサイトへ行ってみましょう。見た目は変わりませんが、カーソルをタイトルやコンテンツの上にのせると編集可能な部分の背景が黄色くなり、「Double-click to edit」の文字が。
タイトルにカーソルをのせるとこんな感じに黄色くなります。
黄色くなったところをダブルクリックするとテキストフィールドが現れ、ここから変更できます。
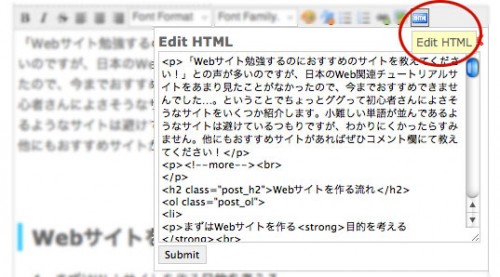
コンテンツエリアをダブルクリックすると、文字色や大きさなども変えられます。右端のHTMLアイコンをクリックすると管理画面に行かなくてもHTMLが変更できます。
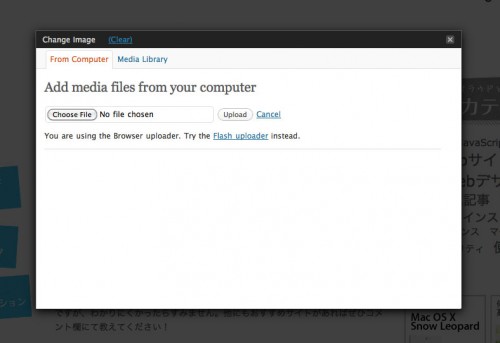
画像をダブルクリックするとファイル選択画面が表示され、ここからアップロードして画像の変更も可能!
タグやカテゴリーの名前など、他の箇所(サイドバーやフッターなど)でも使用している部分を変更すると…
こんな感じで同じ要素の箇所を全て変更してくれます。
ただし変更したいところが他ページへリンクする文字・画像である場合、クリックするとリンク先へ移動してしまうため、修正できないようです…。
よくある間違い
Front-end Editorのページに注意書きが書かれていたので翻訳してみます。下記のような場合はうまく動作しないようです。
wp_footer() を呼んでいない
JavaScriptファイルを読み込むために、wp_footer() を記述する必要があります。footer.php ファイルに下記コードがあるか確かめてください。
<?php wp_footer(); ?>
the_title() が間違った場所に使われている
下記のようなコード
<a href="<?php the_permalink() ?>" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a>
ではなく、かわりに the_title_attribute() を使ってください。
<a href="<?php the_permalink() ?>" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a>
ダイナミックサイドバーにIDとクラスがない
ウィジェットのテキストを変更可能にするには
register_sidebar(array('name' => 'My Sidebar',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
↑こうなっているところを
register_sidebar(array('name' => 'My Sidebar',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
↑こんな感じで変更してください。
ぜひ試してみてください!

















いつも拝見させて頂いています^^
面白いプラグインですね~クライアントさんにとってはいいかもしれないので使ってみようと思います♪ ありがとうございます☆
その場で編集が可能だなんてッ!画期的すぎる!
ちょっと導入しようか検討します。
ありがとうございました!
自分用サイトはもちろん、クライアント用にもとっても便利です!クライアントによっては管理ページを見ただけで寒気がする人もいるでしょうから…
[…] 参考:http://www.webcreatorbox.com/tech/wordpress-plugin-front-end-editor/ せっかくのプラグインも、正しく動作しないと意味ないですからね。 […]
[…] 記事を簡単に編集できるWordPressプラグイン「Front-end Editor」 […]
この記事を読んでインストールしてみました。
が、うんともすんとも言わないので色々試していたところ
WPのインストールディレクトリと違うところにサイトのURLを設定していると、動作しない様に思えます。
例)
WordPress のアドレス (URL) [http://example.com/wp]
サイトのアドレス (URL) [http://example.com]
このようにした場合です。
両者を~/wpに統一すると正常に動くようになりました。
[…] 以前紹介した「記事を簡単に編集できるWordPressプラグイン「Front-end Editor」」を参照してください。 Web Designing 2010年 8月号でもこのプラグインについて執筆させて頂きました! […]
[…] http://www.webcreatorbox.com/tech/wordpress-plugin-front-end-editor/ […]
[…] 記事を簡単に編集できるWordPressプラグイン「Front-end Editor」 […]
[…] 記事を簡単に編集できるWordPressプラグイン「Front-end Editor」 […]
[…] WordPressにプラグイン Front-end Editorをインストール。webクリエーターさんの記事(ココ)を参考にした。 […]
これいいなあって思っていたので、お客様のサイトに導入しました。ありがとうございます★
こんな感じで、新規投稿も管理画面に行かずにできたらいいですよね。
[…] ちょこっと修正したい箇所があるときに便利なプラグインです。使い方は「Front-end Editor」をダウンロードして解凍し、wp-content/pluginsフォルダにアップロードして有効化します。あとは設定→Front-end Editorを開いて、自分が編集時に使いたい箇所をチェックして設定完了です。ログインした状態で記事や記事のタイトルをダブルクリックすると編集できる状態に変わり、修正したら保存ボタンをポチっとすると反映されます。画像などがちょっとはみ出してしまった時もグリグリっとなおせるので便利。お客様に納品するときにつけてあげるととっても喜ばれます。詳しい方法はWebクリエイターボックスさんに書いてありますので参照してください。ちなみにこのWebクリエイターボックスさんは見た目も中身も大変素敵なサイトでWordPressをいじり始めた当初から参考にしています。サイト訪問者のために分かりやすく書いてくれているところが一番参考になります。私はまだまだ知識的に不十分なのでWebクリエイターボックスさんのような先輩方のブログなどを見て勉強をしています。 // […]
ありがとうございます!どんどん便利になっていきますよねー!更に進化をとげることに期待!
11/24 front-end editor…
2008年8月から2009年8月間でのほぼ1年間分の記事がブログライターectoで編集できません。 … プラグイン front-end editorでブラウザ上で直接Wordpressの記事を編集できます。…
[…] 参考サイト:記事を簡単に編集できるWordPressプラグイン「Front-end Editor」 […]
WordCamp Fukuoka 2011 アンカンファレンス「組み込みについて」…
WordCamp Fukuoka 2011 午前中のアンカンファレンス。 「組み込みについて」というぼんやりとしたテーマについて繰り広げられた会話のまとめ。 5部門に分かれたアンカンファレンスの中ではおそらく最少と思われる7人。 全員が単なるエンドユーザーではなく、制作寄りの人々だったため、 とてもリアルな事例を元にした話し合いが行われました。 1.皆さんエディタに気を遣ってますか?という話題 標準のビジュアルエディタではかゆいところに手が届かない。 そんな中で皆さんはどんな工夫をしてますかー?とい…
非常に便利ですね。
早速導入させていただきました。
ありがとうございます。
Head Cleanerを入れると調子が悪くなる場合があるみたいですね・・・
[…] 参考サイト: http://www.webcreatorbox.com/t……nd-editor/ […]
[…] 記事を簡単に編集できるWordPressプラグイン「Front-end Editor」 […]
[…] 記事を簡単に編集できるWordPressプラグイン「Front-end Editor」 […]
[…] 記事を簡単に編集できるWordPressプラグイン「Front-end Editor」 […]
[…] プラグイン:Front-end editor 参考:記事を簡単に編集できるWordPressプラグイン「Front-end Editor」 断念理由: […]
[…] wordpressにログインしている状態であれば、クリッピング作業中のページから直接投稿できるらしい。これは便利ではあるまいか。 Amplify’d from http://www.webcreatorbox.com […]
[…] 管理画面に入らずに簡単に編集できる WordPress 窶コ Front-end Editor ≪ WordPress Plugins 記事を簡単に編集できるWordPressプラグイン「Front-end Editor」 | Webクリエイタ… […]
[…] ここをみてみますと、ブラウザ上からブラウザを見ながら直接編集できますので […]
[…] 基本的な操作については以下のブログなどを参考にしてみてください。 記事を簡単に編集できるWordPressプラグイン「Front-end Editor」 […]
[…] 様々な動画をダッシュボードから貼付けられるようになります。 46. Front-end Editor (2) 管理画面に行かずにブログ記事を編集できるプラグイン 記事を簡単に編集できるWordPressプラグイン「Front-end Editor」 | Webクリエイタ… […]